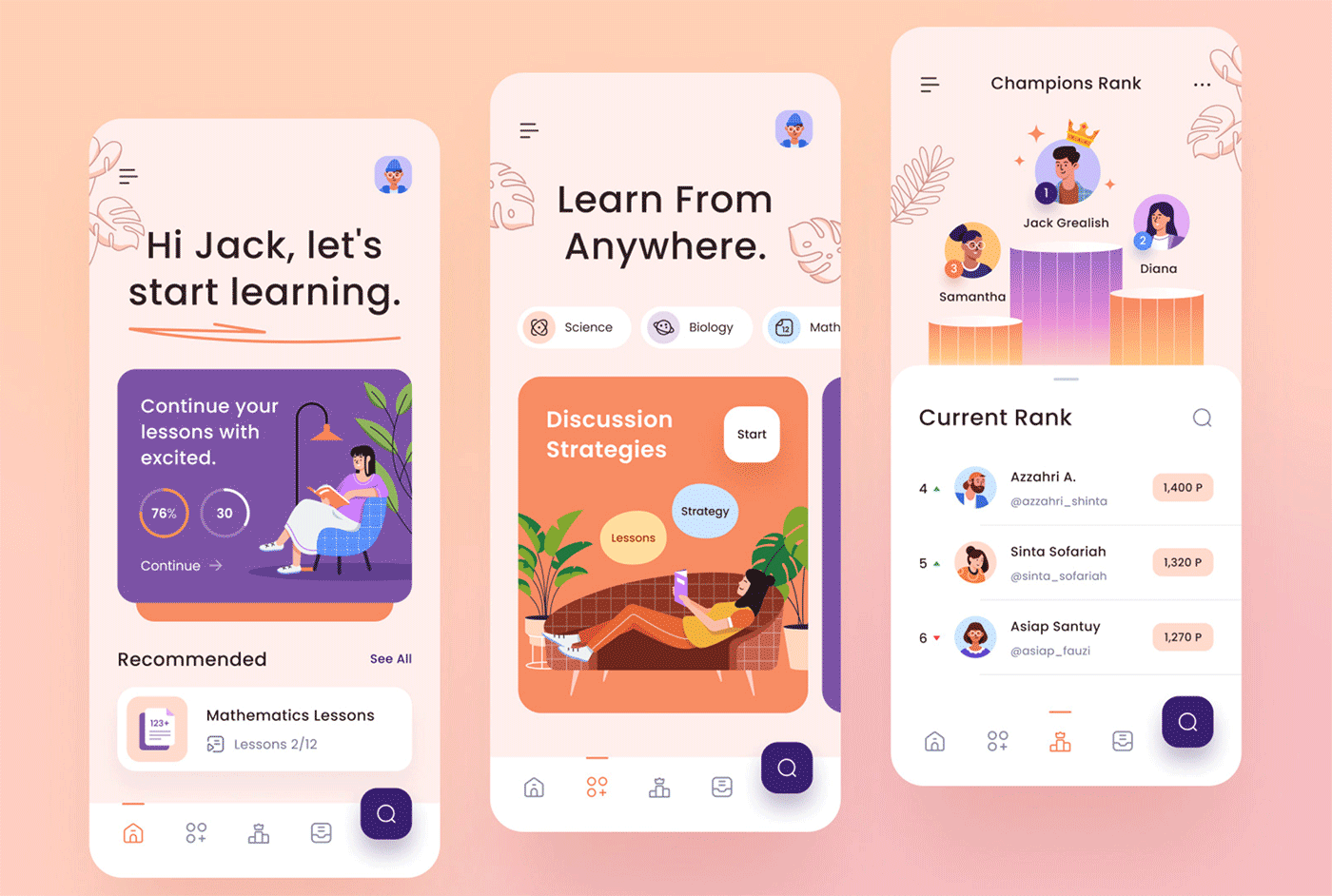
Règles d'UI design

Source : behance.net/terrymart
Optimiser ses interfaces : c’est gagner de l’UX, donc des clients !
L’art de l’UI designer est de rendre les interfaces utilisateurs (UI) attractives, fluides, faciles à prendre en main et de faire en sorte que la navigation soit agréable quelque soit le support (site web, application mobile ou logiciel). L’objectif final étant d’offrir la meilleure expérience possible à votre utilisateur.
Voici quelques règles pour améliorer votre UI design et faire baisser votre taux de rebond.
