Du skeuomorphisme au neumorphisme
Skeuoquoi ?
Le skeuomorphisme vient du grec « skéuos » (conteneur ou outil) et de « morphḗ » (forme). En design, cette technique consiste à imiter l'apparence d'un objet réel lors de la conception graphique d'un objet virtuel.
Il prend forme dans les années 1980. Steve Jobs, d’Apple, était l’un de ses premiers partisans. L’idée était simple : les interfaces informatiques seraient beaucoup plus intuitives pour les utilisateurs si un design skeuomorphique était appliqué.
Les anciennes icônes du navigateur Safari disponibles sur iconarchive.com.
Flat design
En 2007, le magazine Forbes a annoncé la mort du skeuomorphisme. Apple avait alors opté pour une nouvelle forme de design : le flat design.
Le flat design exige que les interfaces utilisateur soient libérées de tout encombrement. Il n’y avait pas besoin de bords biseautés, de dégradés, de reflets et de skeuomorphisme.
La clarté visuelle a été mise au premier plan du design.

A gauche la version skeuomorphique et à droite la version flat de l'icône de Safari.
Plus moderne, le flat design utilise essentiellement des formes simples, sans texture ni volume. Il n’y a pas d’ombres, et les couleurs sont présentées par aplats. L’esthétique est minimaliste, épurée, dans un souci de lisibilité et d’efficacité.
L’un des principaux avantages du flat design est qu’il devient possible de créer de nombreux éléments directement en code, sans nécessiter de logiciels de création d’images. Le poids du site en est considérablement réduit, ce qui améliore sa vitesse de chargement.
Google avec Material design, et Microsoft avec Windows 8, ont également été les précurseurs de cette tendance graphique.

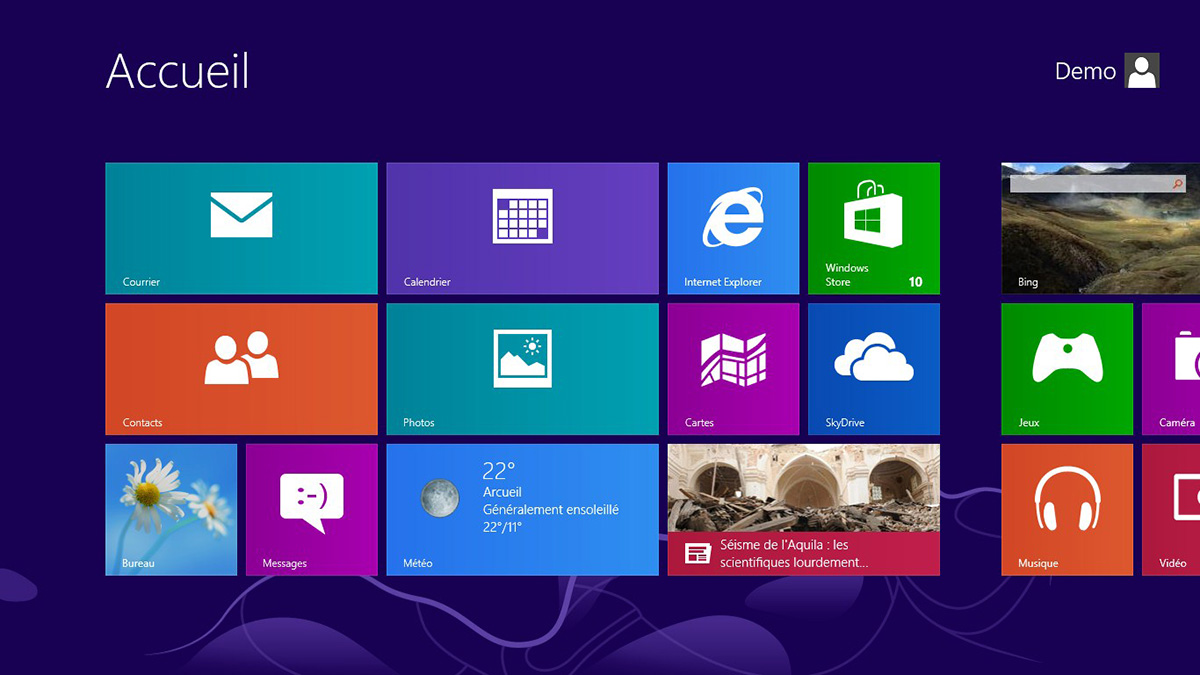
L'interface Windows 8 a créé la rupture en s'affichant en flat design.
Si le flat design se charge rapidement, il permet aussi de comprendre rapidement l’utilisation d’une interface ou d’une application. Cependant, le flat design peut aussi sembler monotone, notamment parce qu’il est plus fonctionnel qu’esthétique.

