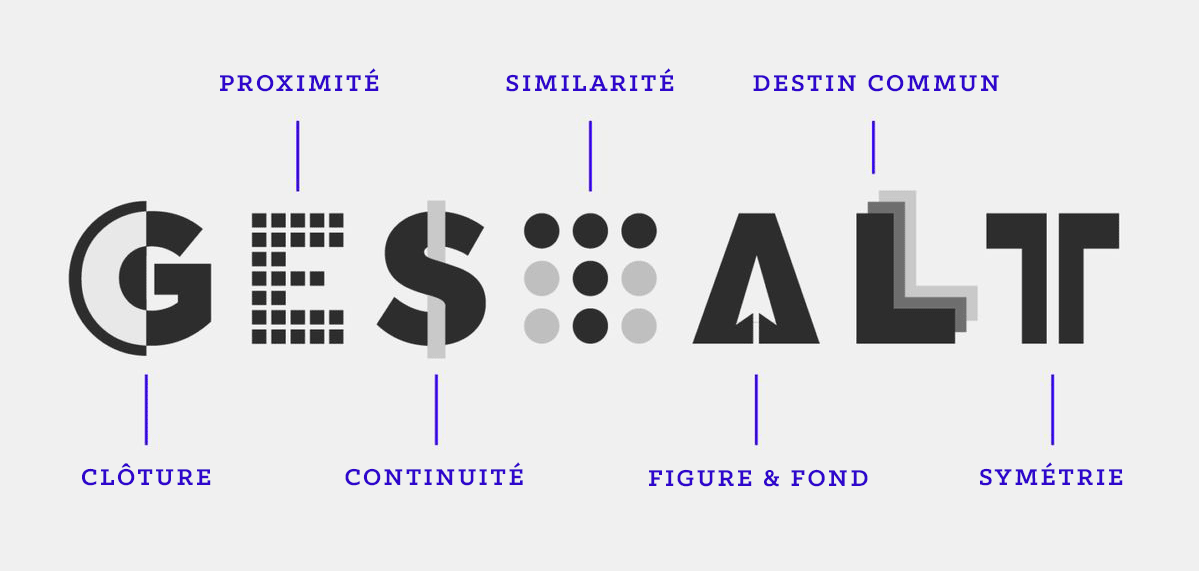
Les lois de la Gestalt

Une représentation graphique minimaliste des lois de la Gestalt.
Les lois de la Gestalt sont très pertinentes dans le design UX/UI, y compris pour les sites mobiles et les applications.
Ces principes, issus de la psychologie cognitive, expliquent comment les humains perçoivent et organisent visuellement les éléments d'une interface.
Voici un aperçu des principales lois de la Gestalt et comment elles peuvent s’appliquer au design UX et UI.
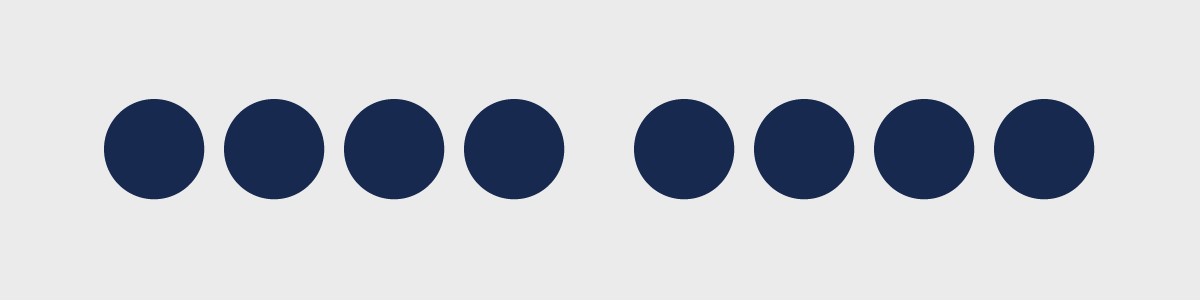
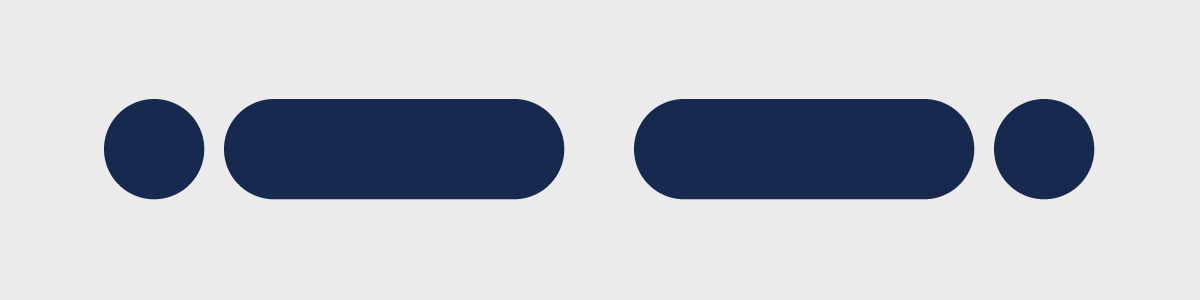
La loi de la proximité

