Tous les écrans sont tactiles
Se baser sur la taille de l'écran n'est pas un moyen fiable pour savoir si l'appareil de l'utilisateur est tactile !
En effet, la distinction "Si c'est un petit écran, il est tactile. Si c'est un grand écran, il est piloté par la souris." est mise à mal par les grandes tablettes, les ordinateurs hybrides et même les smartphones dernières générations.
Puisque n'importe quel appareil est susceptible de comporter un écran tactile, nous avons intérêt à considérer que c'est toujours le cas. Un nouveau langage de design doit s'imposer et remplacer les traditionnelles interactions via les curseurs et autre souris.
Après tout, l'idéal du web est d'être une plateforme accessible depuis n'importe quel appareil, quel que soit le mode de saisie ou le type d'affichage.
Au final, cela implique de rendre toutes nos mises en page de bureau accessibles aux doigts !

L'ordinateur hybride Surface Book 3 de Microsoft.
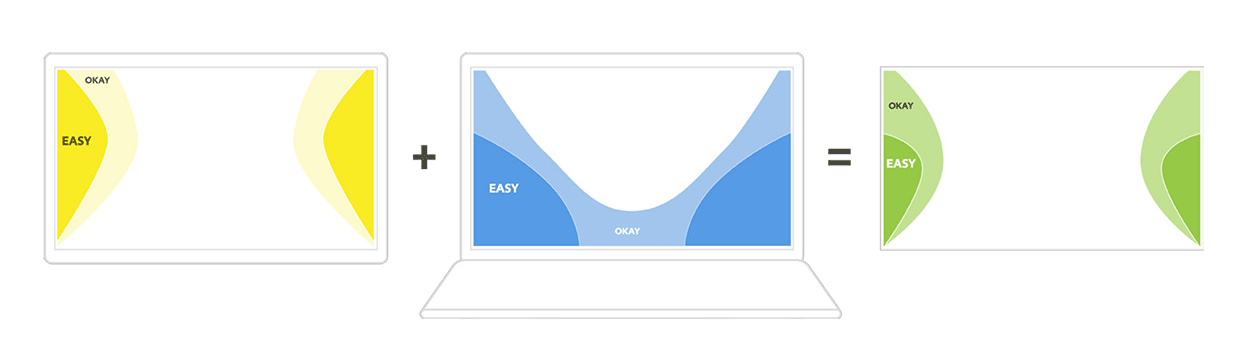
Cibler la zone de contact commune
Les zones couvertes par les pouces diffèrent sur les tablettes et les PC hybrides, mais elles s'entrecoupent. Cette zone de contact commune converge sur les bords gauche et droit de l'écran.

Superposition des zones des pouces de la tablette (en jaune) et du PC hybride (en bleu).
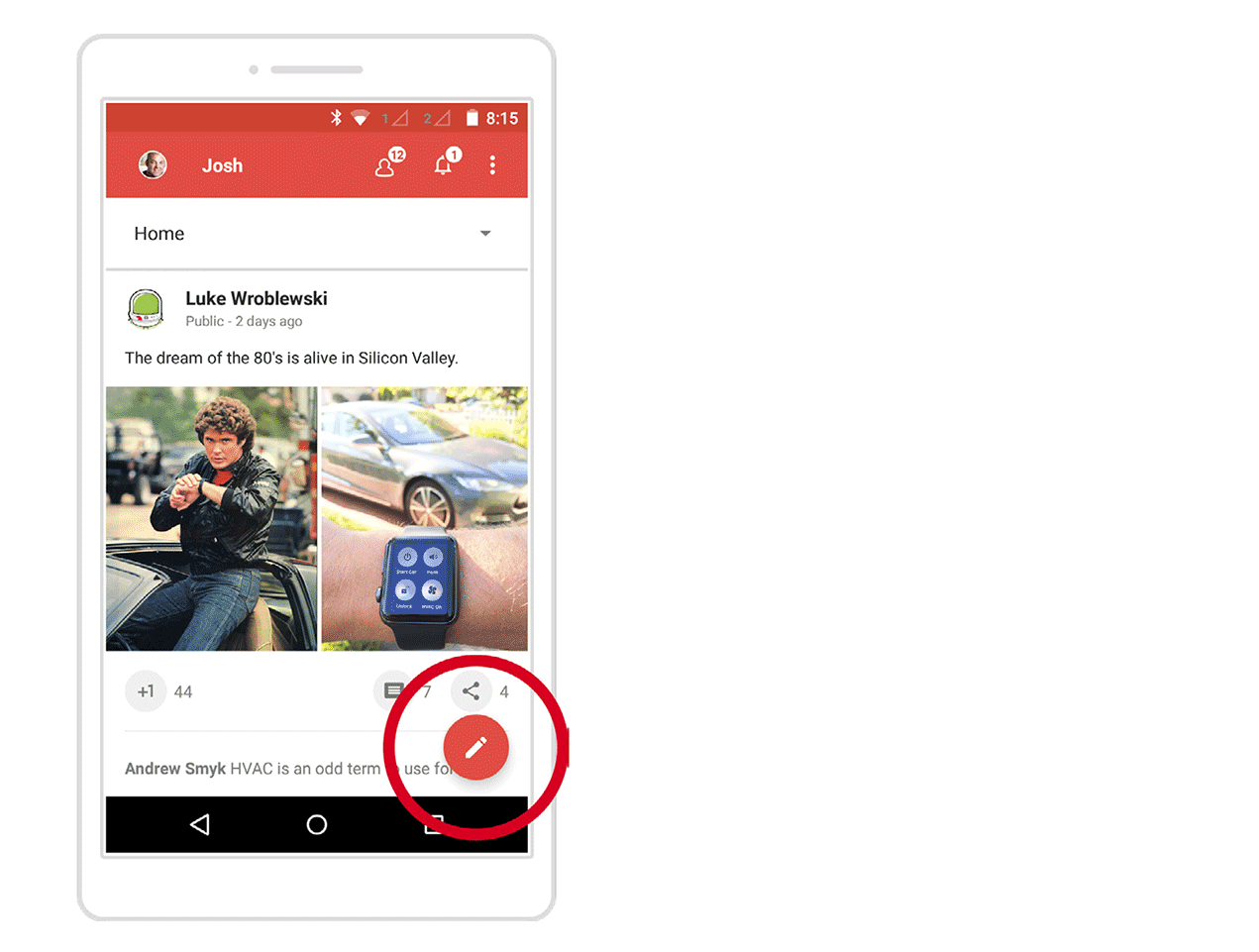
La plupart des gens utilisent le menu traditionnel de navigation en dernier recours, lorsqu'ils ne trouvent pas ce qu'ils cherchent dans le corps de la page. Il est donc intéressant de privilégier les bords inférieurs pour y intégrer des éléments de navigations directs et faciles à atteindre.