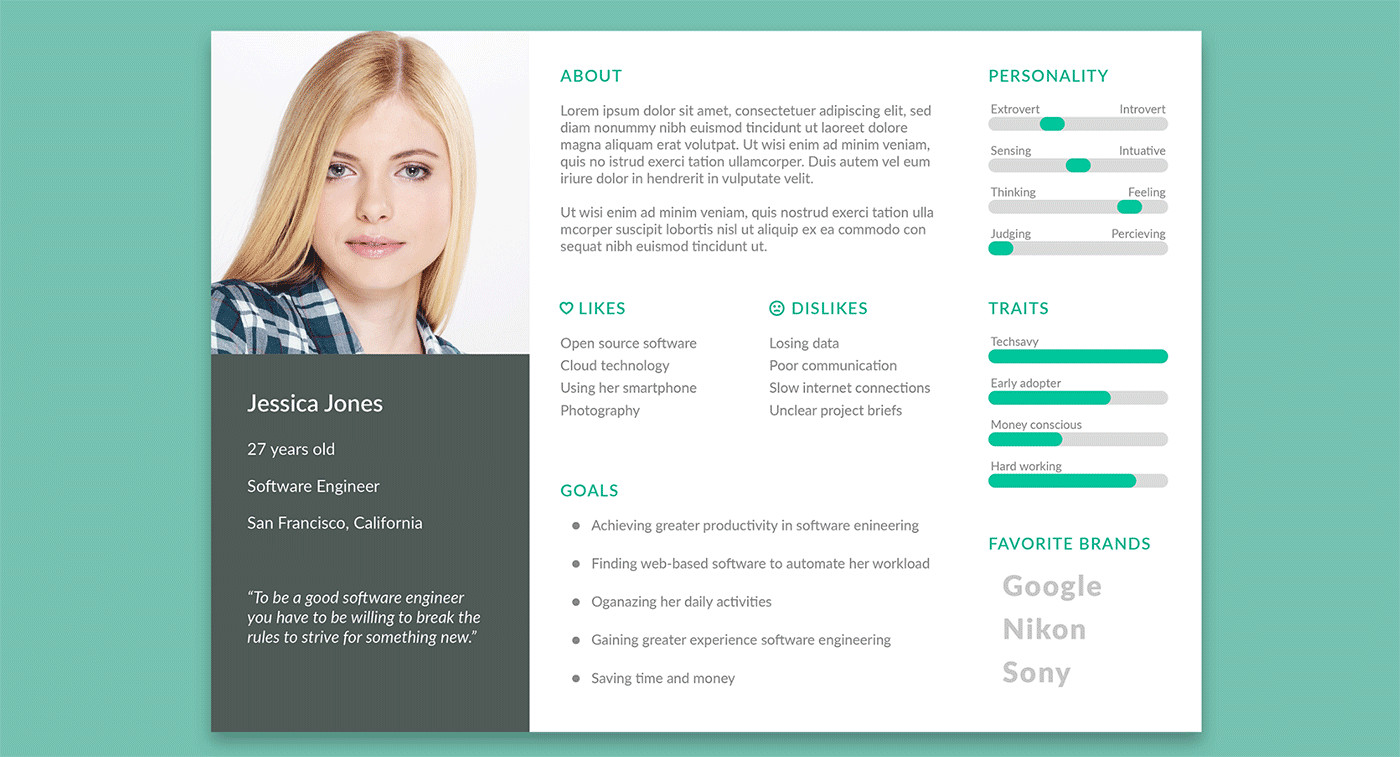
Pas d’UI design sans persona

Source : behance.net/ashsaleemwest
Avant de chercher à améliorer votre UI design, peaufinez votre persona car l’ergonomie de votre interface doit être pensée en fonction de votre cible.
Concentrez sur l’ergonomie et l’aspect visuel de votre interface dans un but très précieux : susciter l’émotion en fonction des attentes de vos personas.