Les éléments proches les uns des autres sont perçus comme appartenant à un même groupe.
- Organisez les contenus connexes en clusters visuels.
- Évitez de disperser des éléments connexes, pour guider rapidement l'utilisateur vers les informations pertinentes.
Exemple : Un menu de navigation sur une application e-commerce où les catégories sont regroupées visuellement avec des marges réduites.
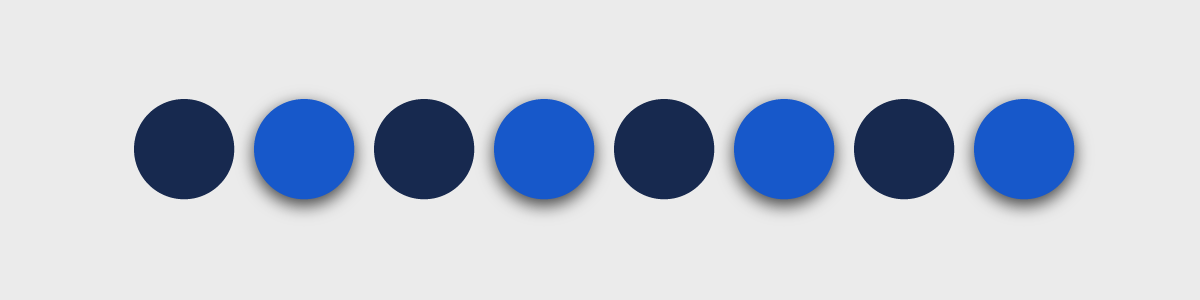
La loi de la similarité

Les éléments visuellement similaires sont perçus comme appartenant à un même groupe.
- Utilisez des styles uniformes pour les éléments interactifs, comme les boutons ou les liens.
- Uniformisez les icônes et les couleurs pour signaler une même action.
Exemple : Les boutons "Ajouter au panier" et "Commander" sur un site de commerce devraient être visuellement similaires pour signaler qu’ils sont tous deux des actions principales.
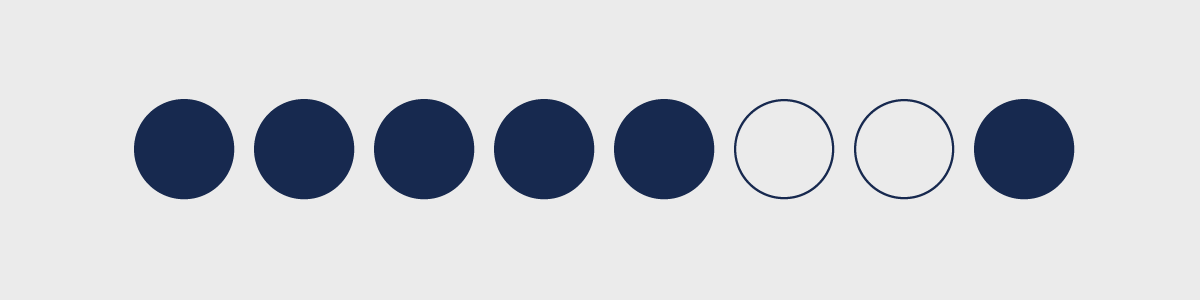
La loi de la clôture

