Design émotionnel
Le design émotionnel désigne la manière dont l’expérience utilisateur (UX) et l’interface utilisateur (UI) sont conçues pour éveiller des émotions et créer un lien affectif avec l’utilisateur.
Le design émotionnel renforce l’engagement et la fidélisation en créant une connexion émotionnelle avec l’utilisateur.
Le design émotionnel améliore la compréhension du message et favorise l’action (achat, inscription, etc.) en "humanisant" l’expérience.

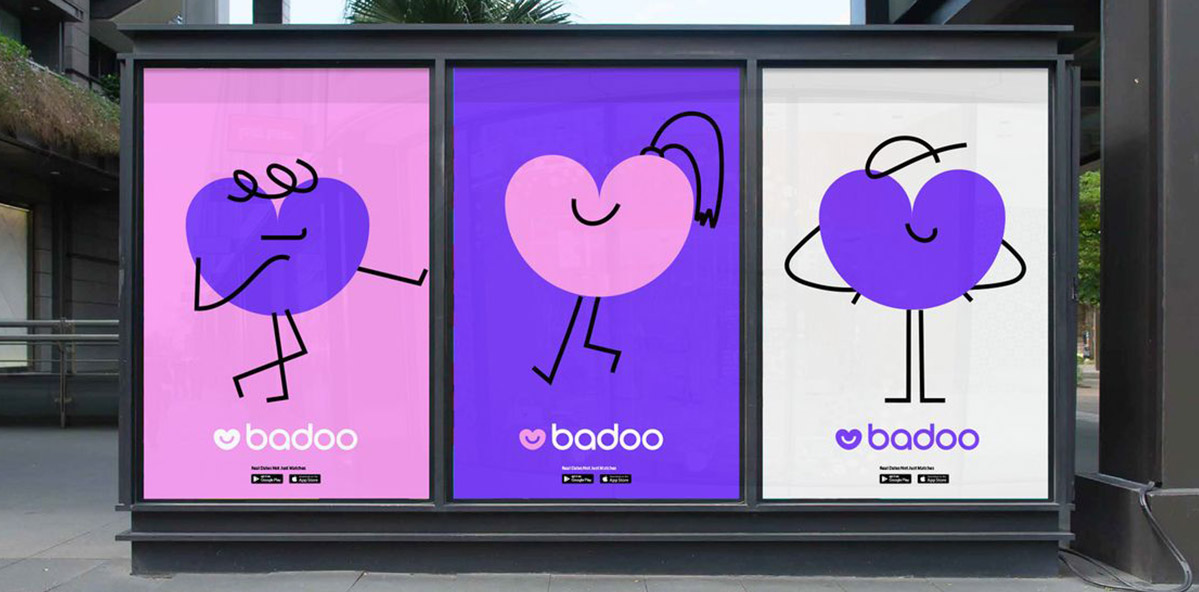
L'image de marque très fun et rétro du site de rencontres BADOO.
Les 3 niveaux du design émotionnel
- Viscéral : Réaction instinctive à l’esthétique du site (couleurs, typographie, animations)
- Comportemental : Expérience et facilité d’utilisation (fluidité, réactivité, interactions)
- Réflexif : Sens et valeur perçus du site (histoire, marque, engagement)
Les éléments qui influencent les émotions
- La couleur : Chaque couleur évoque une émotion
- La typographie : Un style de police peut apporter différents ressentis
- Les images et illustrations : Des visuels authentiques et engageants captent mieux l’attention
- Le ton du contenu : le langage influence la perception de l’utilisateur
Pour aller plus loin
Et si on utilisait ChatGPT pour en savoir plus sur les émotions liées aux éléments du design émotionnel ? Allons-lui poser quelques questions histoire de voir ce qu'il va nous répondre.
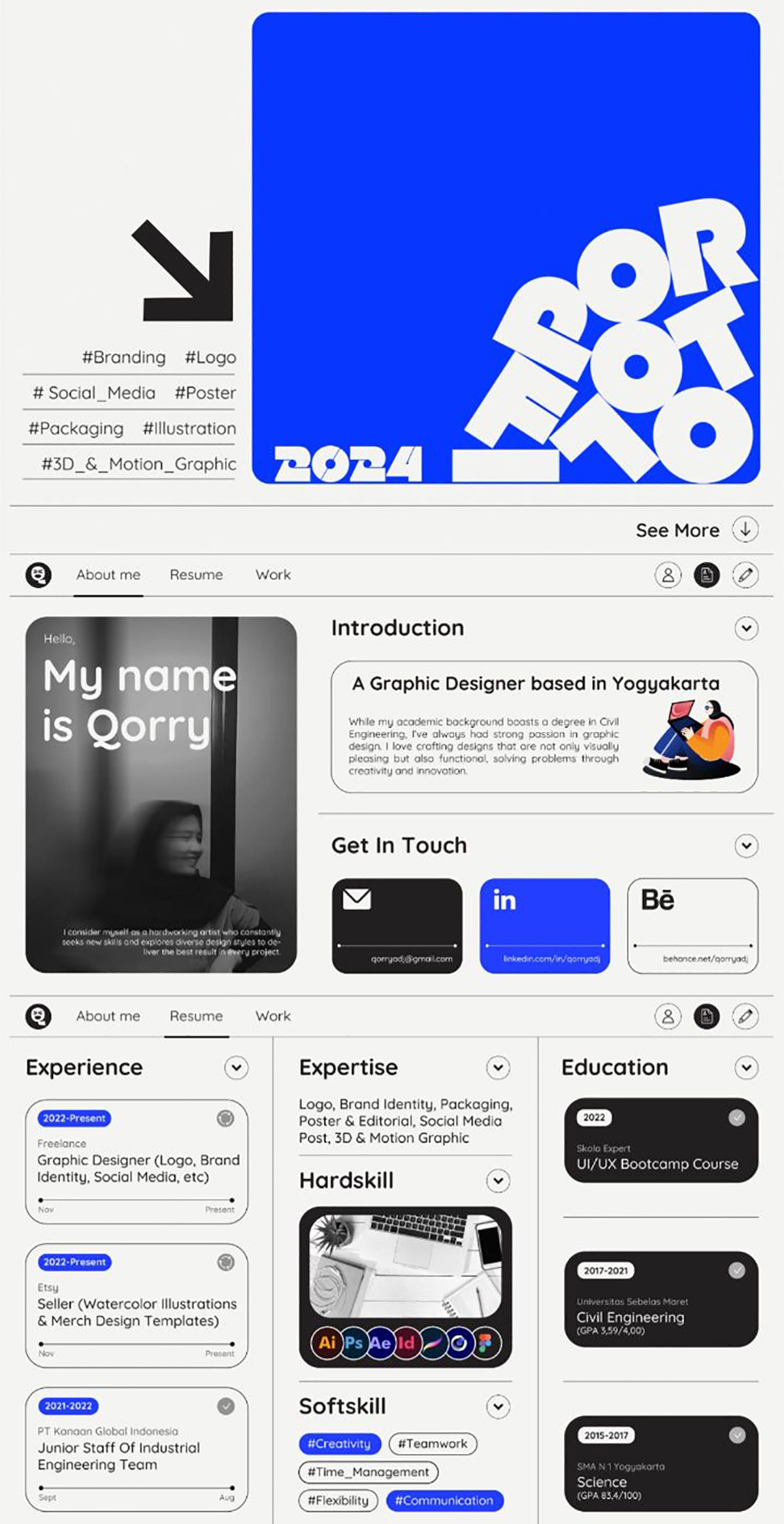
Quelques exemples de portfolio