Pourquoi une grille ?

Image Graphiques.com
Que ce soit lors de la mise en page d’une affiche, d’un magazine ou sur un site web, il n’est pas toujours simple d’agencer le contenu et ses différents composants.
Le système de grilles, bien que pas obligatoire, est vivement recommandé. Son utilisation lors de vos créations graphiques permet d’aboutir à un résultat harmonieux : une démarche précise et structurée qui présente d’autres avantages.
Une grille est la structure et l’armature de votre site web.

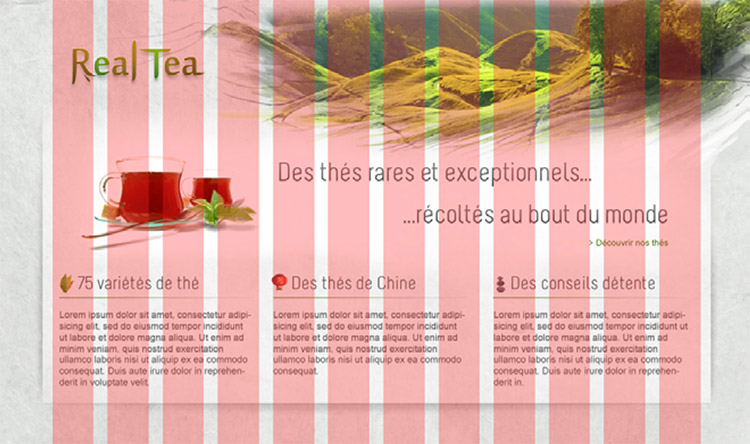
La grille à 12 colonnes du site Real Tea.
Elles permettent d’organiser votre contenu par blocs, de faire respirer vos textes, de faciliter l’analyse de l’espace pour vos visiteurs afin d’améliorer la compréhension de votre site.
Les grilles ont aussi l’avantage de créer un cadre sain qui permettra de faciliter l’évolution de votre site et de ses fonctionnalités qui seront amenées à changer au fil du temps.

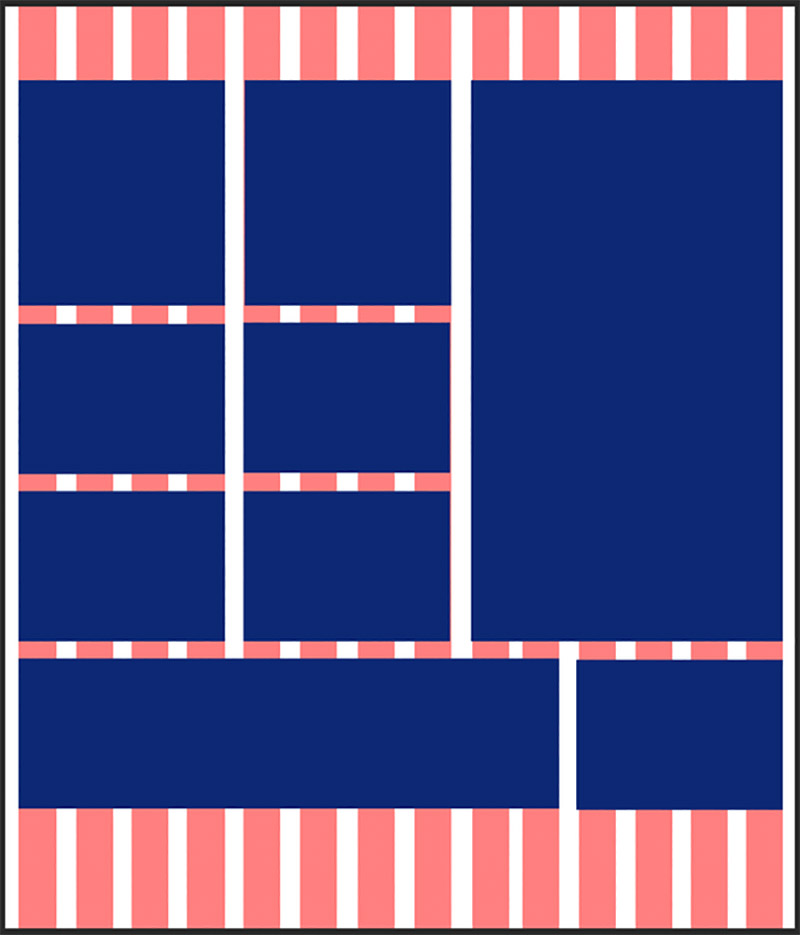
Une exemple basique de grille en webdesign. Image Graphiques.com
Un contenu organisé
Si la plupart des graphistes utilisent une grille, c’est avant-tout pour organiser plus facilement le contenu.
Le système de grilles repose sur l’alignement des éléments et c’est justement ce qui vous permet d’obtenir une mise en page soignée, propre et organisée.
Un design équilibré
Là où l’alignement permet l’organisation, la symétrie permet l’équilibre.
En utilisant une grille, vous pourrez facilement disposer de façon symétrique des blocs d’information et des images de taille égale.
Une meilleure efficacité

