MISE EN PAGE POUR LES smartphones
La simple règle du "contenu au-dessus des contrôles" se complique lorsque le système d'exploitation ou le navigateur occupe l'espace primordial du téléphone.
On peut cependant résumer ceci :
- Sur iOS, placez les contrôles de l'application EN BAS de l'écran, car le bouton "retour" externe des téléphones Apple réduit les erreurs de clic en bas de page;
- Sur Androïd, placez les contrôles EN HAUT de l'écran, pour ne pas gêner la navigation native en bas de page;
- En général, évitez de FIXER les éléments via du CSS, cela réduit fortement l'espace dédié au contenu, surtout en mode paysage.
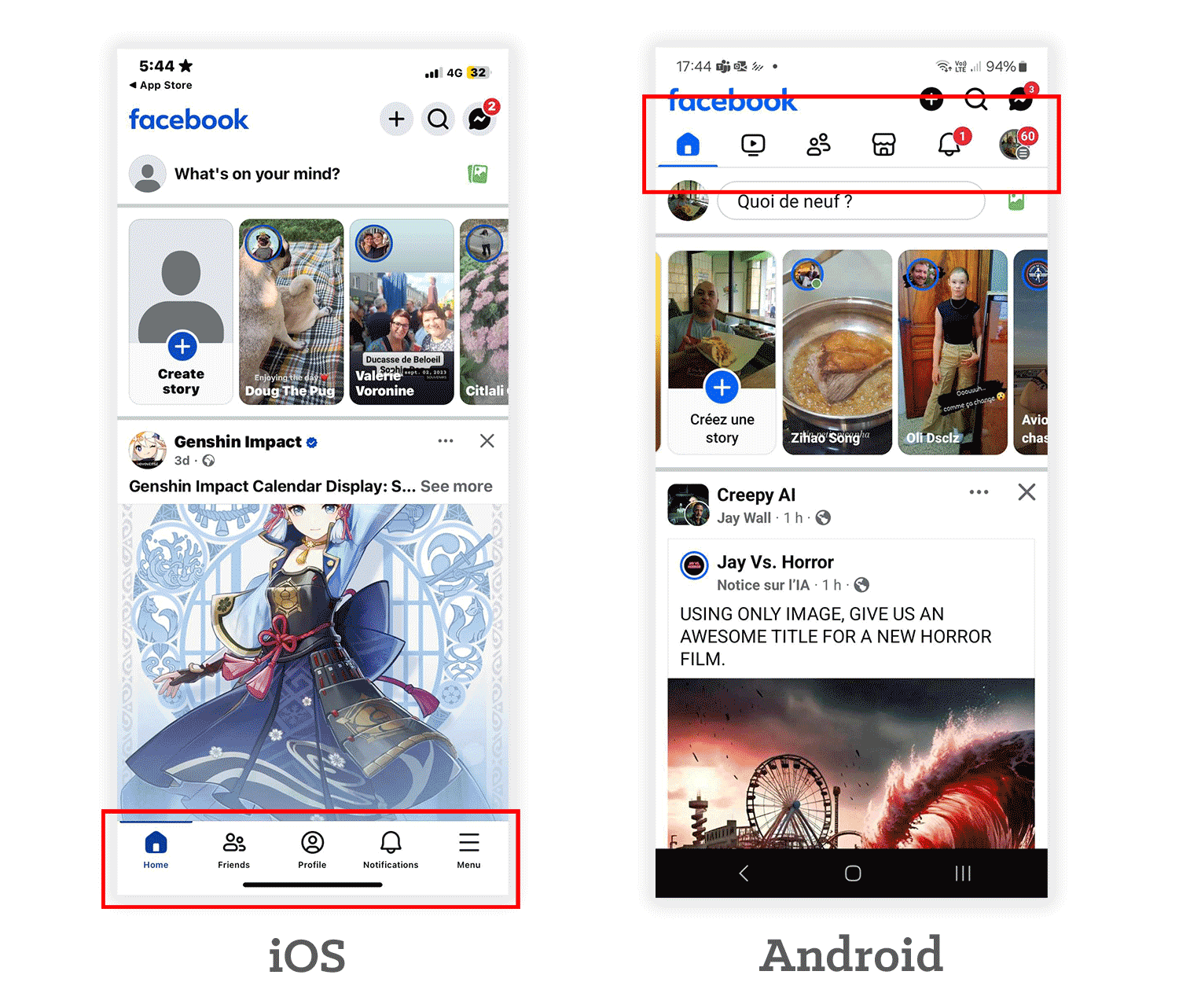
Positionnement des contrôles selon l'OS
Sur iOS (à gauche), la barre de menu se trouve dans le bas de la page, tandis que sur Android (à droite), l'application fait passer la barre de menu en haut de l'écran.

