UX et UI
"Design is not just what it looks like or feels like.
Design is HOW it works !"

La bouteille de ketchup de la marque Heinz a changé de design en fonction de son utilité.
Concernant l’interface utilisateur (UI) et l’expérience utilisateur (UX), c'est la même chose ! Ce sont deux principes différents mais que l’on ne peut pas dissocier.
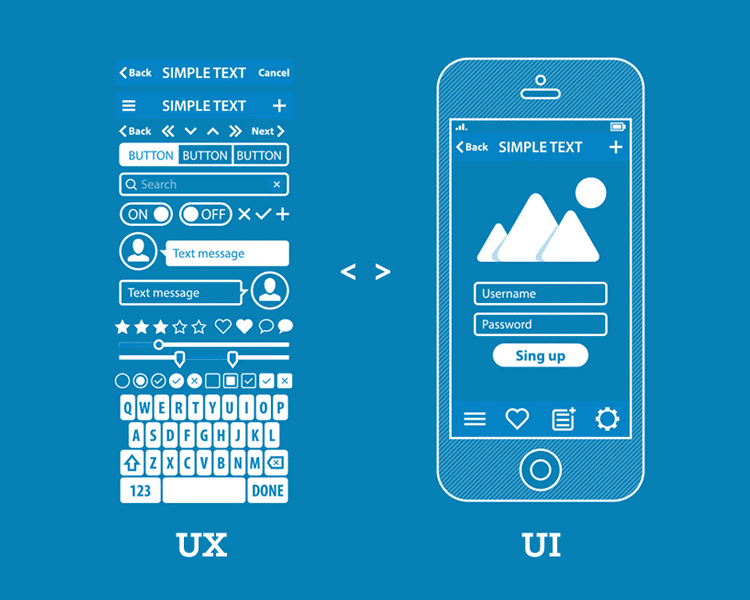
Le premier est ce que voit l’utilisateur alors que le deuxième correspond à l’ensemble de ce qu'il peut faire avec ce qu’il a vu.
Une interface digitale efficace
Les UX et UI designers travaillent ensemble.
Ils essayent de comprendre nos freins et nos motivations, de cerner nos besoins et de nous proposer une simplicité d’usage accrue, avec des parcours plus rapides, une interaction plus compréhensible dans le but de satisfaire l’utilisateur.
Pour élaborer un design d’interface digital efficace, Les UX et UI designers doivent prendre en compte les éléments suivants :
- FACILE A TROUVER > un travail sur le référencement doit être préalablement exécuté
- ACCESSIBLE > avec tous les nouveaux supports technologiques connectés, il est nécessaire que le site puisse être supporté sur chacun d’entre eux
- DONNER ENVIE ET CONFIANCE > les graphismes doivent être cohérents, le concepteur doit penser ergonomie
- FACILE A PRENDRE EN MAIN > la navigation doit être intuitive, l’utilisateur doit se sentir à l’aise et s’y repérer facilement
- CONFORME A L'IMAGE DE MARQUE > les utilisateurs doivent être rassurés et convaincus
- EFFICACE > le site doit pouvoir répondre aux questions des internautes rapidement et doit être exempt d’erreurs
UX : l’expérience utilisateur
Rendre l'expérience agréable.
Le but ultime de l’UX est de satisfaire l’usager grâce à des solutions efficaces, et donc de réfléchir à une conception centrée sur l’utilisateur.
Dès lors l’UX designer devra recueillir le maximum d’informations sur la cible pour en tirer des axes de conception, sa tâche s’apparente premièrement à du marketing.
L’UX designer se base donc sur la personne, il devra hiérarchiser les fonctionnalités grâce à un modèle stratégique. Pour ce faire il devra créer un parcours client type (User Story), penser aux spécificités techniques et catégoriser les différents types de contenu.

Une infographie représentant les fonctionnalités vs le design.
UI : l’interface utilisateur
c’est le lien entre l’homme et la machine.
L’UI intervient tout au long du processus de l’UX. Le but étant de créer et proposer une enveloppe du site au plus proche de ce que l’utilisateur souhaiterait. La navigation doit être claire, le parcours optimisé et le contenu de qualité.
L’interface utilisateur est fondée sur des méthodes techniques comme la typographie à utiliser et le contenu à organiser pour proposer une expérience riche. L’UI designer va devoir développer les fonctionnalités principales, établir les différents types de contenu, définir la navigation entre chaque page, il va en conséquence harmoniser les problématiques de l’utilisateur (ce qui est voulu) à la technologie (ce qui est possible).

