Maquettes d'applications web mobiles
La maquette d’application mobile offre ainsi un premier aperçu du design et des différentes interfaces qui composeront votre projet. L’ensemble aura également pour but de réfléchir à la meilleure des interfaces afin d’offrir à vos utilisateurs l’expérience la plus parfaite possible.

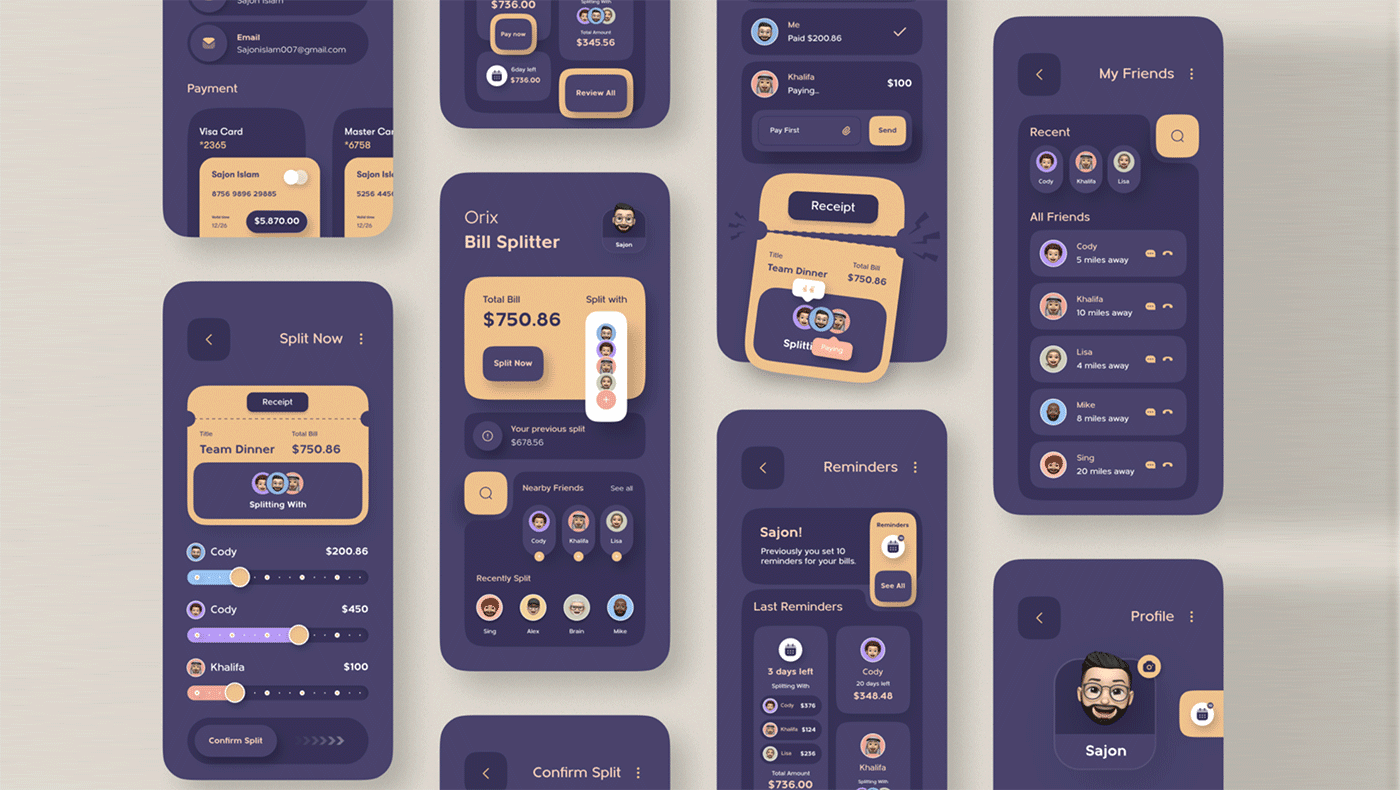
Source : dribbble.com/sajon
Pourquoi créer une maquette d’application mobile ?
En résumé, concevoir une maquette d’application mobile permet de mettre en forme vos idées. Les designers s’appuient sur ce type de maquette pour concrétiser visuellement le concept de votre future application.