La navigation se positionne différemment selon l'OS de l'appareil.
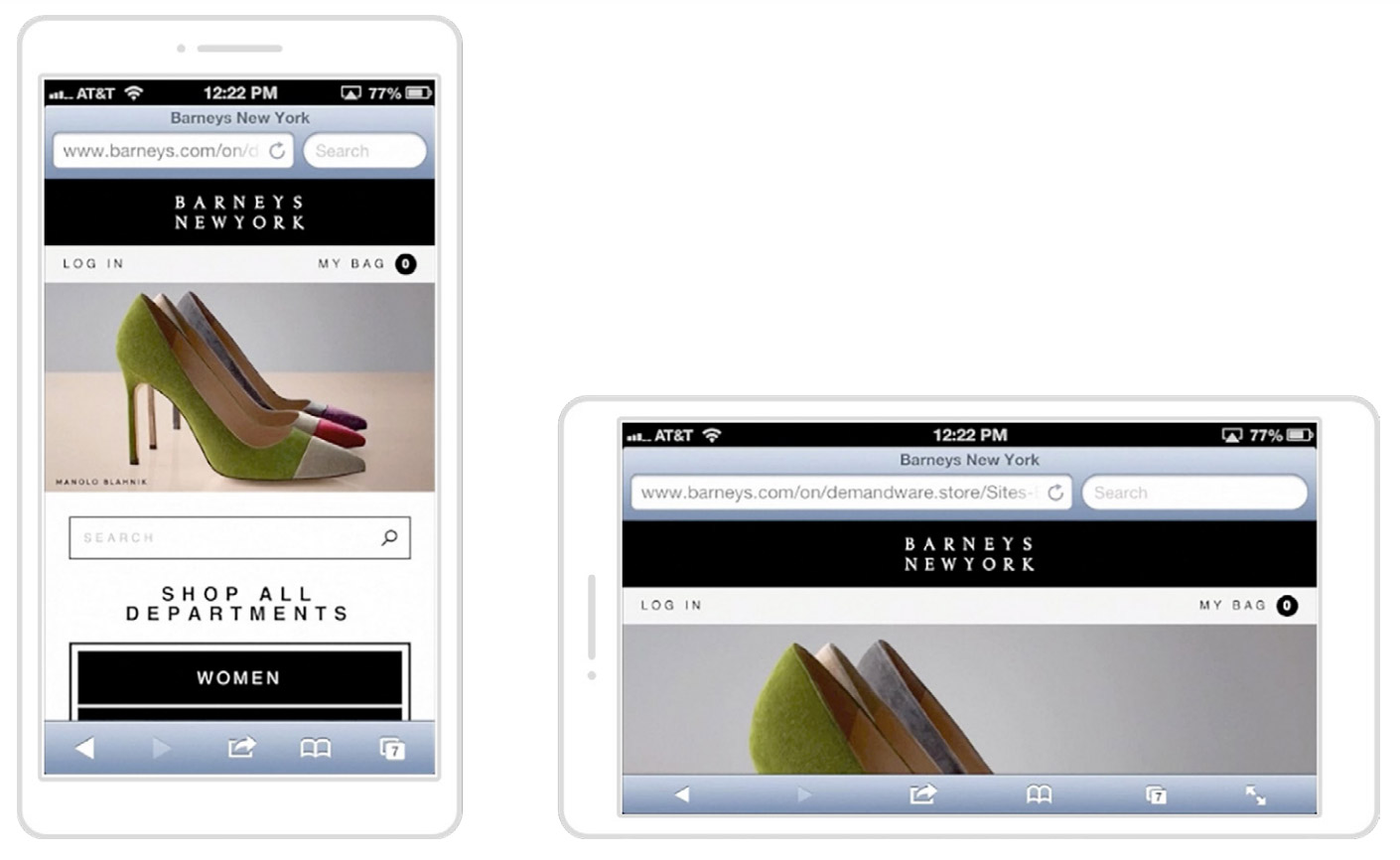
Evitez de fixer les éléments
Sur l'ancien site mobile de Barney's, le top de la page est fixe et décale ainsi, en mode paysage, une grande partie du contenu vers le bas de la page. La partie visible devient minuscule et la navigation verticale quasi impossible.

