La taille idéale : 7mm !
D'après une étude réalisée par Google en 2013, 83% des sites web empêchent les utilisateurs de naviguer à cause de cibles tactiles trop petites !
Quelle taille faut-il viser ?
La largeur d'un doigt humain varie de 8mm pour un enfant à 18mm pour l'incroyable Hulk, un écart considérable !
Par chance la largeur du doigt importe moins que la surface du doigt qui entre en contact avec la surface de l'écran.
Une cible tactile de 7mm est optimale sur tous les appareils !
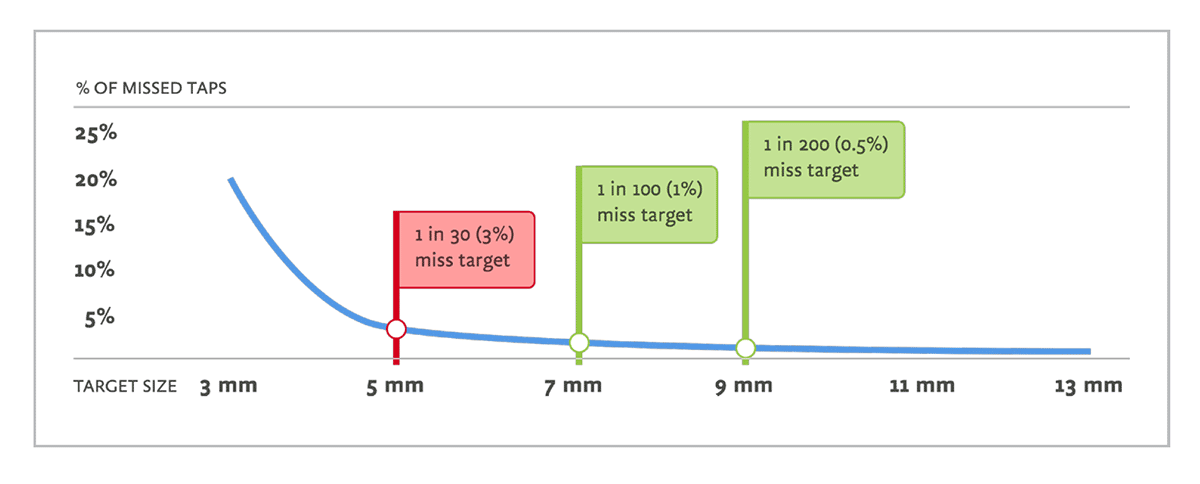
Les études chez Microsoft montrent qu'à 5mm les utilisateurs rataient leur cible une fois sur 30. A 7mm, ce taux chutait à 1 sur 100 et à 9mm, à 1 sur 200. Au delà de 9mm, on ne constatait que de maigres améliorations.

Microsoft conclut dans son étude que 7mm est la taille minimale pour une cible tactile.
44 Pixels en pixels, en points ou en DP
44 est le nombre magique !
Sur le web, utilisez 44 pixels. Tandis que sur les applications natives, utilisez les unités spécifiques à la plateforme : iOS utilise le point, Android utilise des DP, des pixels indépendants de la densité.
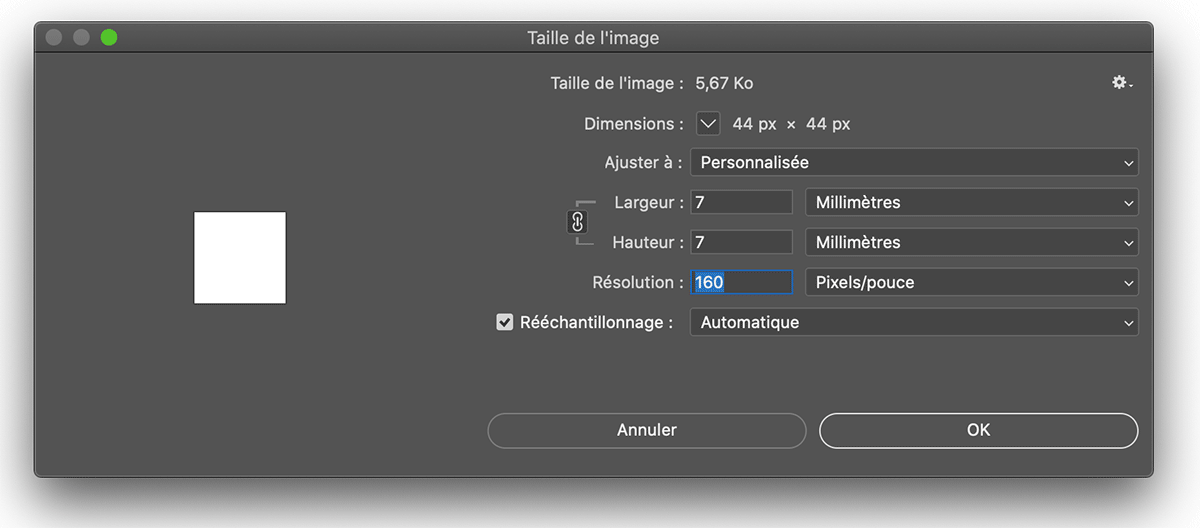
Ces 3 unités ne diffèrent que par leur nom et sont calibrées à 160 dpi. Vous pouvez donc utiliser les mêmes chiffres quelle que soit la plateforme. A 160 dpi, 44 pixels représentent 7mm, ET VOILÀ !

