Webdesign ?
Petit exercice préparatoire !
Avant toute chose, complétons le phrases suivantes :
- Pour moi, le webdesign cela sert à ...
- Pour moi, le site le plus cool que je connaisse c'est ...
- Pour moi, l'IA va remplacer les webdesigners et les webdesigneuses, parce que ...
- Pour moi, l'IA ne va pas remplacer les webdesigners et les webdesigneuses, parce que ...
Fonction première
"La fonction première du webdesign est d’améliorer l’expérience que l’on vit en consultant les données liées à un produit ou un service."
Le web design n’est pas (que) décoratif, il fait le lien entre les technologies et nous. Les nouveautés high-tech, l'expérience utilisateur et les interfaces seraient plus difficiles d’accès sans l’ergonomie, le style et l’esthétique.
Le webdesign est-il mort ?
Le webdesign est mort… Ou du moins s’agit-il de l’accroche préférée des rédacteurs des blogs et autres sites traitant du sujet. Pour autant, ces mêmes blogs continuent chaque année d'énumérer les nouvelles super tendances graphiques et finissent toujours par une note optimiste : la créativité vaincra quoiqu’il advienne !

Non le webdesign n'est pas mort. On est des PUNKS !
Mais dans quelle mesure ?
A l’heure des templates, des UX / UI patterns, des solutions prêtes à l’emploi, comment le webdesigner peut-il s’exprimer ? Assistons-nous à un changement de paradigme dans ce coeur de métier ?

L'UX et l'UI restera notre moyen d'expression !
Au coeur des tendances : le design émotionnel
Si nous revenons un instant sur les tendances webdesign actuelles, nous pouvons lister quelques mots-clés :
- Le pouvoir des GAFAM
- L’importance des visuels professionnels à forte valeur émotionnelle
- Le 360°, c’est-à-dire la nécessité de concevoir des interfaces en Responsive Design puis de les décliner pour les autres objets connectés
- La dominance de l’UX replaçant l’utilisateur au centre des problématiques de conception
- Le long scrolling
- Les animations, micro-interactions et infographies
- Une utilisation simplifiée des typographies
- La simplification à l’extrême, aussi bien dans le style, avec le Material ou le Flat Design, que dans l’organisation des éléments
Cette liste n’est pas exhaustive, l’enjeu pour nous ici est davantage de comprendre dans quel contexte ces tendances s’inscrivent, à savoir le design émotionnel.
Celui-ci cherche avant tout à créer un lien émotionnel positif entre le produit / service et les clients (les internautes) à travers un site web ou une application.