Ne jamais fixer les éléments d'une page en version mobile.
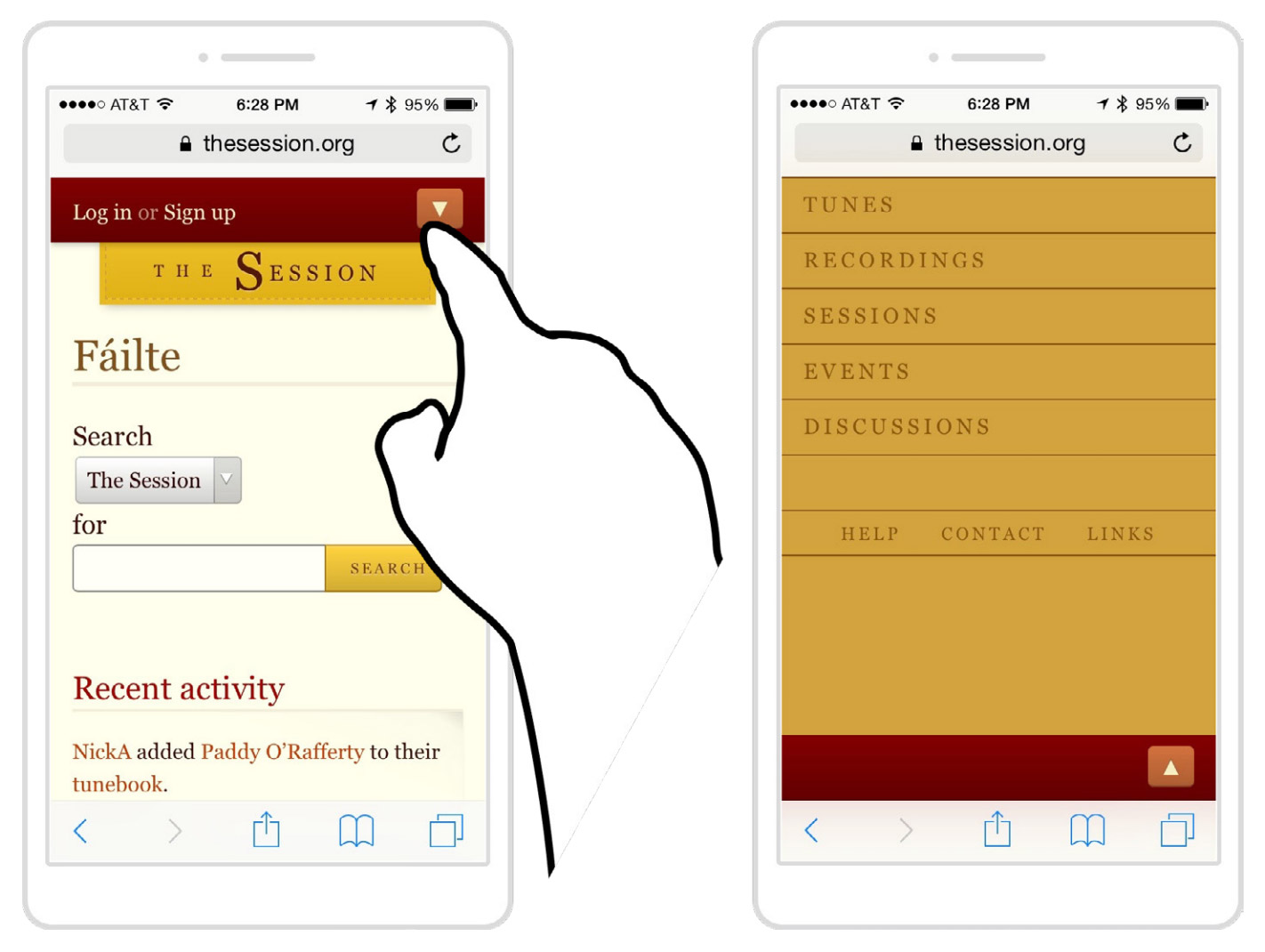
Les menus "Burger" encore et toujours efficace
En touchant la flèche en haut de page, on affiche la navigation, qui vient se superposer au contenu de la page. Une manière efficace d'afficher une navigation et des liens sans créer des erreurs inutiles lors des clics avec les doigts.

Le principe du menu "burger" déroulant reste un classique très efficace et intuitif.