Guideline en webdesign

Le site de Microsoft msn.com au milieu des années 2000.
Début des années 2000, les premiers sites personnels et blogs pullulaient avec leurs couleurs criardes, leur design surchargé et leurs animations douteuses.
Tous ces sites avaient un point commun : ils n’avaient pas de guideline graphique.
Rien ne leur permettait de respecter une certaine cohérence dans la mise en œuvre de leur design.
Si les CMS comme WordPress et leurs thèmes aident aujourd’hui à plus de cohérence dans les interfaces des sites internet, il est important de développer pour chaque de vos projets votre propre guideline graphique afin de retenir au mieux les visiteurs sur votre site.
De quoi se compose une guideline ?
La guideline est un document qui définit l’identité d’une entreprise ou d’une organisation, particulièrement sur le web.
Il englobe une multitude d’éléments : la philosophie, les couleurs, le logo et ses éventuelles variantes, les boutons, les typographies, les icônes, les éléments graphiques, les textures, mais aussi la juste manière de les utiliser (tailles, espacements, etc.)
La création d’un style guide est donc très importante pour garantir une identité visuelle uniforme sur l’ensemble des canaux de communication digitaux : site web, blog, mais aussi réseaux sociaux et e-mails.

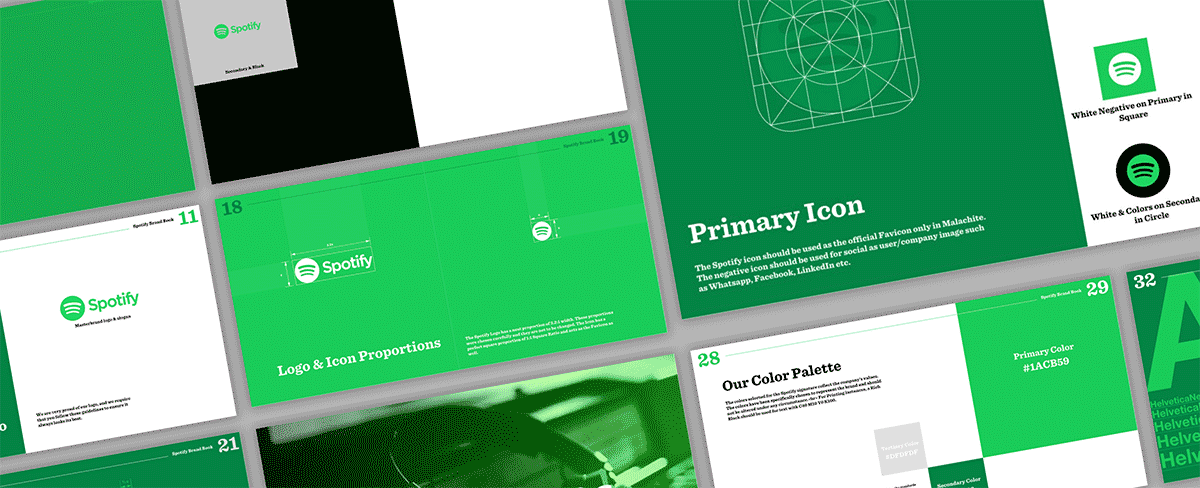
Un extrait de la guideline de l'application Spotify.com
La guideline graphique se compose au minimum d'une définition de la marque, du logo, de la typographie, des couleurs et des autres éléments graphiques de votre site.
La définition de la marque / du produit
Un court résumé de votre marque aide les personnes qui consultent votre guide de style à comprendre la façon dont ils doivent représenter votre marque.
Dans cette partie vous pouvez inclure 4 grands axes : la mission, la vision, la cible et les valeurs de votre marque :
- Sa mission : pourquoi votre marque existe.
- Sa vision : ce vers quoi votre marque s’oriente.
- Sa cible : qui sont les clients visés.
- Ses valeurs : 4 ou 5 adjectifs les définissant.
Le logo
Le logo est le point central de votre identité visuelle, c’est à partir de lui que vous allez ensuite réaliser le design de vos autres éléments.