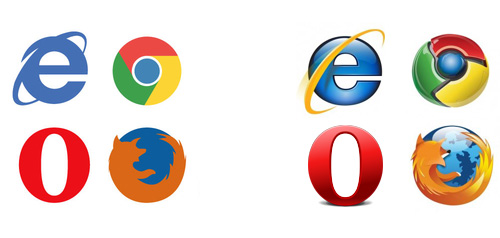
La version flat des icônes à gauche peut paraître plus pauvre et plus monotone.
Material design de Google
Utilisée dans la plupart des interfaces utilisateur aujourd’hui, la tendance Flat design est cependant parfois considérée comme trop lisse et manquant de personnalité.
Bien que paraissant plus moderne et correspondant mieux à l’utilisation des écrans, il manquait à certains le côté ludique de boutons en relief que l’on prenait plaisir à presser.
Ce à quoi Google a répondu en 2014 par le Material design, introduisant de nouveau de la profondeur dans les applis android.
Cela a ajouté une certaine hiérarchie aux interfaces et réintégrait le côté « fun » d’appuyer sur un bouton en relief. Mais encore une fois, tout le monde s’y est mis et tout est rapidement devenu ennuyeux.

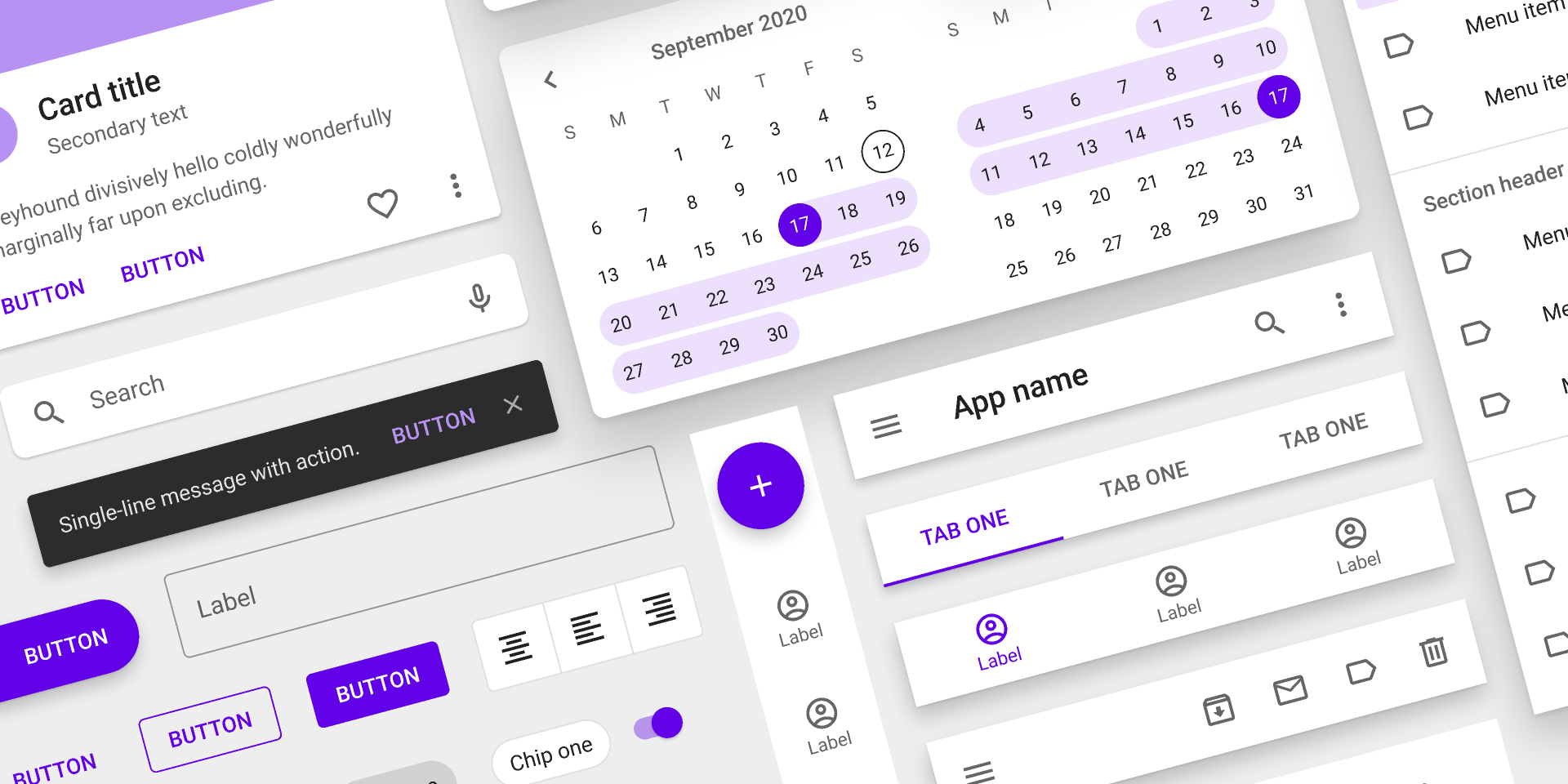
Google introduit des ombres portées aux éléments de ses interfaces.
Neumorphisme
Une des pistes d’évolution suivie par certains serait le Neumorphisme, qui fait la part belle à cette fausse 3D utilisée au début des années 2010, en laissant tomber les effets texturés du Skeuomorphisme.