La "bien classe" interface mobile d'Asics à voir sur Dribbble
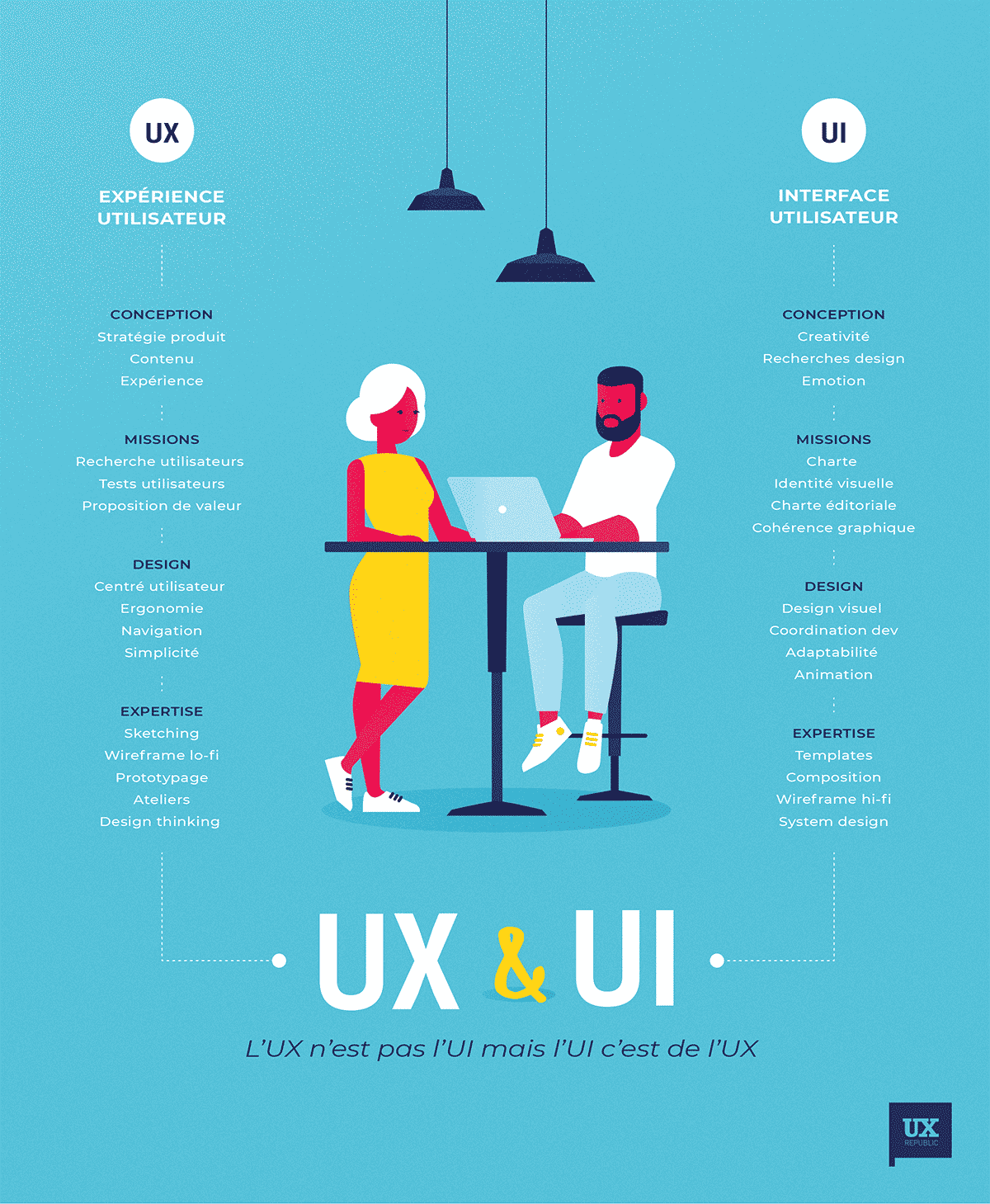
UX vs UI en image

Image : ux-republic.com