De nombreuses marques insèrent plusieurs versions de leur logo pour pouvoir l’utiliser dans différents contextes : sur fond blanc, sur fond noir, sur fond de couleurs, à la verticale, à l'horizontale, mais également sur les 2 supports numériques principaux ; le site internet et la version mobile.
Les typographies
Le choix de la typographie a une importance primordiale dans votre charte. Il n’y a qu’à regarder les réactions sur les réseaux sociaux lorsque de petits commerces utilisent du Comic sans pour leur communication !
Il est bon de choisir une seconde typographie, différente de celle de votre logo, pour apporter du contraste. Et restreignez votre choix à une ou deux polices d’écriture pour donner à votre texte plus de lisibilité ainsi qu’une meilleure clarté et cohérence.
Les couleurs
Tout comme votre logo, les couleurs de votre site web doivent retranscrire l’identité de votre marque.
La plupart des marques utilisent 4 couleurs principales ou moins :
- Une couleur « light » pour les arrière-plans
- Une couleur plus sombre pour le texte
- Une couleur neutre
- Une couleur plus vive
Pour chacune de vos couleurs vous devez inclure un échantillon ainsi que les informations relatives à leur code couleur hexadécimal et RGB.
Les autres éléments graphiques
Les images
Les images de votre site web suivront-elles un style graphique particulier ? Plutôt professionnelles, technologiques, sous forme d’illustrations ou de photos ?
Pensez à mettre des exemples dans votre charte, pour que ceux qui l’utilisent puissent la reproduire en conséquence.
Les boutons
Véritables machines à convertir, les boutons ont une importance capitale dans le design de votre site web.
