Wireframes d’applications web mobiles
Si les applications web mobiles semblent couler de source pour le public, leur conception demande un long travail de développement.

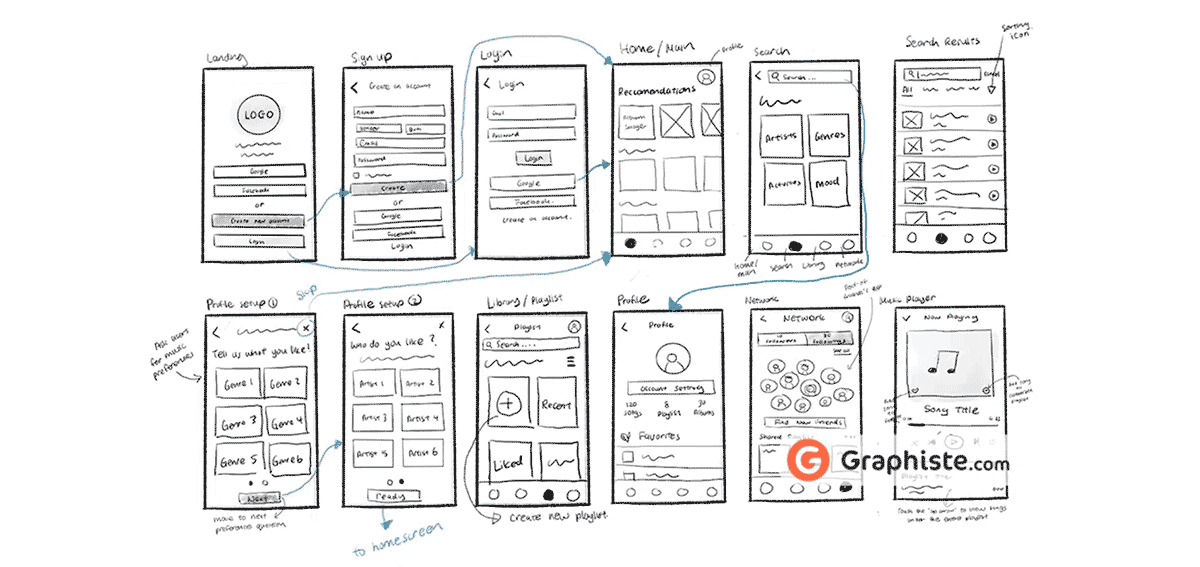
Image : Graphiste.com
Choix des icônes, navigation intuitive, lisibilité de la typographie… Rien ne peut être laissé au hasard. Il s’avère crucial de profiter d’une structure de conception vous permettant de repérer facilement les potentielles zones de blocage et c’est ici qu’interviennent les wireframes d’application web.
Vous retrouverez ci-dessous un guide de rappels qui vous indiquera comment créer un wireframe spécifique aux applications web mobiles.
Qu’est-ce qu’un wireframe d’application web mobile ?
L’objectif d’un wireframe d’application web est de vous offrir une vue d’ensemble de votre projet de conception. Cette maquette fonctionnelle est un schéma qui répertorie les fonctionnalités de base de votre produit, ainsi que l’agencement de tous les éléments qui composent vos pages d’application.

