Règles typographiques pour mobile
Ce qui pourrait, au premier abord, relever du simple détail revêt, en réalité, un caractère primordial : le choix de votre typographie ne doit pas être le fruit du hasard.
Voici quelques règles et conseils pour vous aider à choisir la meilleure police d’écriture.
Du confort visuel
Il peut être tentant de mettre en avant des typographies moins conventionnelles, et plus créatives, sur votre application web mobile.
Vous devez avant toute chose privilégier l’expérience utilisateur et donc le confort visuel.
En ce sens, si une police, en dépit de sa beauté, se révèle difficile à lire, il faudra en trouver une autre !
Vous devez trouver une police de caractères qui :
- Se charge rapidement
- Soit facilement lisible sur un petit écran
- Puisse être lue sans demander trop d’efforts, même en mouvement !
Car c’est bien de cela dont il est question : votre interface ne sera pas toujours consultée tranquillement, à l’arrêt, sur un coin de bureau bien éclairé.
Vous devez donc opter pour des lettres qui ne soient pas compliquées à identifier, même si l’appareil tremble dans la main. Vous devrez notamment vérifier que le « l » minuscule soit bien différent du « I » majuscule.

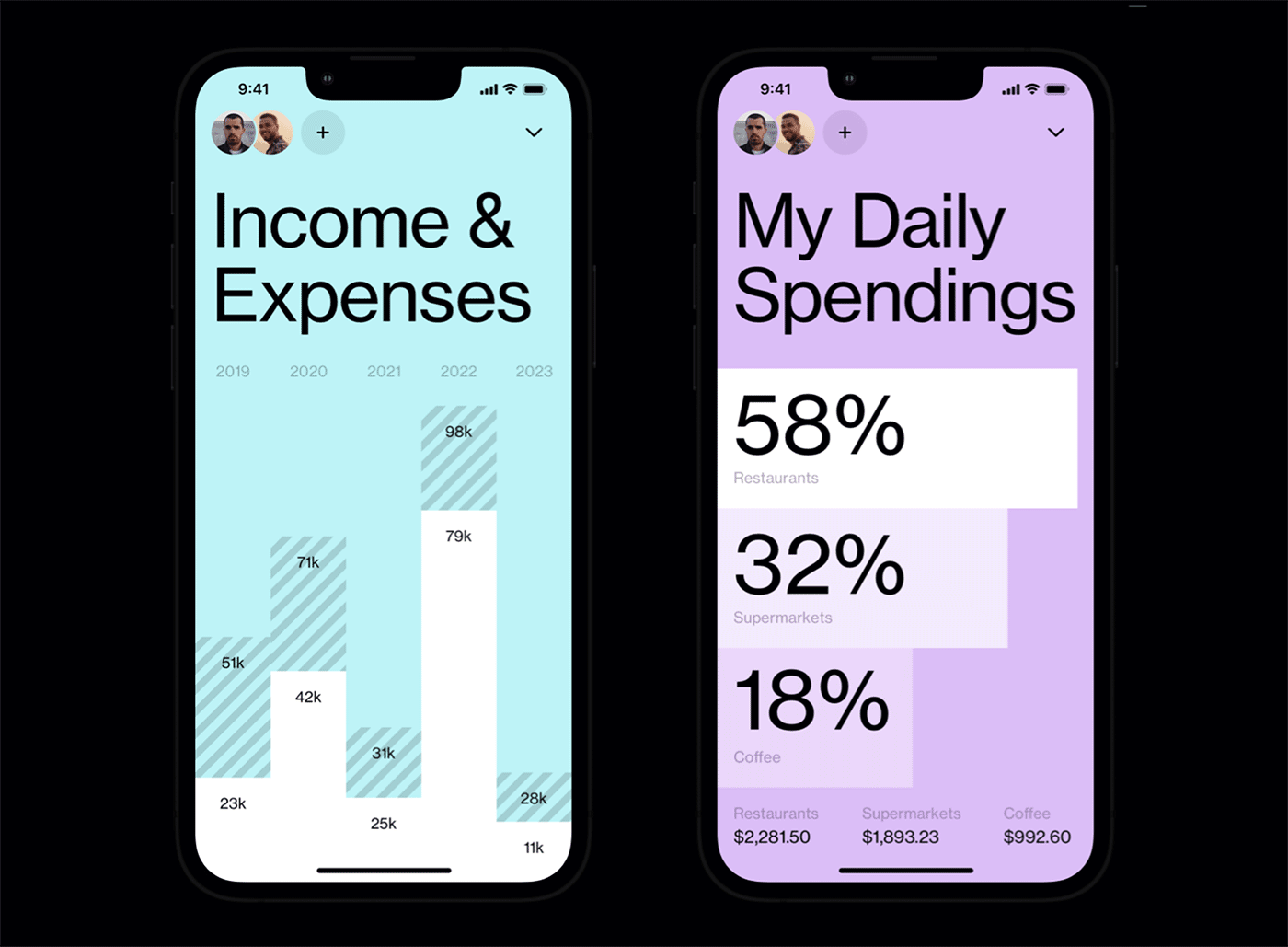
Du confort visuel ! Source : dribbble.com/GeexArts
La taille, un facteur décisif
L’écran étant plus petit, je vais également écrire plus petit !