Pensez à préciser leurs couleurs, et des exemples visuels de leur comportement au survol de la souris, au moment du clic et pendant que la page suivante ou l’action en cours se charge.
Les icônes
Aidant à la navigation et à l’illustration des concepts de votre produit, les icônes ne sont certainement pas à négliger dans votre charte graphique.
Pensez à garder une certaine cohérence entre ces dernières, afin que l’utilisateur trouve ses marques dans votre site.
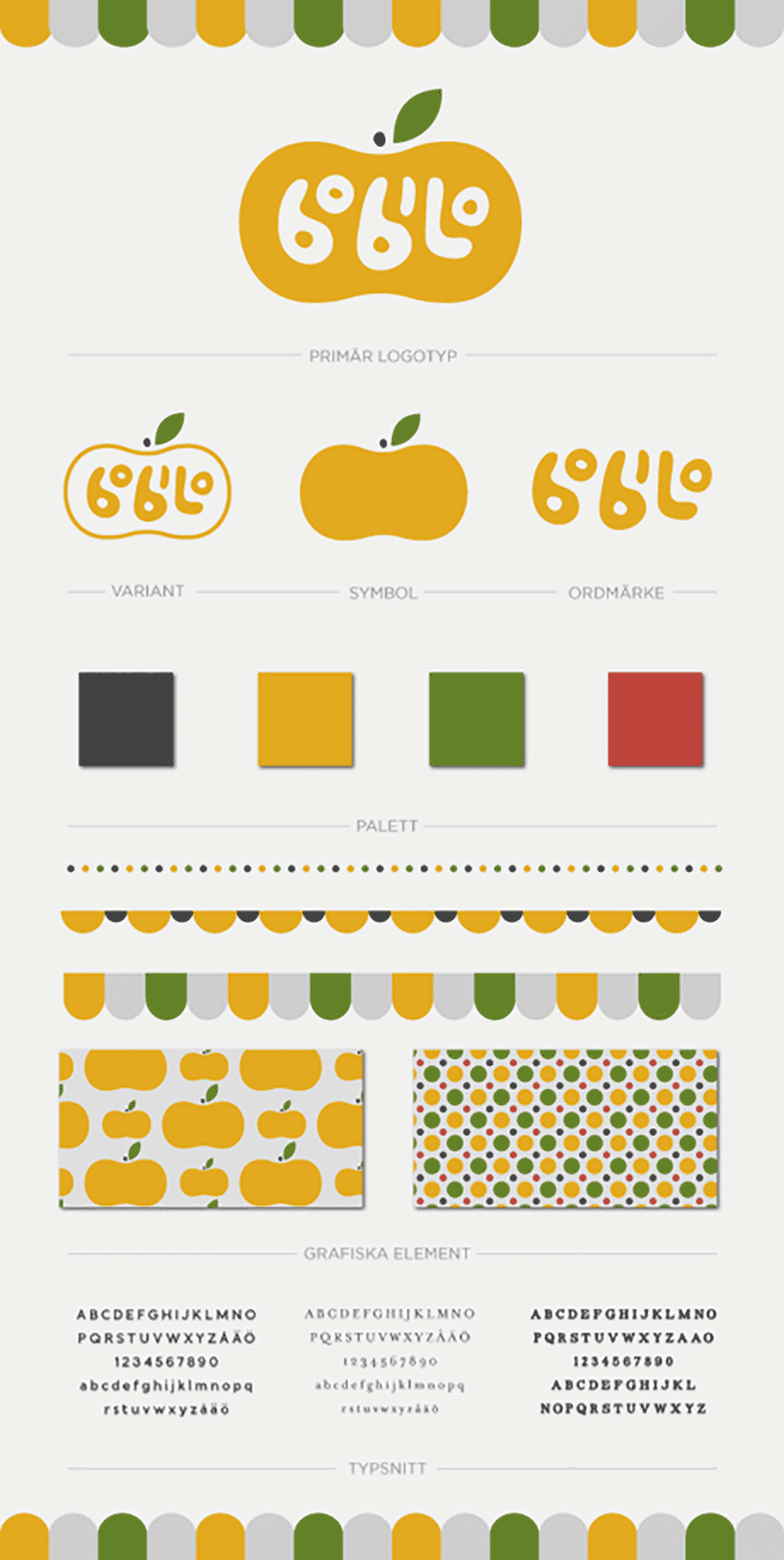
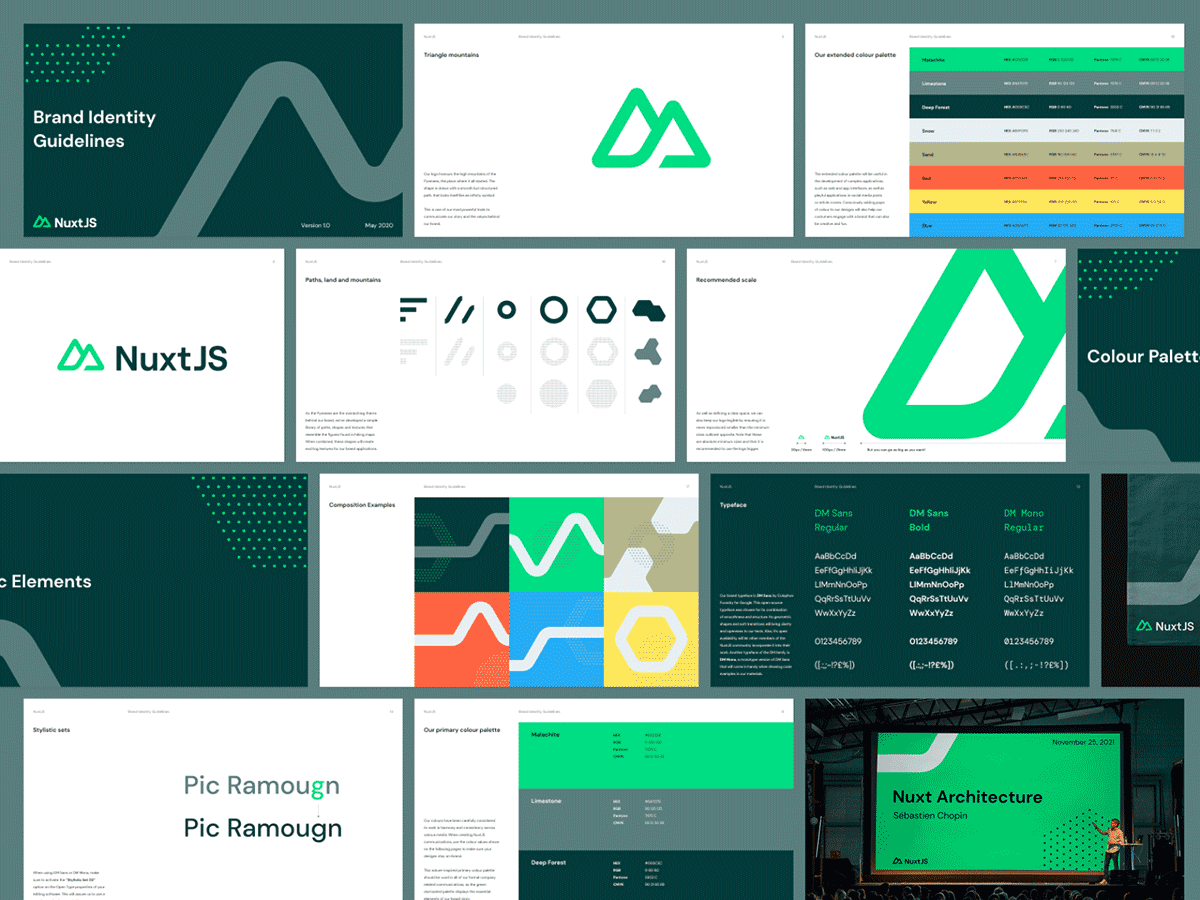
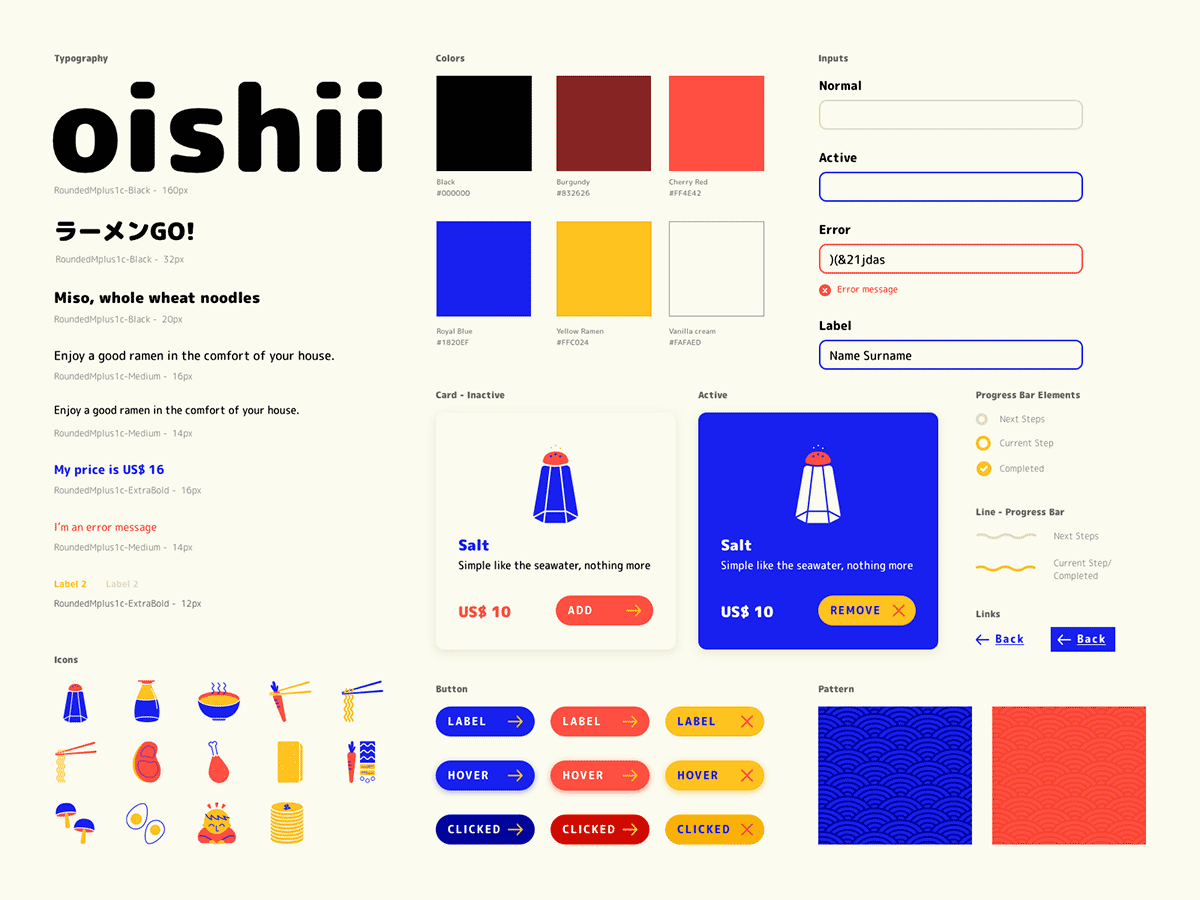
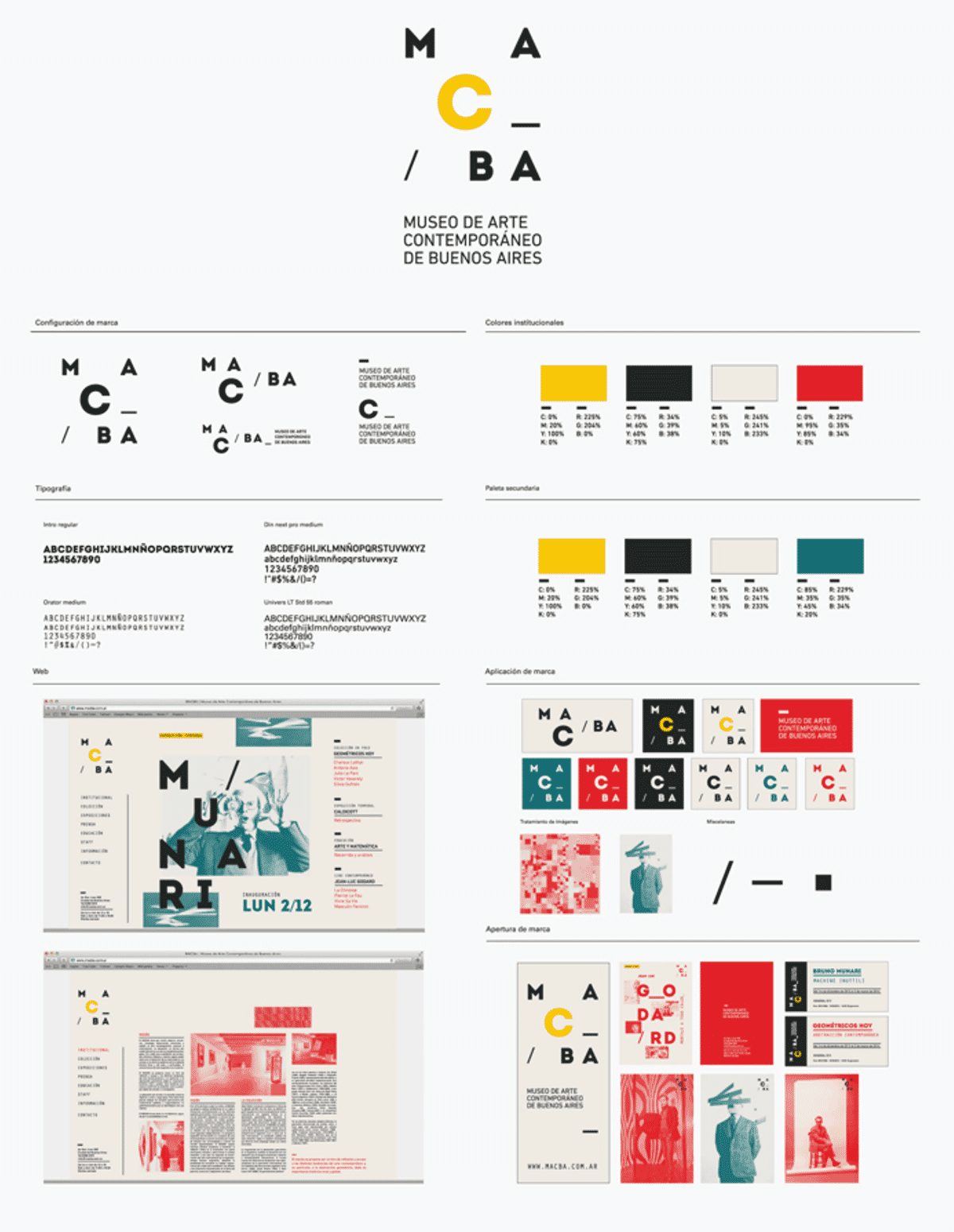
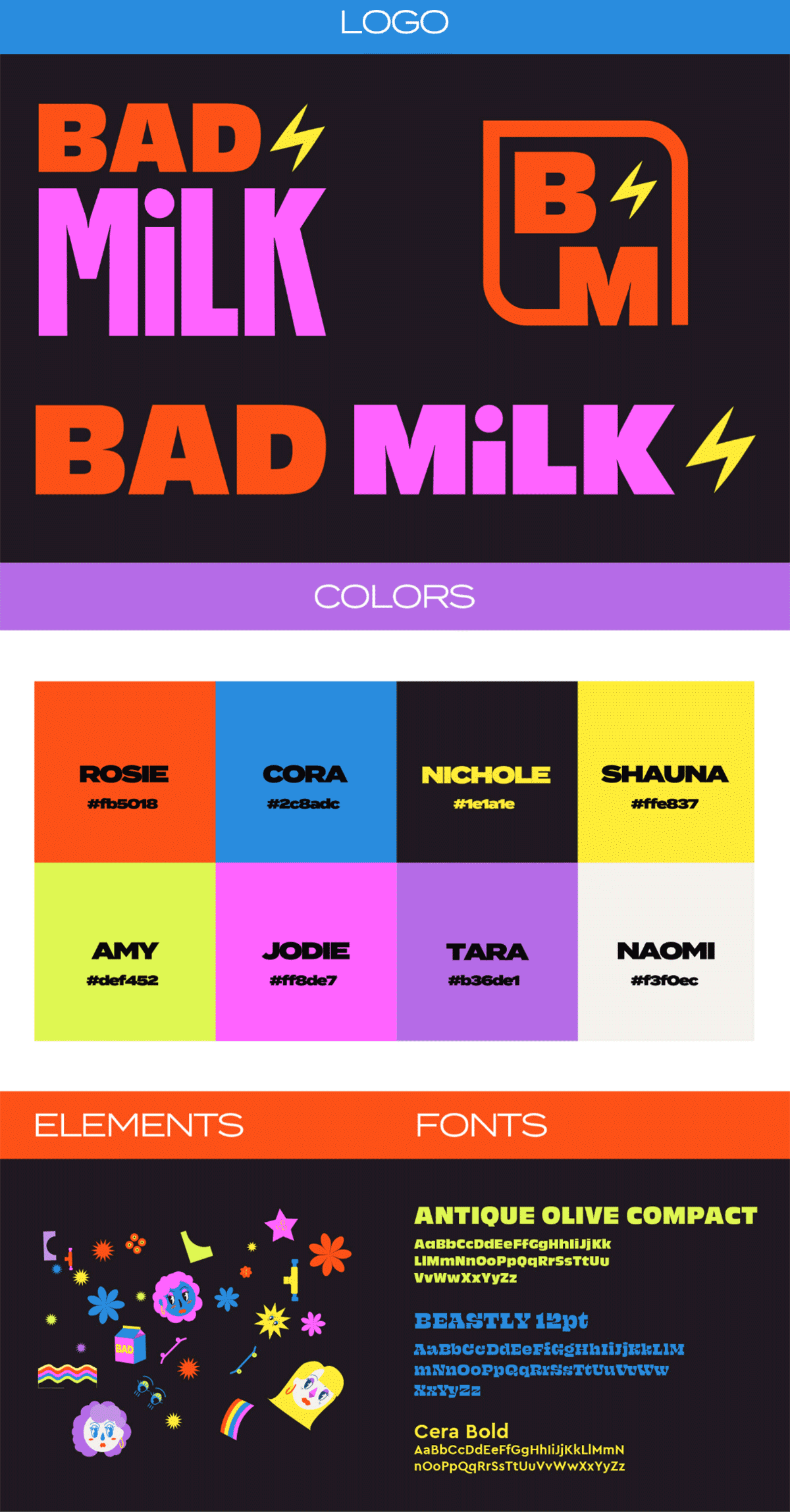
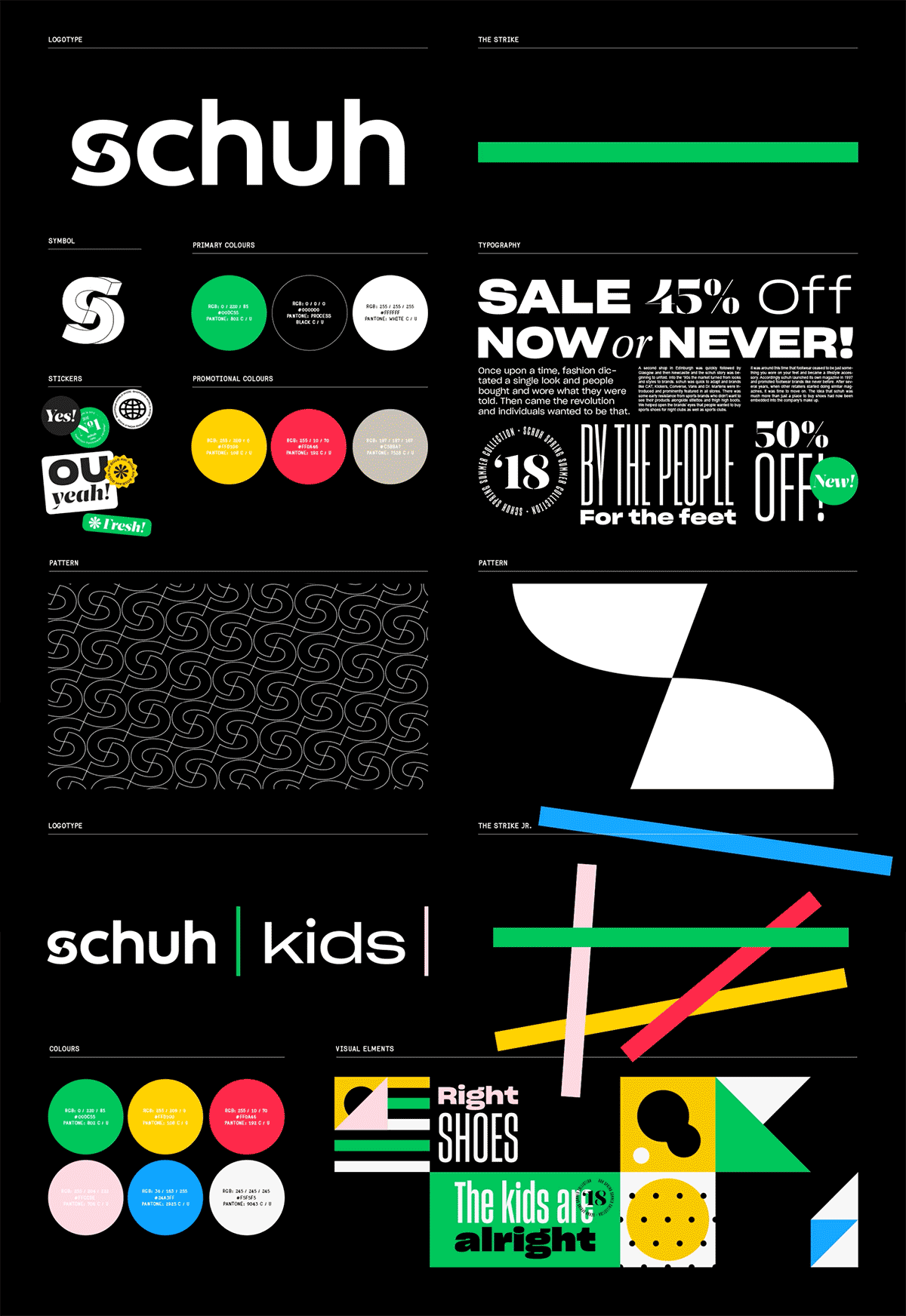
Quelques exemples
La sélection du profMais aussi ...






Quelques exemples de guidelines trouvées sur internet.