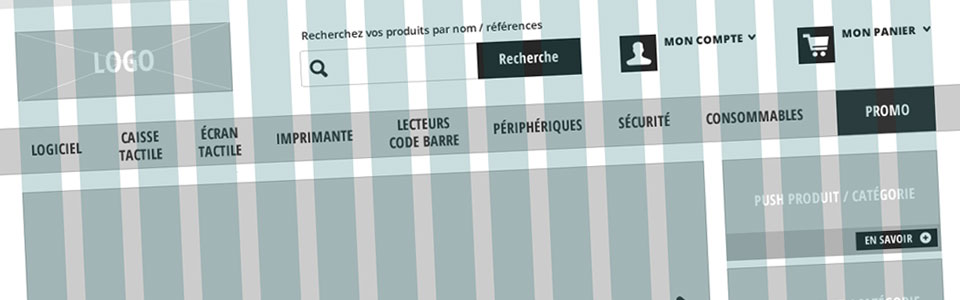
Un détail d'un site utilisant une grille pour être mis en page.
Au lieu de chercher à tâtons la meilleure façon de disposer vos différents éléments jusqu’à ce que le résultat vous plaise, l’utilisation d’une grille va vous aider à trouver un positionnement naturel.
En effet, une grille vous permet de visualiser le meilleur emplacement pour votre contenu. Vous pouvez donc positionner et redimensionner vos éléments rapidement, vous faisant ainsi gagner beaucoup de temps.
Des grilles pour déstructurer
Pourtant, il est possible d’arriver à une résultat déstructuré.
Jusqu’à présent, la grille a été synonyme d’organisation, de structure, d’alignement, de précision.
En sortant parfois de votre grille, vous pourrez mettre en avant certains éléments et rendre votre design unique et accrocheur.

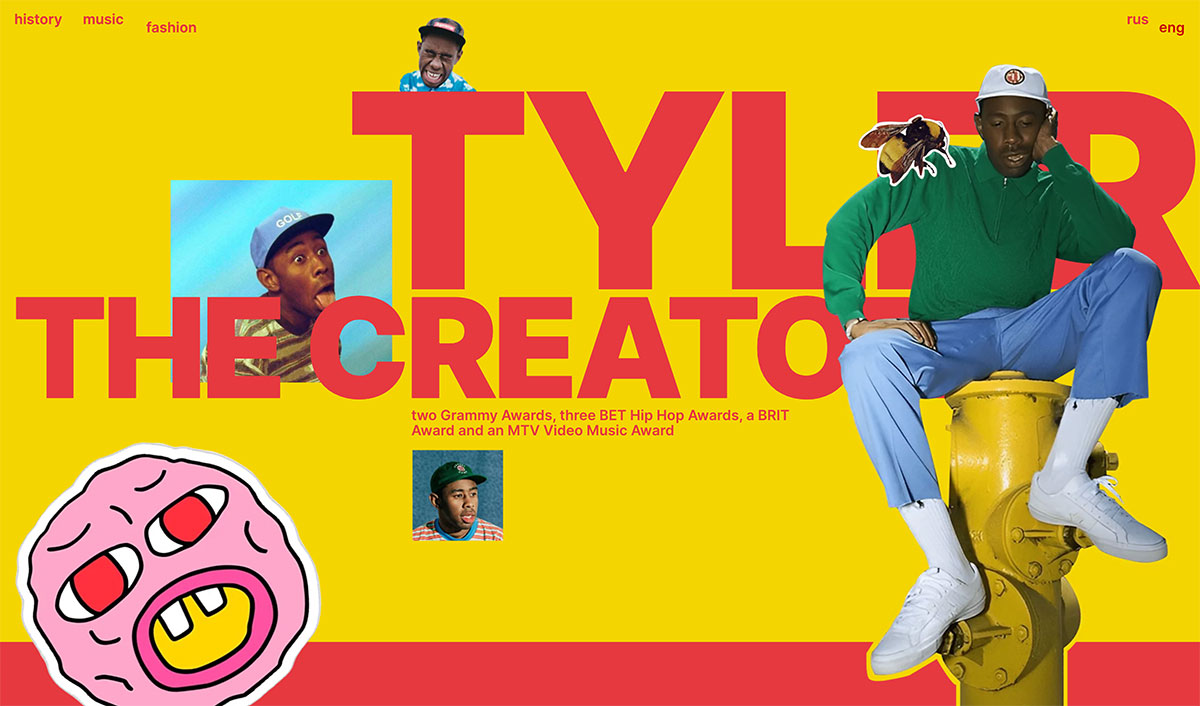
le site "déstructuré" de l'artiste Tyler The Creator.
Le travail d’équipe facilité
En répartissant vos éléments à travers les différentes lignes et colonnes, vos collaborateurs seront plus à même de compléter correctement votre composition. Ils n’auront pas à se demander à quelle distance d’un élément ils doivent positionner tel bloc ou quelle largeur doit avoir telle image.
Que ce soit pour aligner vos éléments, équilibrer votre composition ou déstructurer votre mise en page, la grille vous aidera toujours à obtenir un résultat final harmonieux.
Au final, ces avantages combinés permettent d’optimiser et de rendre encore plus agréable l’expérience utilisateur.