... Vous l’avez compris : l'idée n'est pas bonne car lire sur un petit écran est plus fatigant pour les yeux.
Votre rôle est de faciliter la vie des utilisateurs, on aura donc tendance à agrandir la taille de la typographie sur les écrans plus petits.
Ainsi selon le téléphone utilisé, Apple peut recommander une taille de police entre 11 et 17 points. On peut aussi préconiser une hauteur de caractères minimum de 16 pixels, soit 2,8 mm. Dans tous les cas, optez plutôt pour une police de caractère deux points plus grande que celle que vous utiliseriez pour un ordinateur.

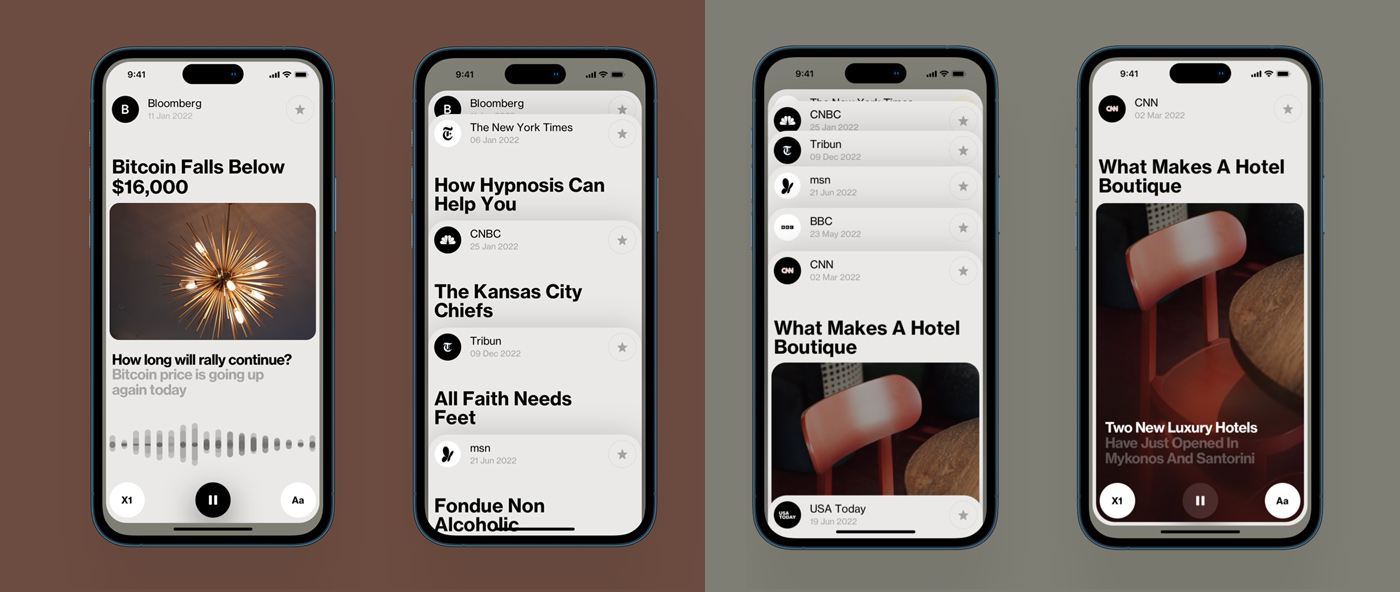
La taille de la typographie est plus importante sur les écrans mobile.
Les espaces et les marges
Votre application mobile doit être facile à utiliser sur tous les supports. Pour cela, n’oubliez pas d'aérer vos pages et de mettre en place des marges importantes.
Par ailleurs, les espaces entre les différentes sections et contenus de vos pages sont également primordiaux : l’utilisateur ne doit pas se perdre au milieu d’un trop-plein d’informations. Si vous avez beaucoup de contenu à inclure, essayez de synthétiser et de surtout laisser des espaces libres.
Enfin, l’une des particularités de la lecture sur l’écran, c’est que les doigts de l’utilisateur peuvent cacher une partie de l'écran. Vous allez donc écrire majoritairement au centre de l’espace qui vous est alloué, en laissant des marges tout autour.
Rythme de lecture et hiérarchisation des informations
La place est limitée sur un petit écran, mais la hiérarchie y est d’autant plus importante.

L'importance de marquer les titres et de créer du rythme de lecture sur un espace réduit.