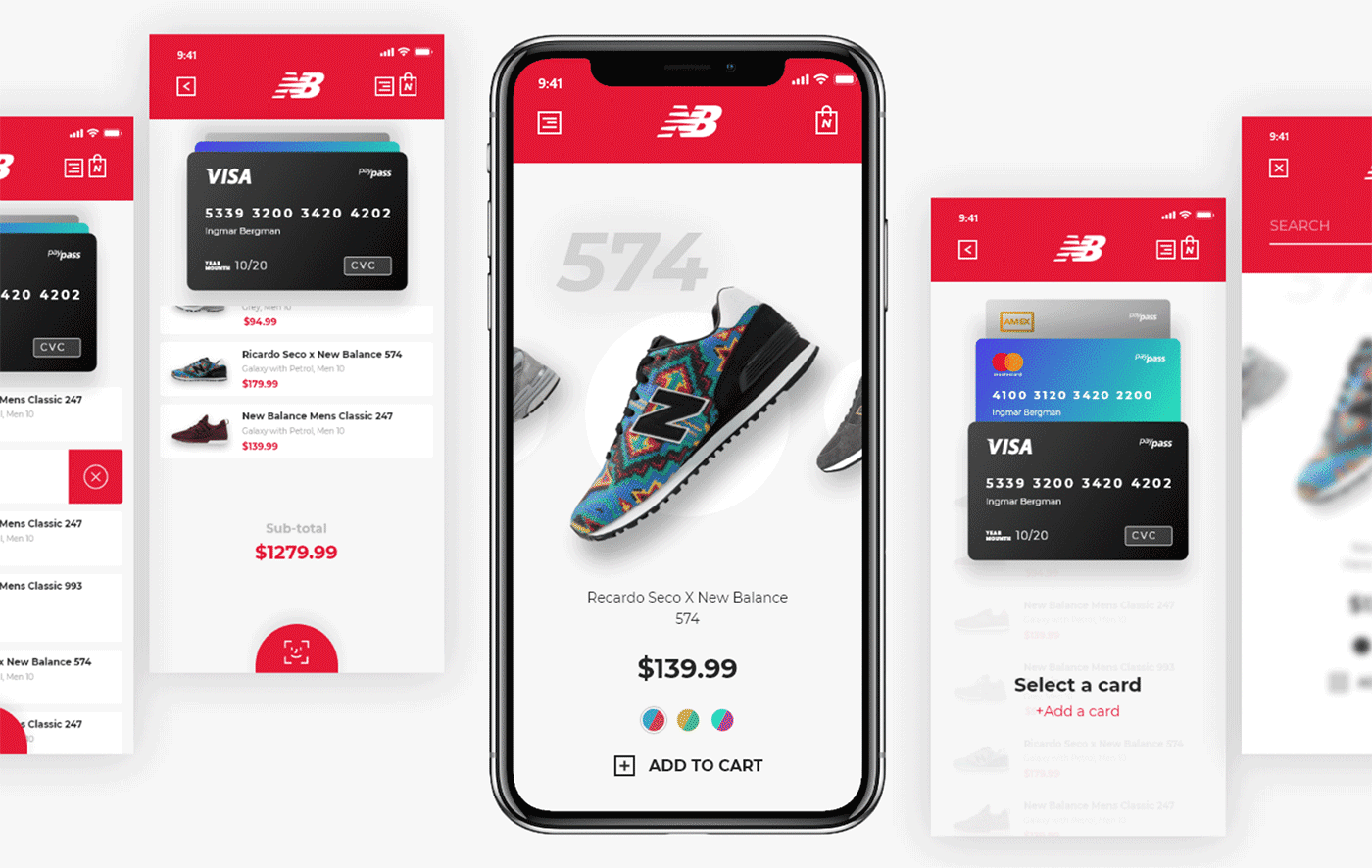
Pensez hiérarchie visuelle
L’espace vide vous permet de mettre vos éléments en évidence.

Source : behance.net/terrymart
Pensez simplicité ! À trop vouloir en faire, l’œil ne sait plus où se poser. Votre interface doit être cohérente et avoir un fil directeur. Disposez vos éléments de façon à rendre l’ergonomie de votre interface la plus intuitive possible.
On a tendance à vouloir mettre beaucoup d’informations sur son visuel : contenus, animations, fonctionnalités, Call-To-Action, etc., pour finalement le surcharger et le rendre incompréhensible.
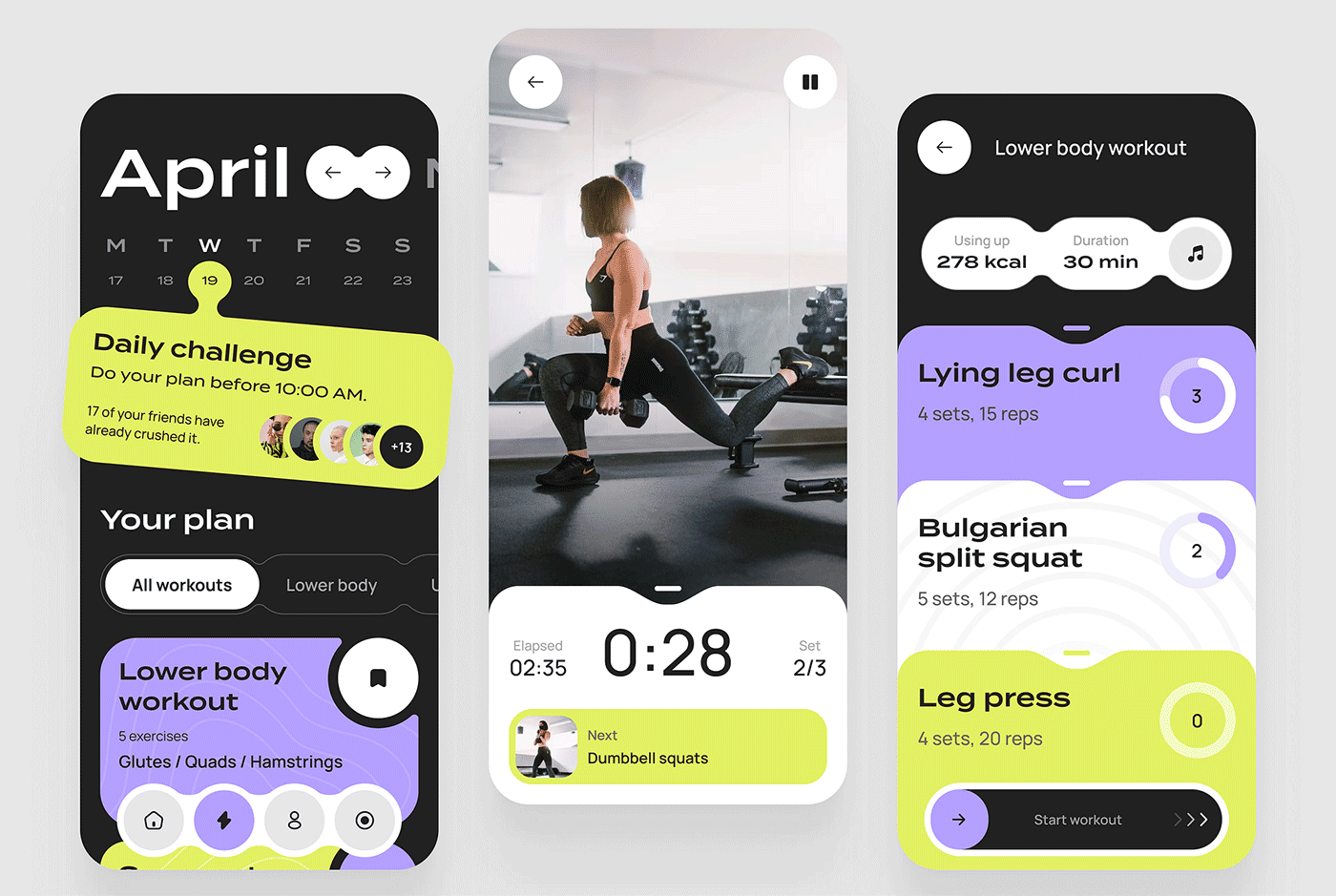
L’importance de la typographie en UI design
Si vous connaissez votre persona sur le bout des doigts, vous trouverez laquelle lui convient le mieux.
La taille de votre police est aussi à prendre en compte, pensez à la lecture sur smartphone. Elle ne doit pas fatiguer l’œil et ne sera pas la même sur l’ordinateur que sur mobile : plus l’écran est petit, plus sa taille doit être élevée.
Hiérarchisez vos titres et votre contenu pour une lecture fluide en jouant sur la taille et l’espacement.

Source : dribbble.com/qubstudio
Ne perdez pas votre utilisateur
La navigation doit être logique et fluide.
Il faut permettre à l’utilisateur de revenir en arrière par des boutons bien agencés, il faut qu’il puisse changer de page sans chercher où et comment.
L’ergonomie de vos interfaces lui donneront envie d’être curieux, il serait dommage ne rater sa navigation !