Ce bouton de déclenchement flottant situé dans le coin inférieur droit permet d'accéder rapidement à la création d'un nouveau message.

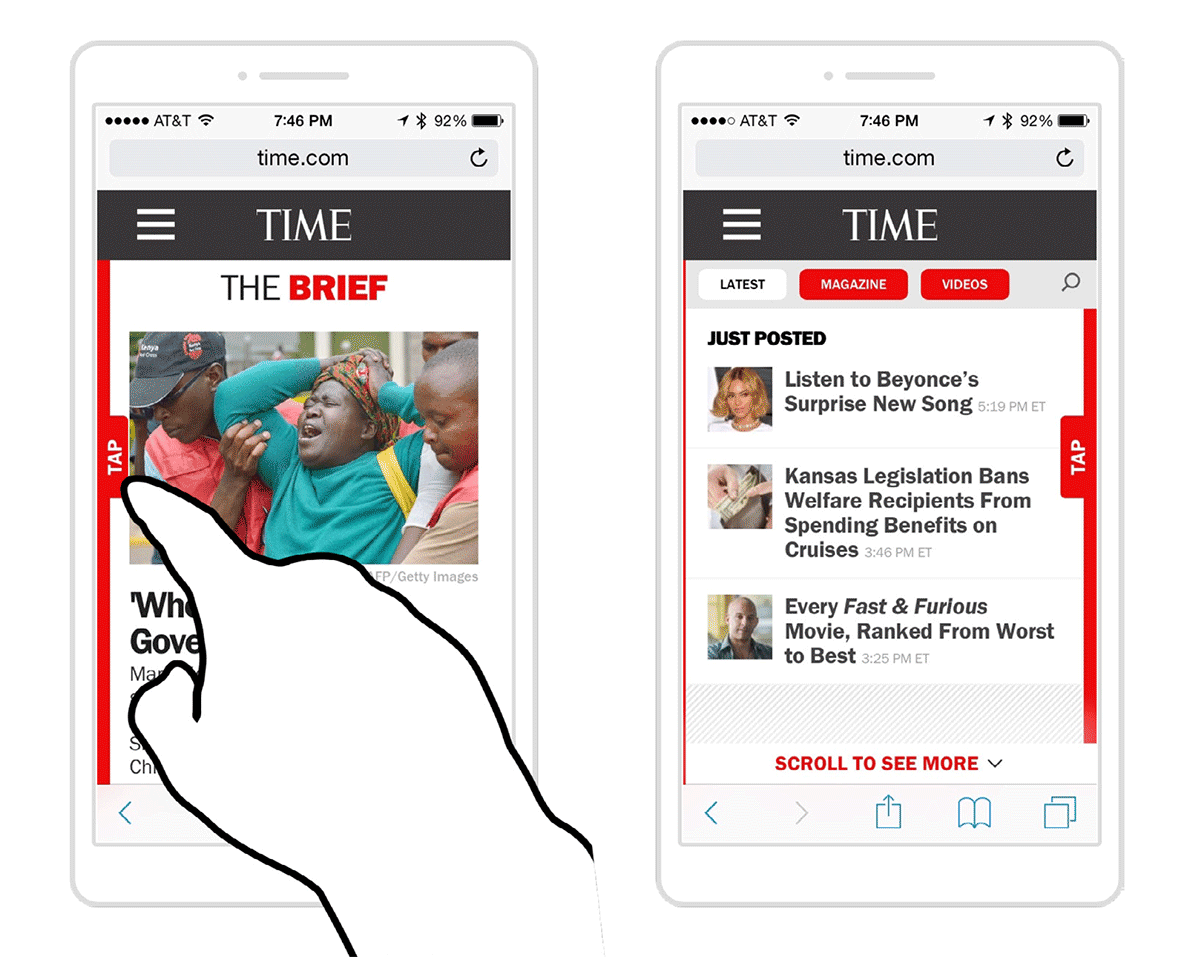
Le site du Times comporte un onglet latéral qui ouvre un tiroir rempli d'articles récents.