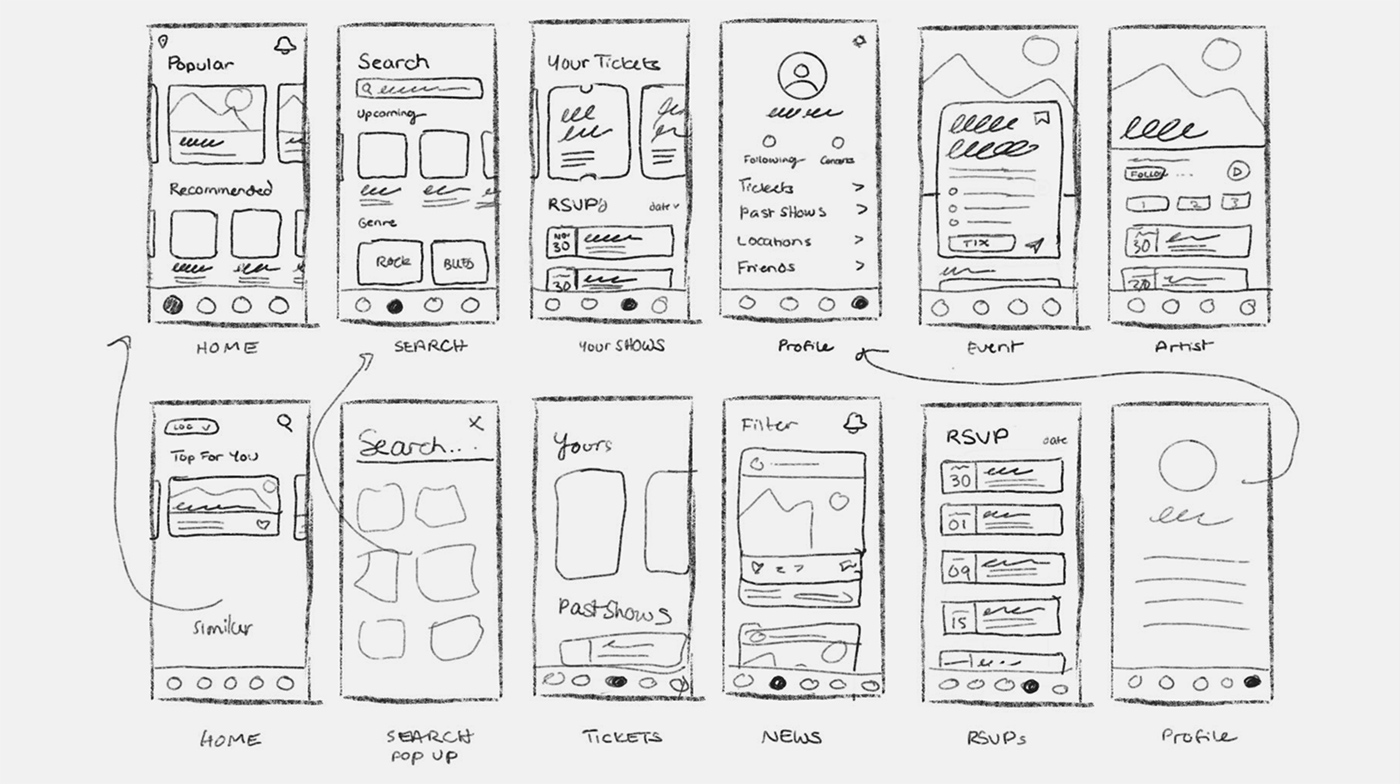
Source : behance.net/alexandradavisdesign
Ce type de wireframe s’avère particulièrement important dans le cadre de la conception d’une application web, en raison du format de l’appareil. De par son petit écran et le contrôle tactile, le smartphone offre un espace limité, ce qui limite aussi la façon dont on utilise les fonctions de l’application.
L’architecture des informations
Une fois tout le contenu récupéré, il faut structurer toutes les données précédemment réunies. Le but est ici de hiérarchiser ces éléments qui devront être inclus dans le contenu de votre application.
Classez-les en fonction de leur importance et de leur fonction, exactement comme dans un organigramme, afin d’obtenir une architecture claire.
Structurer la navigation
Attardez-vous sur le flux d’utilisateurs, soit le chemin que vos usagers doivent suivre dans votre application web pour parvenir à y réaliser une tâche.
Cette étape est essentielle pour vous aider à concevoir une navigation parfaitement intuitive. Les étapes de navigation doivent donc être précisées dans votre wireframe d’application web par le biais de textes courts décrivant chaque étape.
En procédant ainsi, les données fonctionnelles et la navigation de votre application sont mises en perspective. De fait, vous avez à présent une idée plus précise de l’organisation et du nombre d’écrans dont votre application a besoin.
