Sauvegarde et optimisation d'images
Dans Photoshop
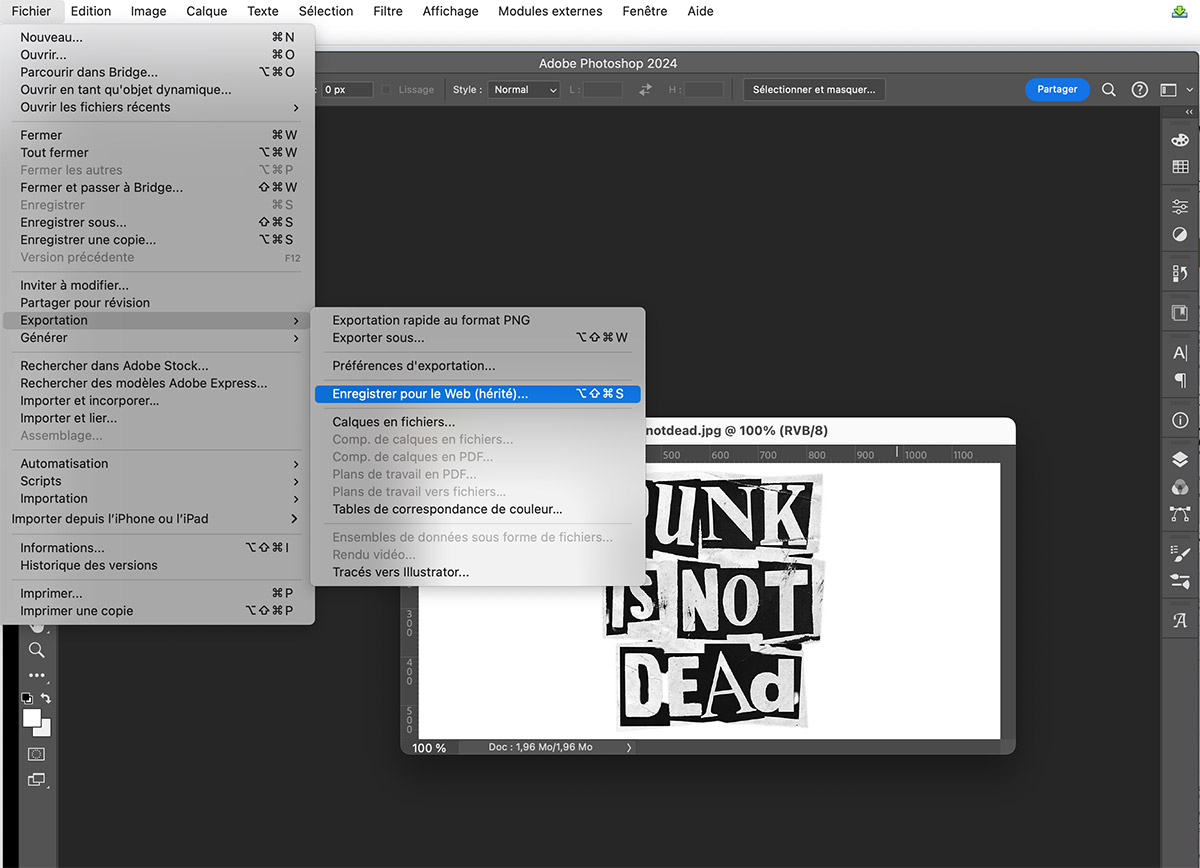
Après avoir découpé et sélectionné votre image, ouvrez le menu ‘Fichier’ et cliquez sur ‘Enregistrer pour le Web et les périphériques...’.

Suivant le choix de l’extension et le taux de compression, le poids du fichier s’affiche en bas à gauche de l’image optimisée. Il s’agit ici de trouver le poids minimum de l’image pour qu’elle s’affiche avec le moins de dégradations possibles.
4 formats de fichiers de compression disponibles
| Type | Mode de compression | Nombre de couleurs | Utilisation |
| JPG | Par regroupements de pixels | 16 millions | Photos, textures |
| PNG-8 | Par nombre de couleurs | 2 > 256 | Aplat de couleurs, petites images, logos |
| PNG-24 | Gestion de la transparence | 16 millions | Photos avec transparence |
| GIF | Par nombre de couleurs | 2 > 256 | Aplat de couleurs, petites images, logos |
Faisons le test !
Récupérons les 3 images ci-dessous en cliquant sur celles-ci, ouvrons-les dans Photoshop et optimisons-les en terme de poids/qualité afin de les afficher au mieux via un navigateur web.
Une image très texturée

Une grande image avec des aplats de couleur

Le plus beau logo du monde