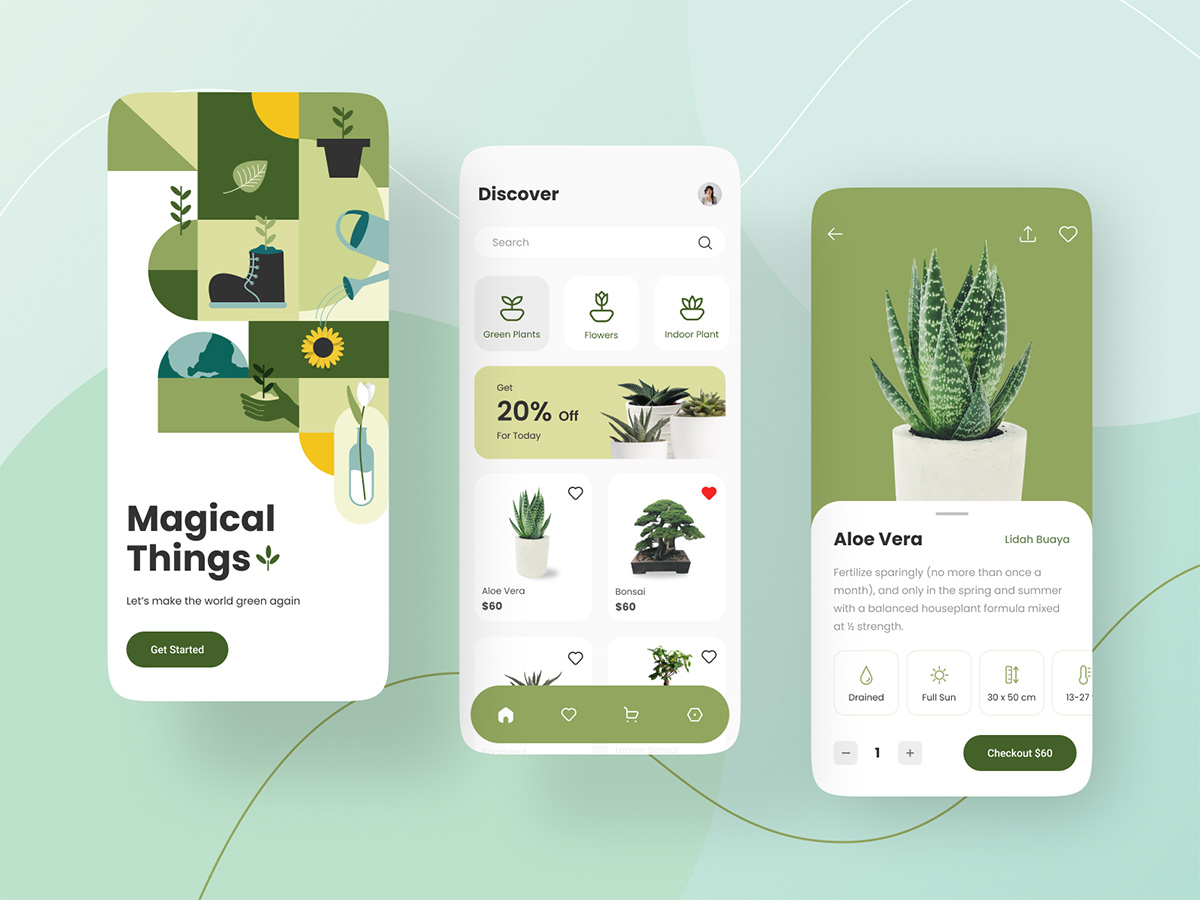
Application de vente de plantes en ligne réalisé par Pixelzstudio.
C’est dans cette perspective que nous remarquons l’importance accordée à l’expérience utilisateur (UX - User eXperience).
Tentant de connecter les interfaces aux utilisateurs, le webdesigner côtoie nombre de domaines : la psychologie, le marketing en passant par le commerce, la publicité, l’ergonomie, la sémiologie et l’esthétique.
Le choix des visuels, le long scrolling permettant de mettre en valeur une histoire, la ligne éditoriale, la gamification, l’importance des animations sont autant d’astuces à disposition des designers pour accroître l’identification, le sentiment d’appartenance des utilisateurs au site.
Vers une homogénéisation du webdesign ?
Aujourd'hui, les webdesigners ont à disposition des UI / UX patterns ou des templates de sites prêts à l’emploi.
Les UI / UX patterns
Les UI / UX patterns sont des modèles permettant au webdesigner de travailler à partir de “briques” déjà prêtes. Il peut s’agir de navigation, de header, de footer ou encore de composants.
Les modèles sont variables mais présentent bien souvent tous la possibilité de personnaliser chacun des modèles pour l’adapter à sa propre charte graphique.

Un pattern UX pour une application proposant des services et produits diététiques.
Les templates
Pour la réalisation de sites, nous pouvons nous appuyer sur des templates. Qu’il s’agisse de simples fichiers PSD comportant une homepage et une page intérieure, de fichiers HTML / CSS / JS, ou des fichiers complets du thème prêts pour l’installation sur un CMS tel que WordPress, ils donnent l’opportunité aux équipes de production de se contenter d’une simple personnalisation pour la conception des sites.