La maquette présente au minimum les éléments suivants :
- la structure
- le contenu
- les fonctionnalités
On y retrouve toutes les vues de l’application agrémentées d’images et de textes de substitution. Ces vues ont pour objectif de visualiser l’ensemble des éléments qui constitueront votre application :
- le menu
- les boutons d’action
- les images
- les boutons de navigation
- le panier
- le tunnel d’achat
- l’espace utilisateur
- les fiches produits
- la recherche
- la Connexion / Inscription
- l’aide
- les statistiques
Ce schéma offre ainsi une première approche parlante de l’application et permet déjà de mettre en lumière les éventuels points de blocage. Comme par exemple :
- mon CTA mérite un emplacement plus visible ;
- il faut réduire le nombre de blocs de texte ;
- la navigation doit être simplifiée ;
La maquette permet ainsi de travailler sur l’expérience utilisateur visuelle avant d’aborder l'aspect graphique en tant que tel.

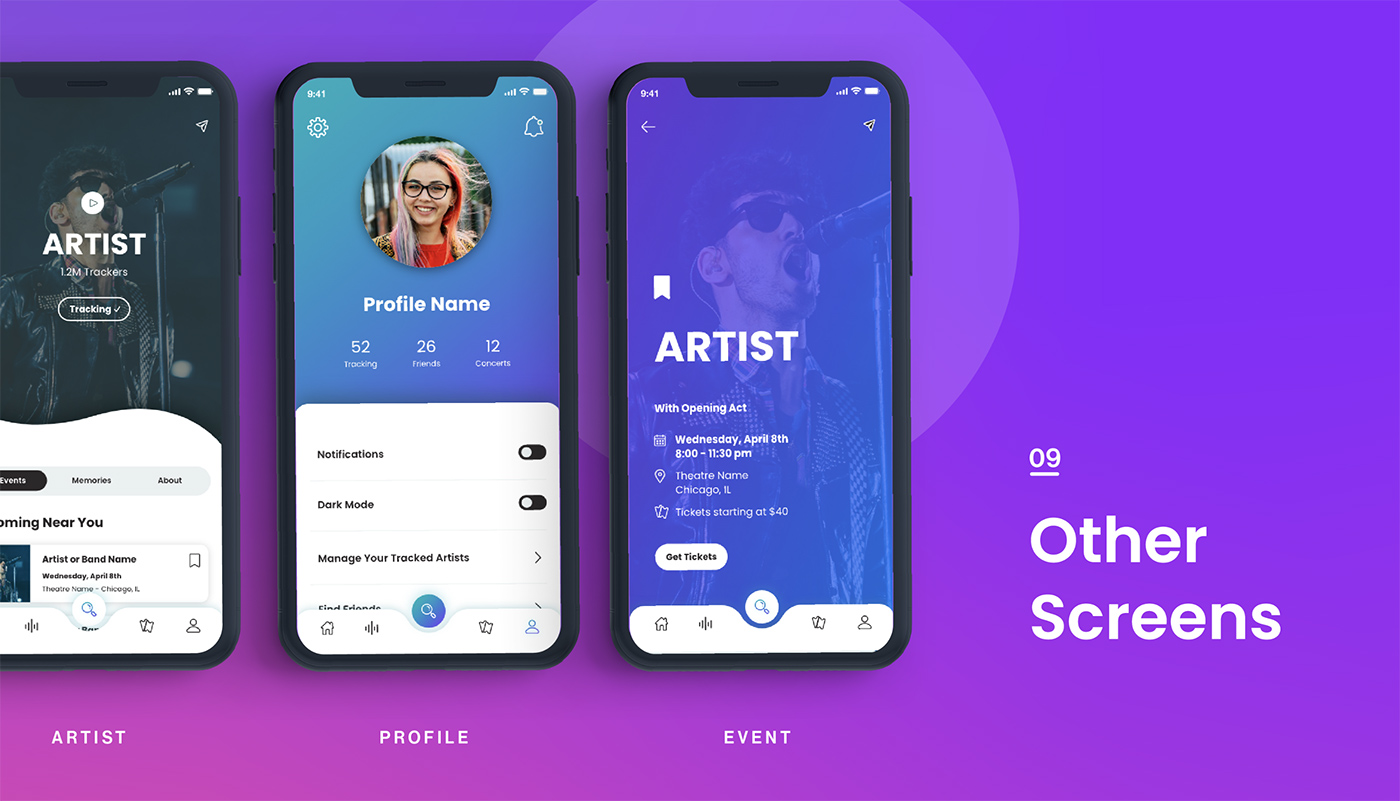
Image : behance.net/alexandradavisdesign
10 astuces pour réussir votre maquette d’application mobile
La parfaite conception de votre maquette d’application mobile dépend toute son intuitivité et sa fonctionnalité.