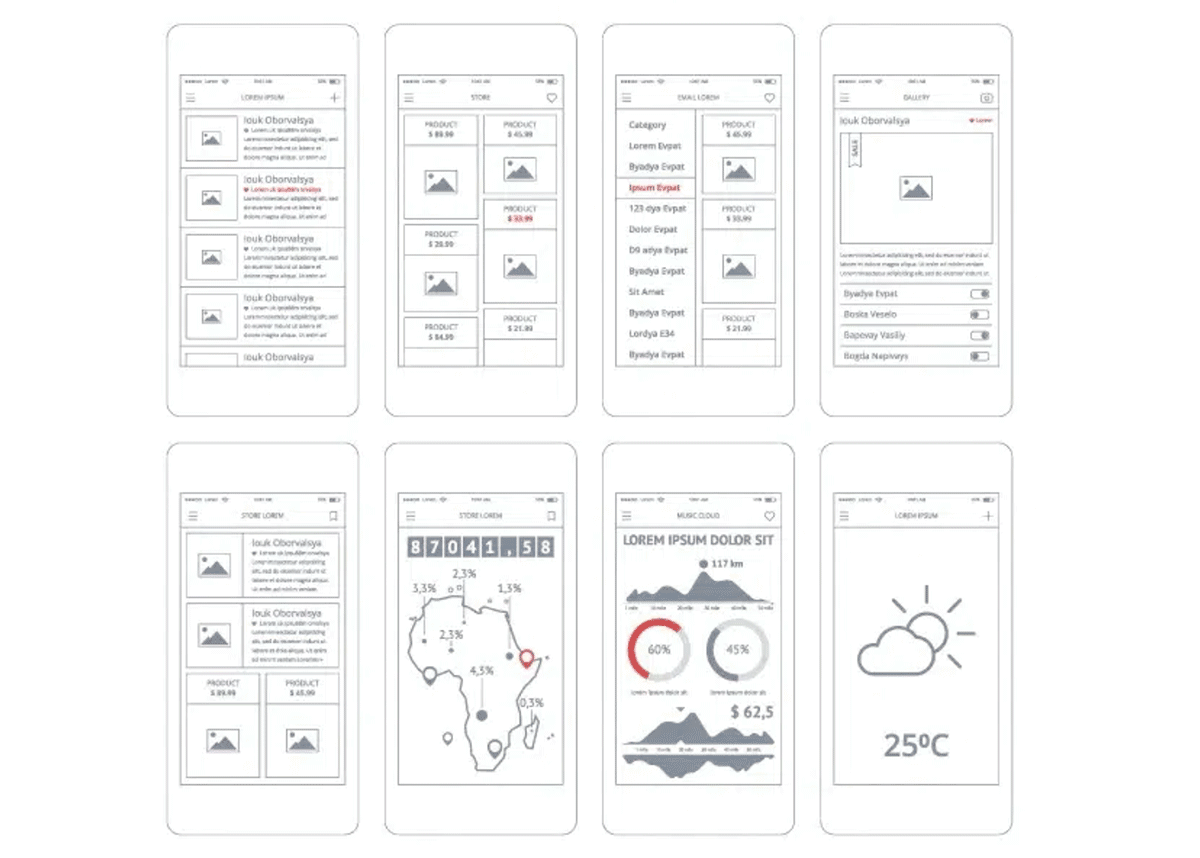
Processus, composants et contenus
Sur ce même schéma, incluez maintenant dans votre wireframe l’ensemble des contenus, processus et composants nécessaires au bon fonctionnement de votre application, comme la fonction de recherche, le processus de paiement, etc.