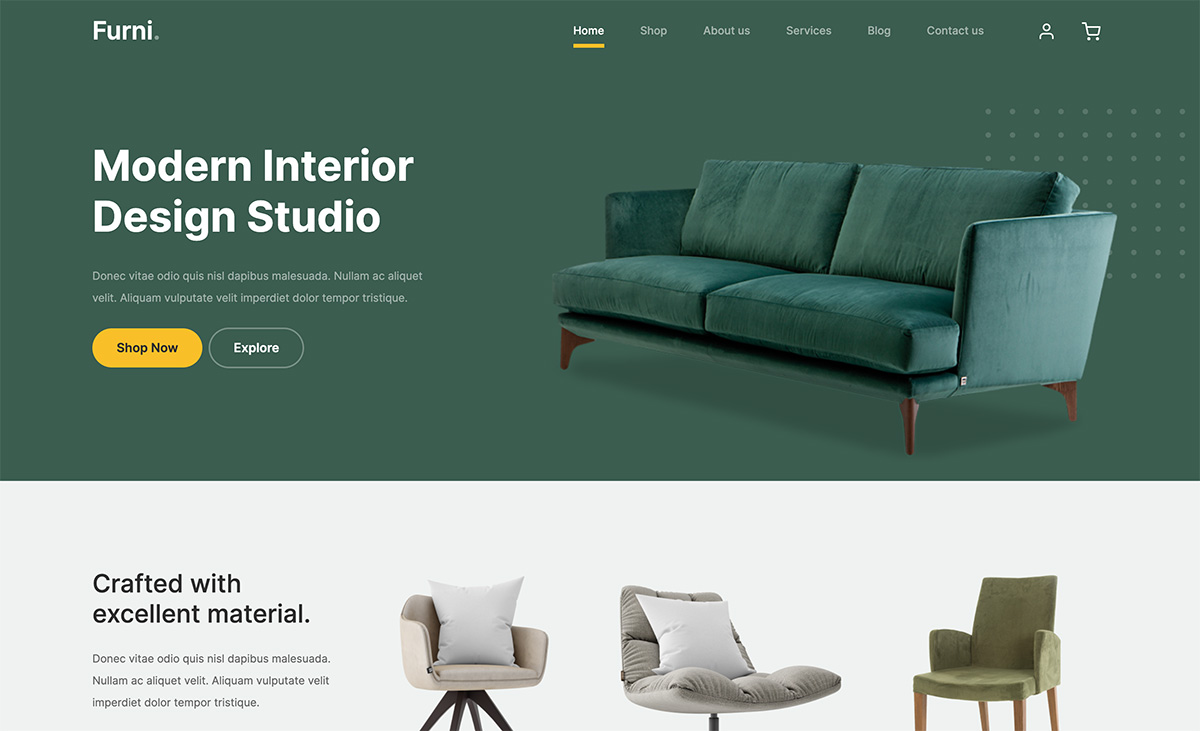
Un template de site de vente de meubles disponible sur untree.co.
Les besoins d’une startup en terme de site internet ne rejoignent pas nécessairement le budget pour la conception d’un site from scratch.
De la même façon, les sites tels que SquareSpace ou Wix proposent des formules permettant aux utilisateurs de créer un site sans une ligne de code et sans lancer Photoshop.
Ainsi, il semble évident que nous nous approchons d’une ère de l’homogénéisation du webdesign. Les tendances énoncées l'année passée ressemblent beaucoup à celles de cette année, et le recours aux patterns et templates ne font qu’accentuer ces similitudes graphiques.
Néanmoins, en se concentrant sur le concept de design émotionnel, lié à l’expérience utilisateur, nous pouvons tenter graphiquement de faire valoir ce qui représente la marque, à savoir son concept, sa philosophie et son identité graphique.
En concevant des interfaces sous cet angle, nous serons capables de personnaliser efficacement nos propositions graphiques afin de rendre les sites de nos clients uniques.
Qu'attendons-nous des équipes créatives ?
Au moment du lancement de The Grid, une intelligence artificielle capable d’analyser le contenu pour construire un site adapté en terme de grille, de couleurs, de typographies, qu’en est-il des équipes créatives ?

L'interface de TheGrid.io en janvier 2024.
Au sein des agences digitales, les enjeux aujourd'hui en terme de productivité dépassent en réalité les principes graphiques, c’est-à-dire les codes, les méthodes d’exécution, les créations en elles-mêmes.
l’expérience représente à notre sens le principal objectif des webdesigners.
Concentrons-nous sur celle-ci et ayons pour objectif de créer des liens positifs entre les interfaces et les utilisateurs car l’empathie et la compréhension des besoins des clients ont toujours été au coeur du process de création du webdesigner.
... Ce qui, à priori, ne peut encore pas être le cas aujourd'hui pour une intelligence artificielle !