Veillez à la bonne taille de vos éléments tactiles
Pensez absolument à adapter les dimensions de vos éléments tactiles. L’utilisateur prendra rapidement ses jambes à son cou s’il doit s’y reprendre à dix fois pour parvenir à sélectionner l’option désirée.
La taille recommandée pour les objets tactiles est comprise entre 7 et 10 mm.

Source : behance.net/terrymart
Utilisez le scroll infini uniquement pour vos fils d’actualités
Le scroll infini s’utilise principalement sur les applications de nos médias sociaux. Le contenu se charge au fur et à mesure du défilement. Cette démarche est purement marketing car ce dernier aura tendance à rester plus longtemps sur l'application si il a l'impression que le contenu est infini et éphémère.
Le scroll infini ne doit en revanche jamais être utilisé pour les e-mails, les tâches à effectuer, ou les bases de produits, etc. Dans ces circonstances, l’utilisateur peut réduire la liste des éléments par page grâce à la recherche, au tri ou au filtre. Il peut ainsi facilement trier, trouver et retrouver ce qu'il cherche.
Montrer plutôt qu’expliquer
Montrer à vos utilisateurs comment utiliser votre produit est une technique bien plus efficace que de leur expliquer par des mots.
Favorisez donc toujours une démonstration vidéo, ou des conseils à l’écran attrayants, plutôt qu’un long texte indigeste que vos utilisateurs n’ont aucune envie de lire.