A 160 dpi, 44 pixels représentent 7mm.
Tailles des cibles
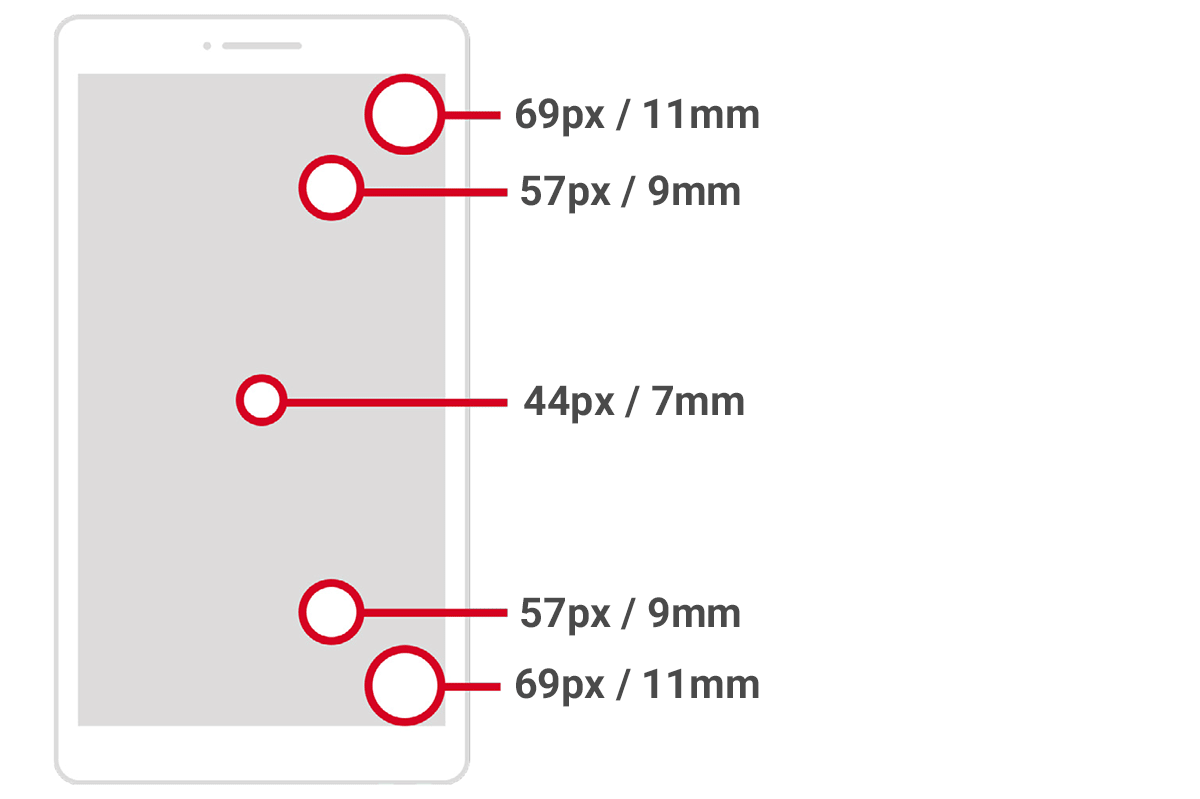
Toutes les cibles ne sont pas égales. Sur les téléphones, la zone couverte par les pouces en forme d'éventail est beaucoup plus précise que les autres parties de l'écran.
Plus la cible tactile s'écarte de la zone de pouce, plus elle doit être grande !
Si 44px (7mm) est une taille adéquate pour le centre de l'écran, il est judicieux de porter cette taille à 57 (9mm) ou 69px (11mm) dans les emplacements plus difficiles à atteindre.

Les coins sont des zones plus difficiles à atteindre.