LES MAINS NE SONT PAS TRANSPARENTES
Les pouces étant les pointeurs principaux, on peut déjà déterminer la règle suivante :
regroupez les commandes les plus fréquemment utilisées dans les zones couvertes par les pouces !
Et pensez à placer les fonctionnalités moins importantes, à l'abri, en dehors de ces zones qui resteront moins accessibles.
Attention aux yeux !
Nos yeux travaillent eux aussi et font partie des questions de commodité et de confort lorsque nous consultons sur mobile.

Vos mains sont constamment en travers de votre chemin de vision.
Partez du principe que l'utilisateur perdra de vue tout le contenu situé en dessous d'un objet lorsqu'il le touchera. Cela doit influencer votre manière d'afficher les contrôles et les interactions tactiles, en plaçant au mieux les éléments au dessus de la zone de clic.
En design mobile, on ne met pas de bouton en surbrillance. Ce changement de couleur n'est d'aucune utilité quand il se produit dans l'ombre du doigt. Présentez plutôt cette confirmation rétroactive au-dessus de l'objet.

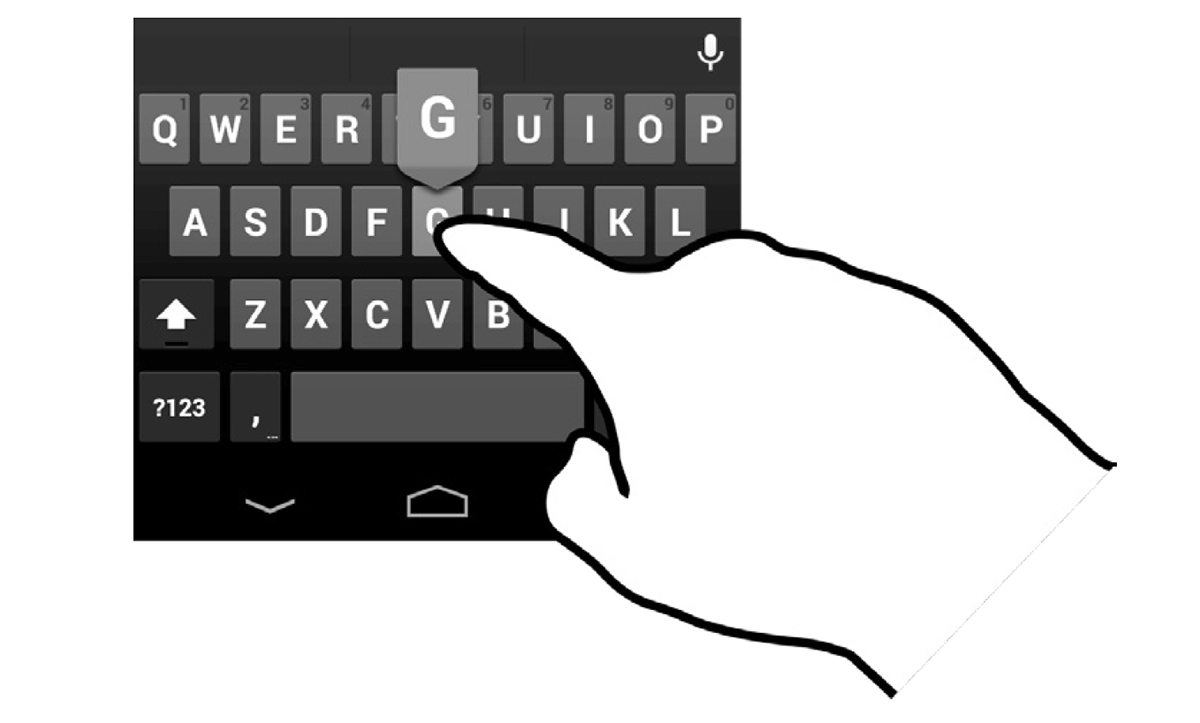
La plupart des claviers tactiles font apparaître la lettre sélectionnée au-dessus de la touche afin de contourner le masquage du doigt posé sur l'écran.
Principe d'ergonomie pour mobile
Le champ de vision, combiné aux principes d'ergonomie, dicte la mise en page des interface tactile.
En général, on aura tendance à repousser le contenu vers le milieu et le sommet de l'écran et les contrôles vers les coins, les côtés et le bord inférieur.