- Plutôt que d’utiliser des couches en « cartes » avec une ombre pour lui donner du relief, le Neumophisme utilise du vrai relief, ce qui fait d’autant plus ressortir les éléments.
- Pour ce faire, le fond de l’interface ne doit pas être ni 100% blanc ni 100% noir pour que les ombres sombres et claires soient visibles.
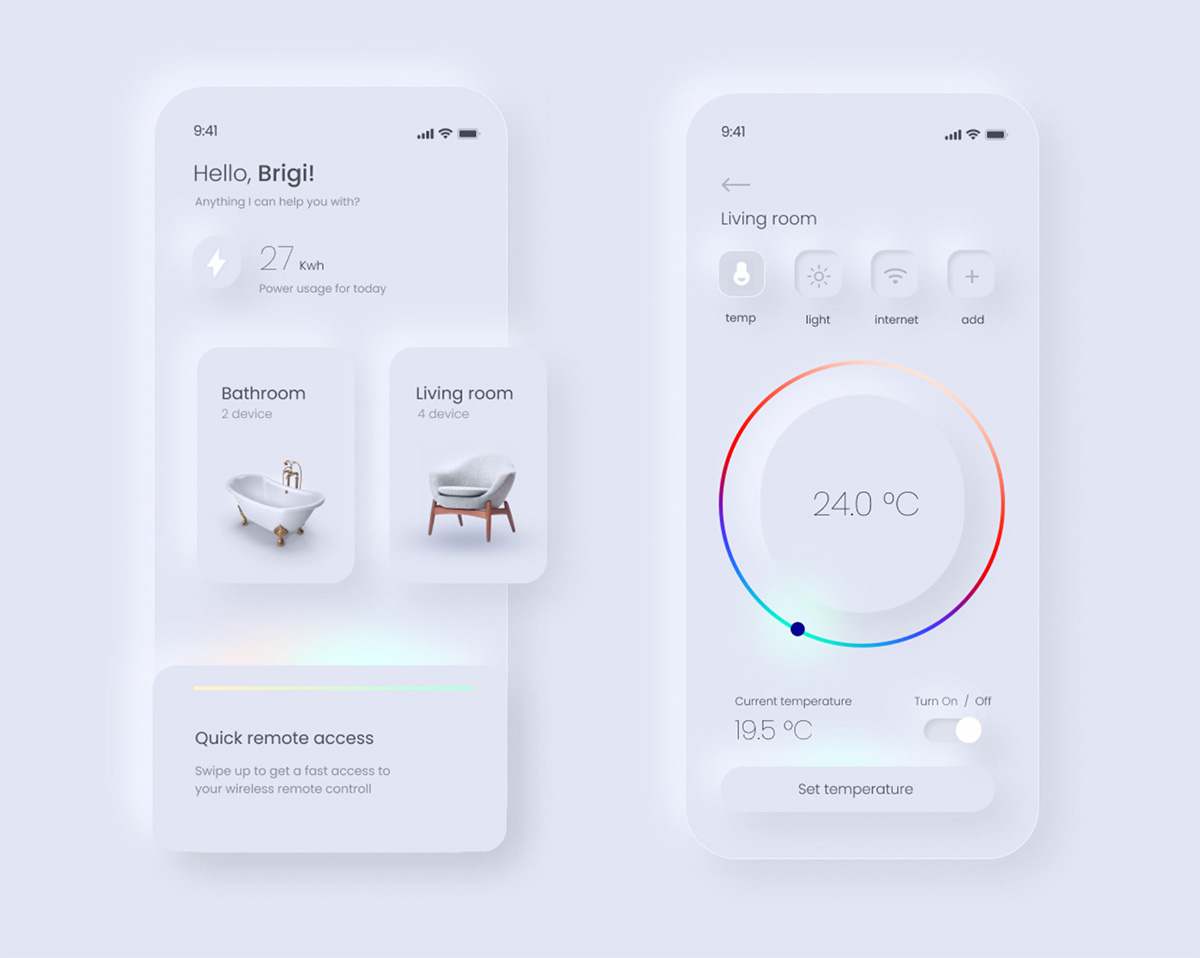
On voit bien ci-dessous les ombres claires apparaître sur un fond blanc légèrement plus foncé.

Une application gérant la domotique domestique par Brigitta Endrédi sur Behance.
Le principal avantage de ce style est sa fraîcheur. Mais cette dernière, comme nous l’avons vu précédemment, ne durera sans doute qu’un temps. Elle peut être mélangée avec d’autres styles pour ne pas donner un côté trop « plastique » à vos visuels.
Mélanger des éléments de Neumorphisme avec d’autres styles sera très certainement une tendance dans les années à venir.

Un bel exemple d'évolution du neumorphisme par Andrei Simion sur Dribbble.