Les boutons 'Call-to-action'
Un bouton Call to Action (CTA) est un élément visuel d'une page web, d'une application, d'un email ou d'une publicité qui incite l'utilisateur à réaliser une action précise et encourage une interaction comme acheter, s'inscrire, télécharge, etc.
Comment faire en sorte qu’ils sortent du lot, qu’ils soient cliqués ou encore mieux, qu’ils convertissent ?

Source : qodeinteractive.com
Voici quelques règles glanées auprès d’experts pour que le design et l’accroche de vos boutons fassent cliquer vos visiteurs.
Du feedback utilisateur
Mettez en place un feedback visuel pour que votre utilisateur sache que sa requête est en cours de traitement, cela va le rassurer et vous éviter de le voir partir de votre site parce qu’il s’est impatienté à cause d’un bouton qu’il pensait non fonctionnel.
En manque d’inspiration ?
Voici 15 animations CSS pour dynamiser vos call-to-action !
15 animations Call-to-actionNe laissez pas le "pli" faire la loi
Vous trouverez beaucoup d’articles vous conseillant de mettre votre call-to-action au-dessus du « pli », de la « ligne de flottaison », après laquelle il faut scroller pour voir le reste de la page.
Seul problème : vous demandez à vos clients de réaliser une action parfois avant même qu’ils aient compris la valeur ajoutée de votre produit ou service. Ce qui n'est pas toujours pertinent en terme de conversion.

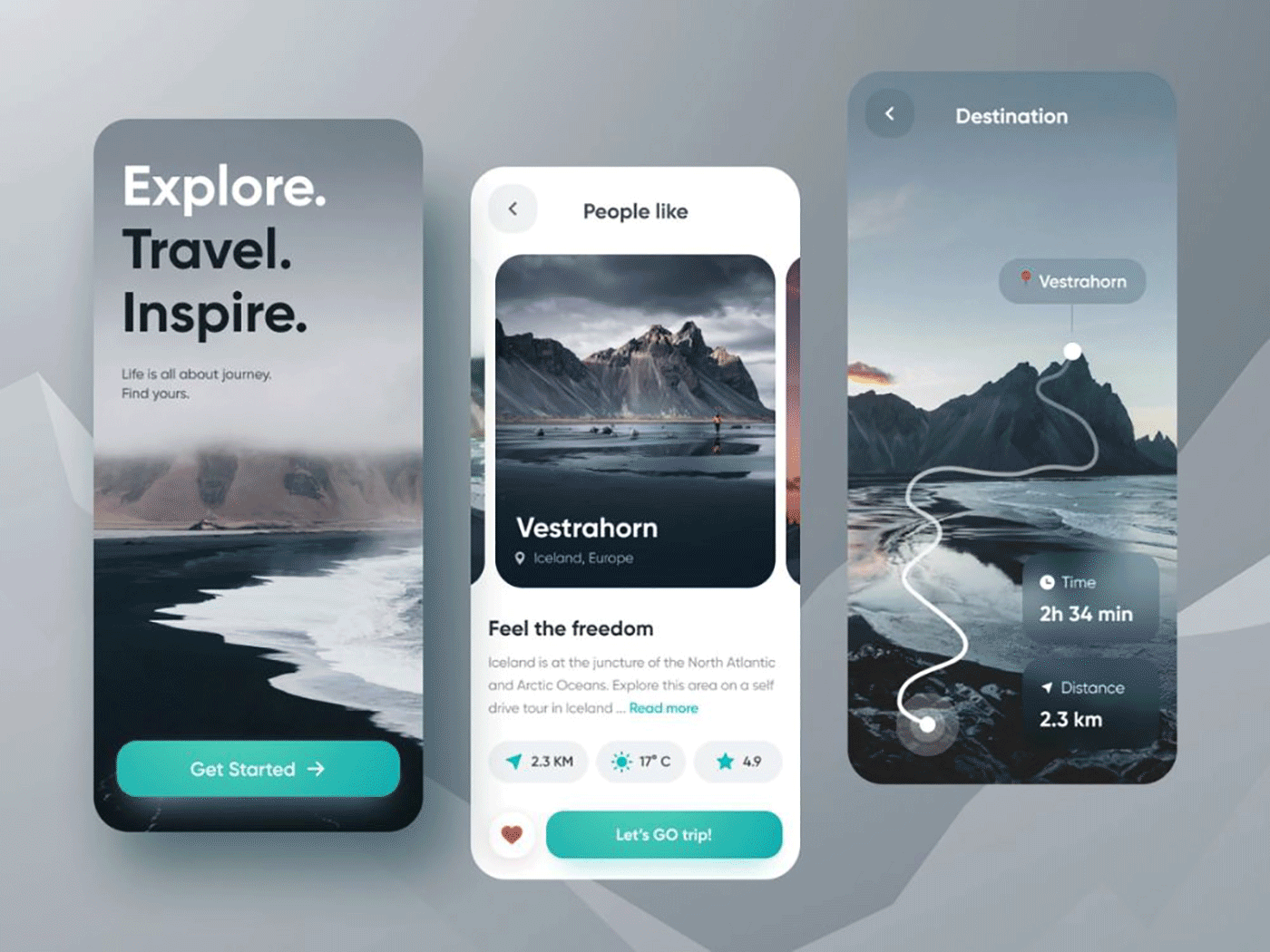
On perçoit bien les boutons CTA de cette application de réservations de voyage.
Utilisez la première personne
Un CTA c’est du design certes, mais c’est aussi des mots.
Et si le « vous » est généralement de rigueur dans le corps du texte, essayez donc de mettre un peu de « moi » ou de « mon » dans le texte des boutons.
Emotion et enthousiasme
De nombreuses études ont traité ce sujet : l’émotion fait vendre, et cela passe aussi par vos CTA.
Plutôt qu’un simple « Réservez », une agence de voyage devrait utiliser « Réservez le voyage de vos rêves ! ». La notion de rêve renvoie directement à l’imaginaire du client et le point d’exclamation donne du punch à l’appel à l’action.