Comme sur laptop et dans les magazines, les lecteurs commencent très souvent par un parcours en diagonale. Sur le téléphone, ils font défiler rapidement le texte sans le lire véritablement, et sans apercevoir l'entiereté du contenu à consulter.
C'est pourquoi, il est important d'hiérarchiser scrupuleusement les informations pour créer une véritable harmonie autour des contenus texte. Il s'agit ici, et plus qu'ailleurs, de créer une dynamique de lecture qui fera resortir certains contenus (titre, call to action, etc.) au premier plan sur un espace restreint.
Ainsi, pensez à la mise en valeur des mots importants au sein du texte courant, mais aussi des titres qui doivent être aisément identifiables sans pour autant prendre trop d’espace.
Pour indiquer des titres, différentes options se présentent :
- Utiliser une police de caractère différente
- Utiliser une taille de police supérieure
- Utiliser une graisse différente
- Jouer sur les espacements entre les paragraphes.
Un interligne plus petit
Sur l’écran d’un mobile tout bloc de texte semble beaucoup plus important et long que sur grand écran.
C'est la largeur limitée des colonnes qui est en cause et l’un des moyens de lutter contre ce phénomène est de réduire l’interlignage des paragraphes.
Pas de typographie fantaisie... ou pas !
Les polices manuscrites ou fantaisies sont plus difficiles à lire sur un petit écran. Vous éviterez donc de les utiliser pour une utilisation sur mobile.
Le principal est de viser la simplicité et l’efficacité. C’est par votre mise en page et vos choix de couleur que vous transmettrez votre personnalité, plus que par vos choix typographiques.
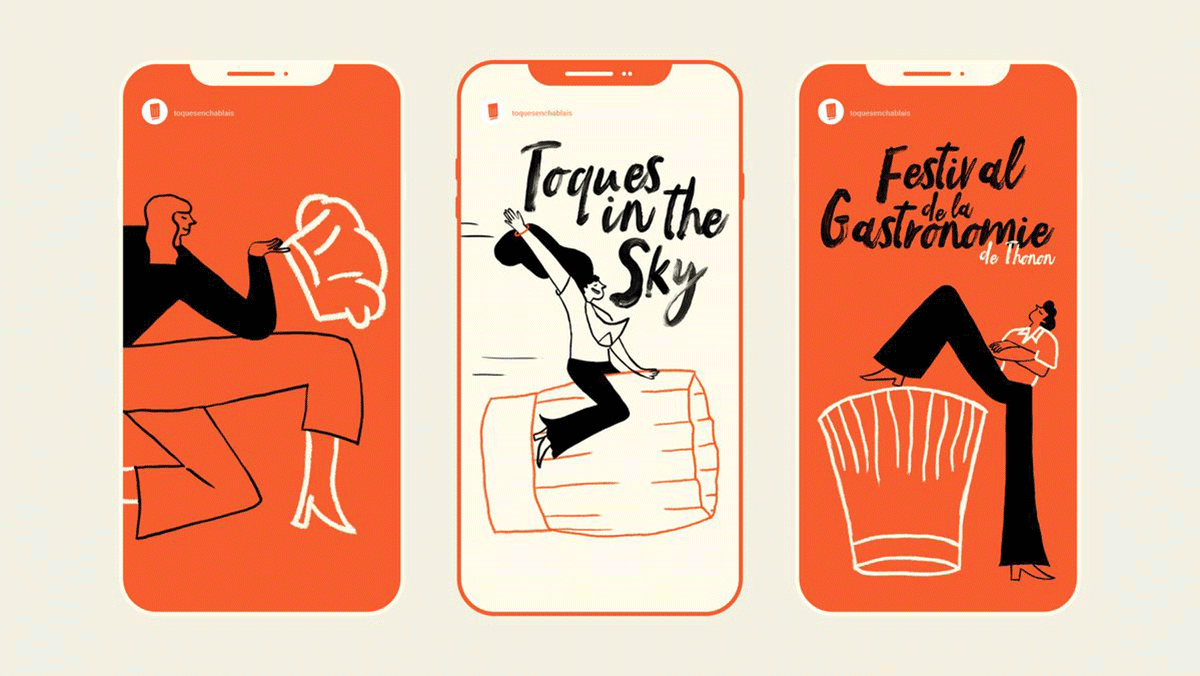
Malgré tout, ci-dessous la typographie manuscrite de l'évènement du Festival de la gastronomie de Thonon fait partie intégrante de l'identité visuelle et doit être présente sur les pages du site.



Des prototypes du Festival de la gastronomie de Thonon proposés par l'agence hula-hoop.fr.
Alignez à gauche votre police
Si un texte justifié peut être souvent utilisé pour une mise en page papier, il l’est déjà un peu moins pour des écrans. Et beaucoup moins pour un mobile.
Dans cette situation, ce genre de procédé va créer automatiquement des espaces supplémentaires trop importants entre les mots, ce qui gênera la lecture et nuira au confort visuel.