Wireframes ?

Image Graphiste.com
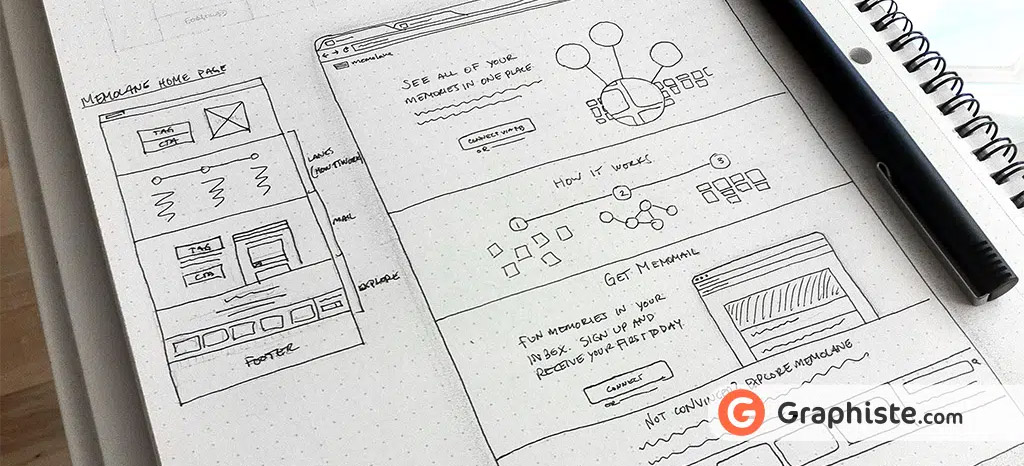
Qu’est-ce qu’un wireframe ?
Le wireframe est une maquette fonctionnelle utilisée lors de la conception d'une interface pour définir les zones et composants qu'elle doit contenir.
Il donne une idée générale de la présentation des futures pages, mais sans les détails graphiques (couleurs, images, animations, etc.) qui finaliseront l'aspect graphique du site.
Un wireframe permet de revenir aux basiques des pages web car il permet de définir la hiérarchie de l'information de votre design, ce qui est utile à la fois pour la partie réflexion, de votre côté, et pour la partie présentation, envers le client.
La démarche de recourir à des wireframes s'inscrit dans une recherche d'ergonomie.
Que faut-il inclure dans un wireframe ?
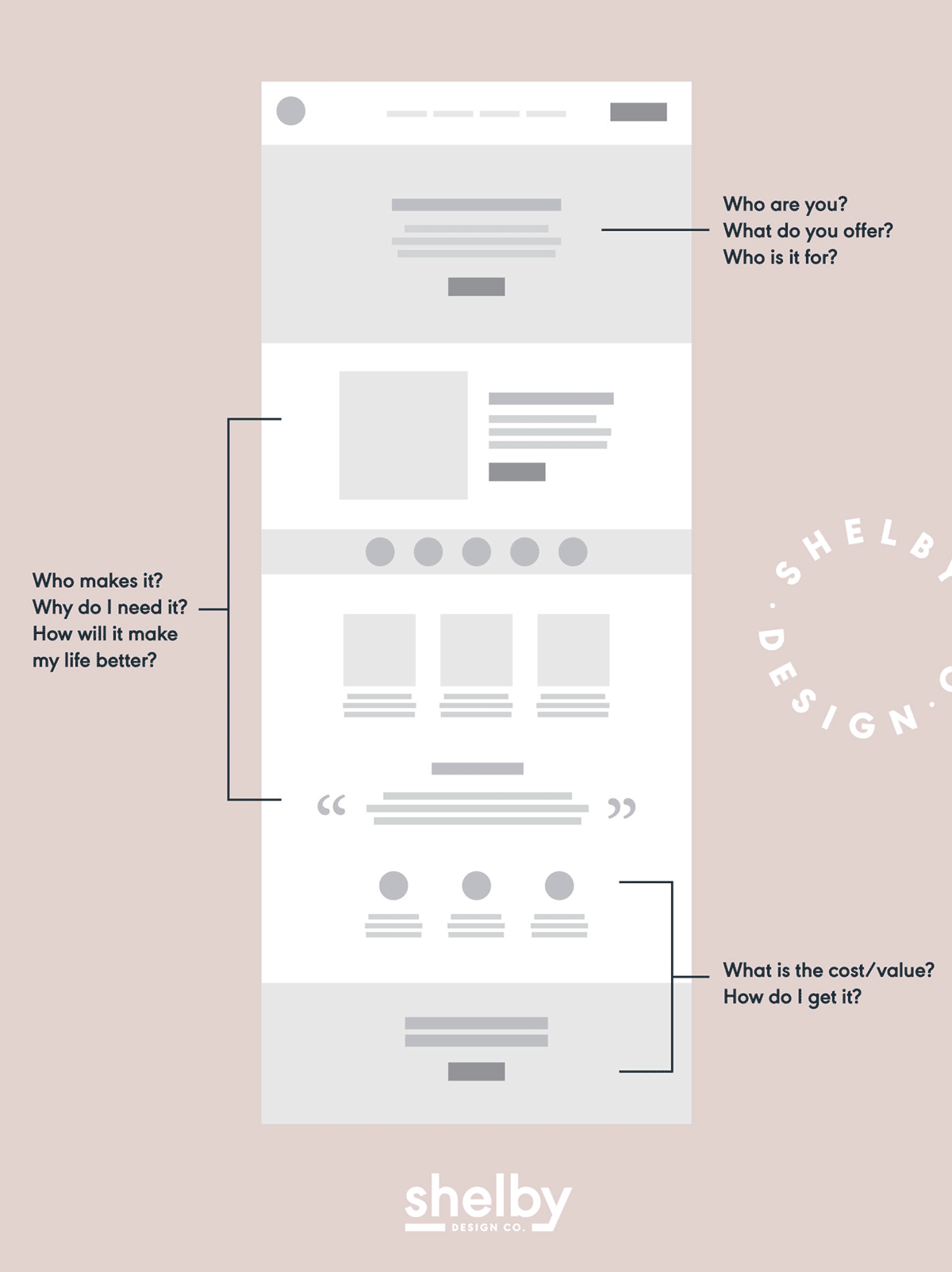
Un wireframe, c’est le résumé d’une page web.
Vous devez donc y inclure tout ce qui est habituellement sur une page : header, footer, colonnes, titres, zones 'image', zones 'texte' et les zones 'vidéo'.
Attention, rien de glamour ici : que du noir et blanc, voire du gris pour indiquer un développement de menu. Pas de polices de caractères élaborées (elles seront choisies par la suite). Le but est d’être simple, efficace et compréhensible en un seul coup d’œil.

Image Shelby Design