Voici 10 conseils pour parvenir au mieux à développer des applications intuitives et fonctionnelles :
- Suivez votre cahier des charges : afin de favoriser une conception optimale
- Listez toutes les fonctionnalités importantes : afon d'éviter trop de retard
- Suivez bien les étapes : d’abord l’architecture, ensuite son organisation écran par écran
- Concevez un wireframe réfléchi : qui présente globalement la structure de l’application
- Pensez global : vous prendrez le temps de peaufiner dès que les premiers écrans auront été validés
- Pensez UX design : car un utilisateur bloqué est la pire chose qu’il puisse se passer ici
- Travaillez sur un petit format d’écran : ce qui s'affiche bien sur un petit écran, s'affichera correctement sur un grand
- Mettez de la couleur : respectez la charte graphique et guidez l’utilisateur dans sa navigation
- Prévoyez un prototype interactif : afin de tester concretement votre application
- Testez encore et encore: afin de mettre en lumière les éventuels points de blocage

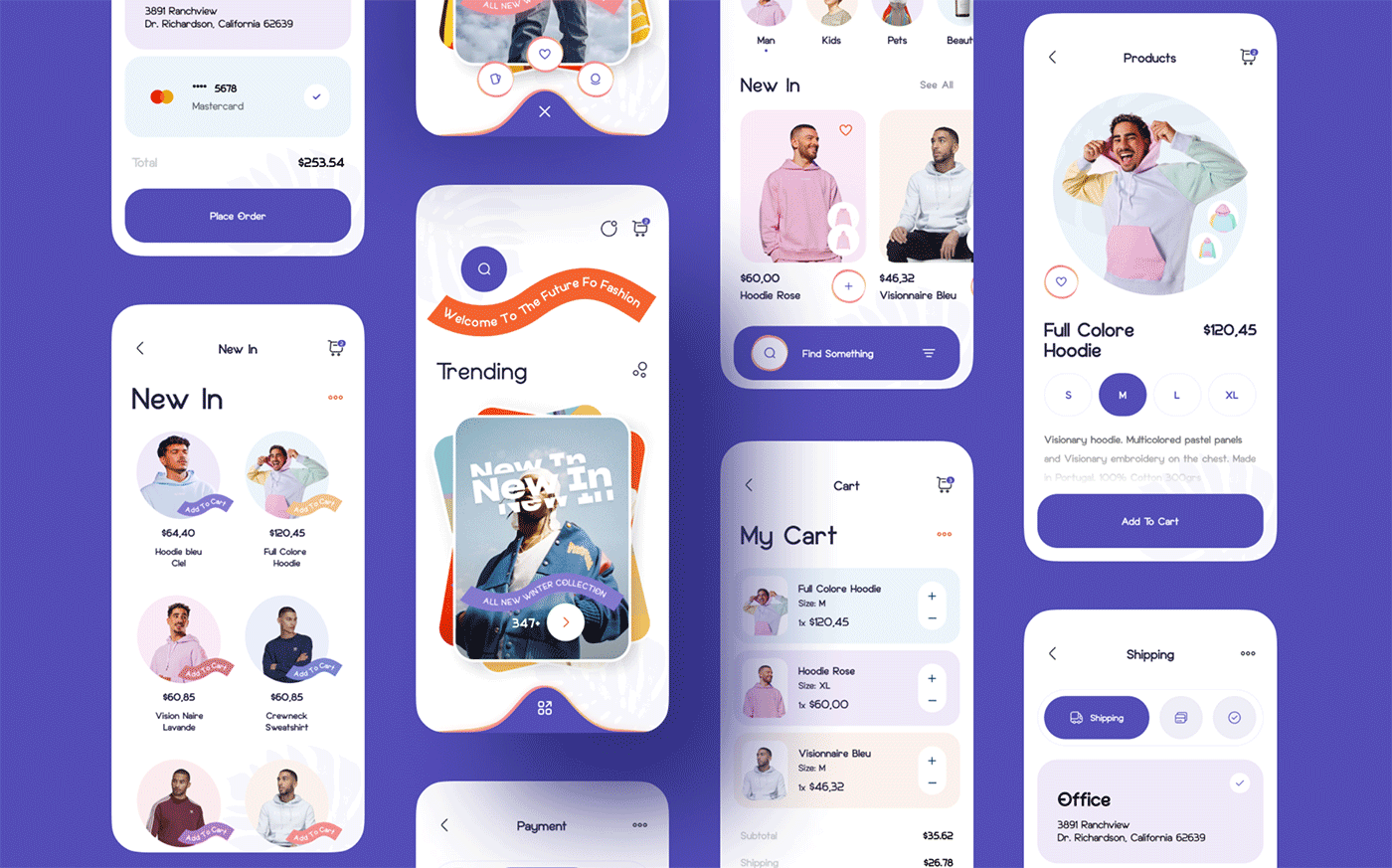
Source : dribbble.com/sajon