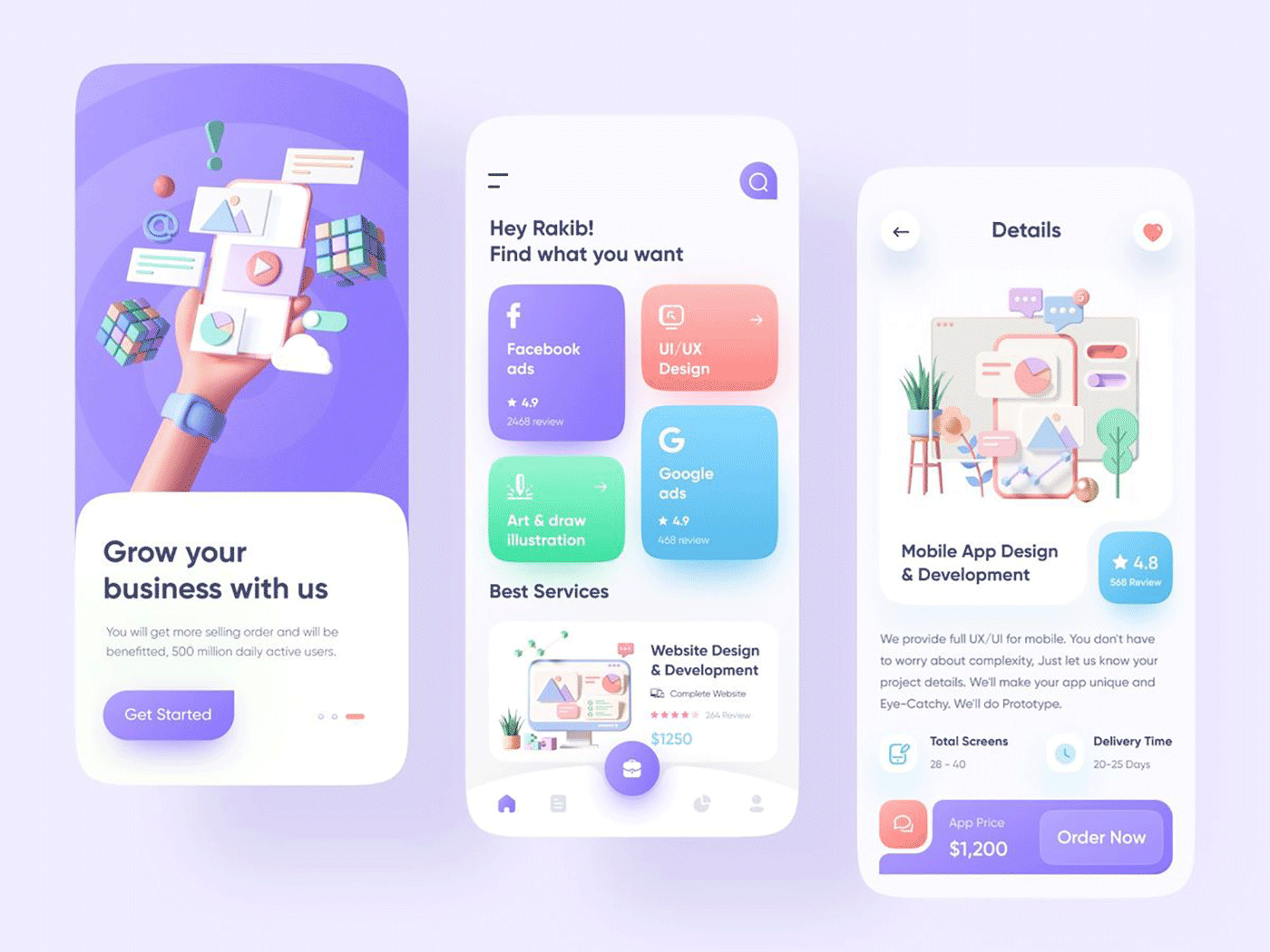
Les couleurs pétillantes et la clarté des CTA suscitent de l'émotion positive.
Testez, testez, testez !
faites des tests pour savoir ce qui marche le mieux.
Chaque site est unique, et il en va ainsi des goûts de votre cible, des modes au moment où votre page va sortir… Une recette qui a bien marché pour certains ne fonctionnera pas forcément pour d’autres.
Soyez créatifs et lancez-vous dans des expérimentations avec en tête un seul conseil à respecter quoi qu’il arrive : faites des boutons qui ressemblent à des boutons. Si vous jouez à « Où est le bouton », vous perdrez forcément des prospects potentiels en route.