Image : Graphiste.com
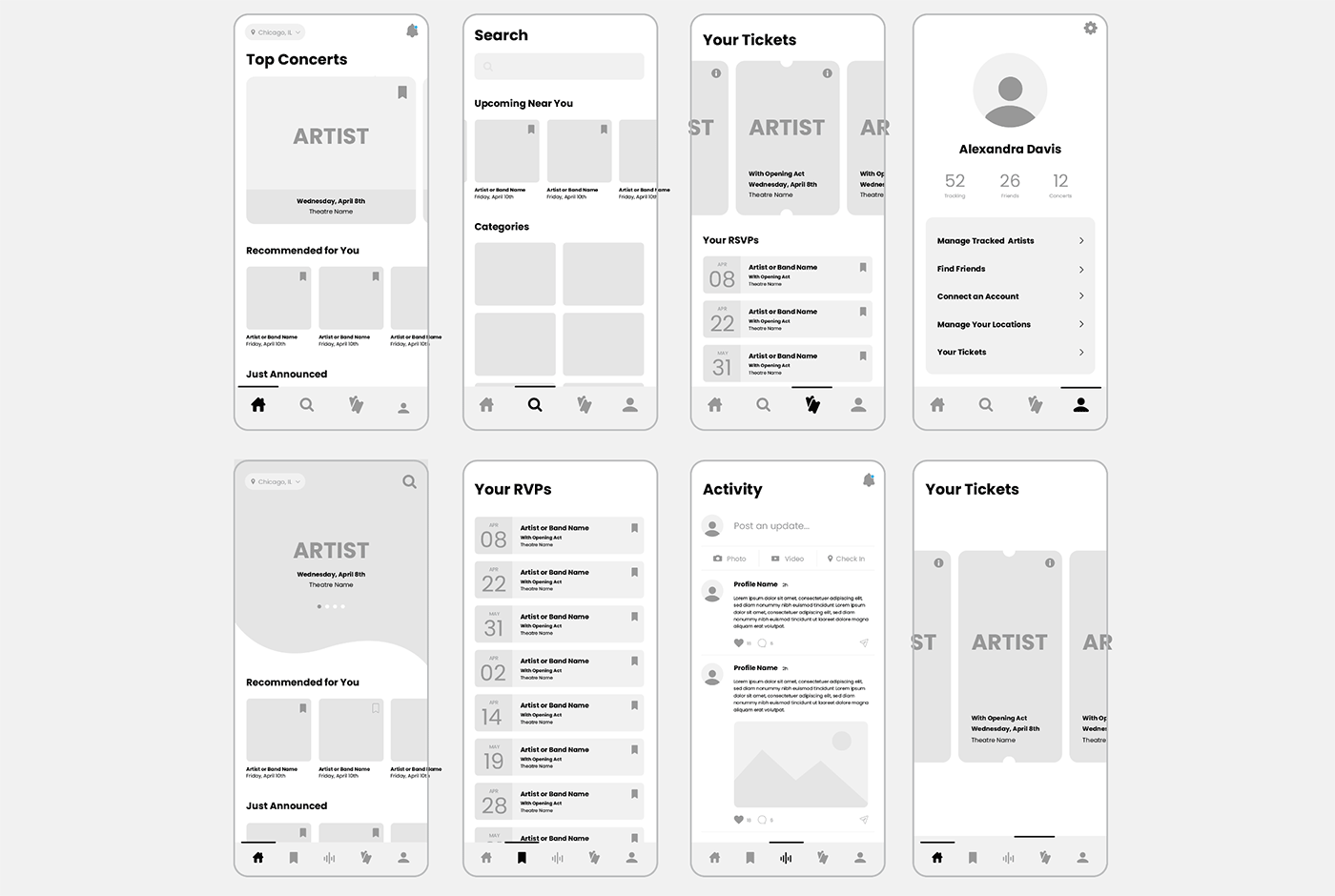
Mise en page
Il est temps de mettre en place votre wireframe numérique.

Source : behance.net/alexandradavisdesign
Chaque écran qui composera l’application web est ainsi mis en page dans un ensemble de prototypes.
L’espace est ainsi divisé et organisé de manière à refléter fidèlement l’architecture des données précédemment définie. Même si on ne réfléchit pas encore ici au design de l’application, cette mise en page est autant visuelle que fonctionnelle, et aide à comprendre l’équilibre visuel entre l’ensemble des éléments.
L'interaction
La majorité des wireframes se limitent à des vues statiques.
En prenant le temps de lui ajouter des interactions, on peut créer un système de navigation fonctionnel et testé en temps réel : une excellente façon de vous assurer de l’intuitivité de votre navigation.
L'aspect graphique du wireframe a peu d’importance du moment qu’il est interactif. Le but est d’obtenir un schéma de navigation réaliste qui pourra être validé par le client en amont de la création de l’application elle-même.