Le cerveau humain a tendance à combler les lacunes pour percevoir une forme complète.
- Utilisez des formes partielles ou implicites pour économiser de l'espace tout en conservant une reconnaissance claire des éléments.
Exemple : Des séparateurs suggérés par des espaces blancs plutôt que des lignes pleines.
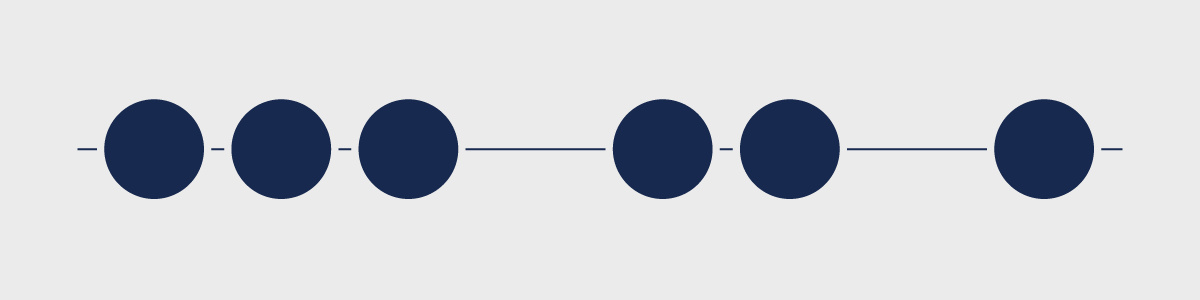
La loi de la continuité

Les éléments disposés selon une ligne ou une courbe sont perçus comme liés.
- Créez des parcours utilisateur clairs en alignant les éléments dans des colonnes ou des lignes.
- Utilisez des transitions fluides pour guider l'œil entre les sections.
Exemple : Une timeline de livraison sur une application de suivi de colis, avec des étapes connectées par une ligne continue.
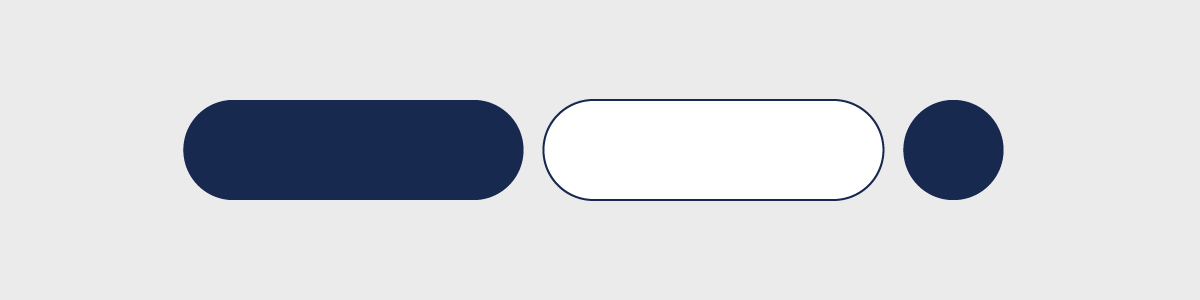
La loi de la figure et du fond

Les utilisateurs distinguent un objet (figure) de son arrière-plan (fond).
- Utilisez des contrastes forts pour mettre en avant les éléments interactifs (boutons, CTA) par rapport à l'arrière-plan.
- Assurez une hiérarchie visuelle claire grâce à des couleurs, des ombres ou des flous.
Exemple : Un bouton d'action principal (CTA) coloré sur un fond neutre attire immédiatement l’attention.
La loi du destin commun

Les éléments qui se déplacent ensemble ou changent de manière similaire sont perçus comme liés.
- Utilisez des animations pour regrouper des éléments interactifs (par exemple, des icônes qui bougent ensemble pour montrer leur connexion).
- Assurez une hiérarchie visuelle claire grâce à des couleurs, des ombres ou des flous.
Exemple : Lorsqu’un utilisateur glisse pour archiver un email, toute la ligne peut se déplacer ensemble pour indiquer une action unifiée.
La loi de la symétrie

Les formes symétriques sont perçues comme équilibrées et harmonieuses.
- Concevez des mises en page symétriques pour rendre l’interface intuitive et rassurante.
- Respectez une grille bien définie pour l’alignement et l’équilibre des éléments.
Exemple : Les applications bancaires ou médicales utilisent souvent des designs symétriques pour renforcer un sentiment de confiance.