Adode XD : Créer un prototype
De l'interactivité entre les pages !

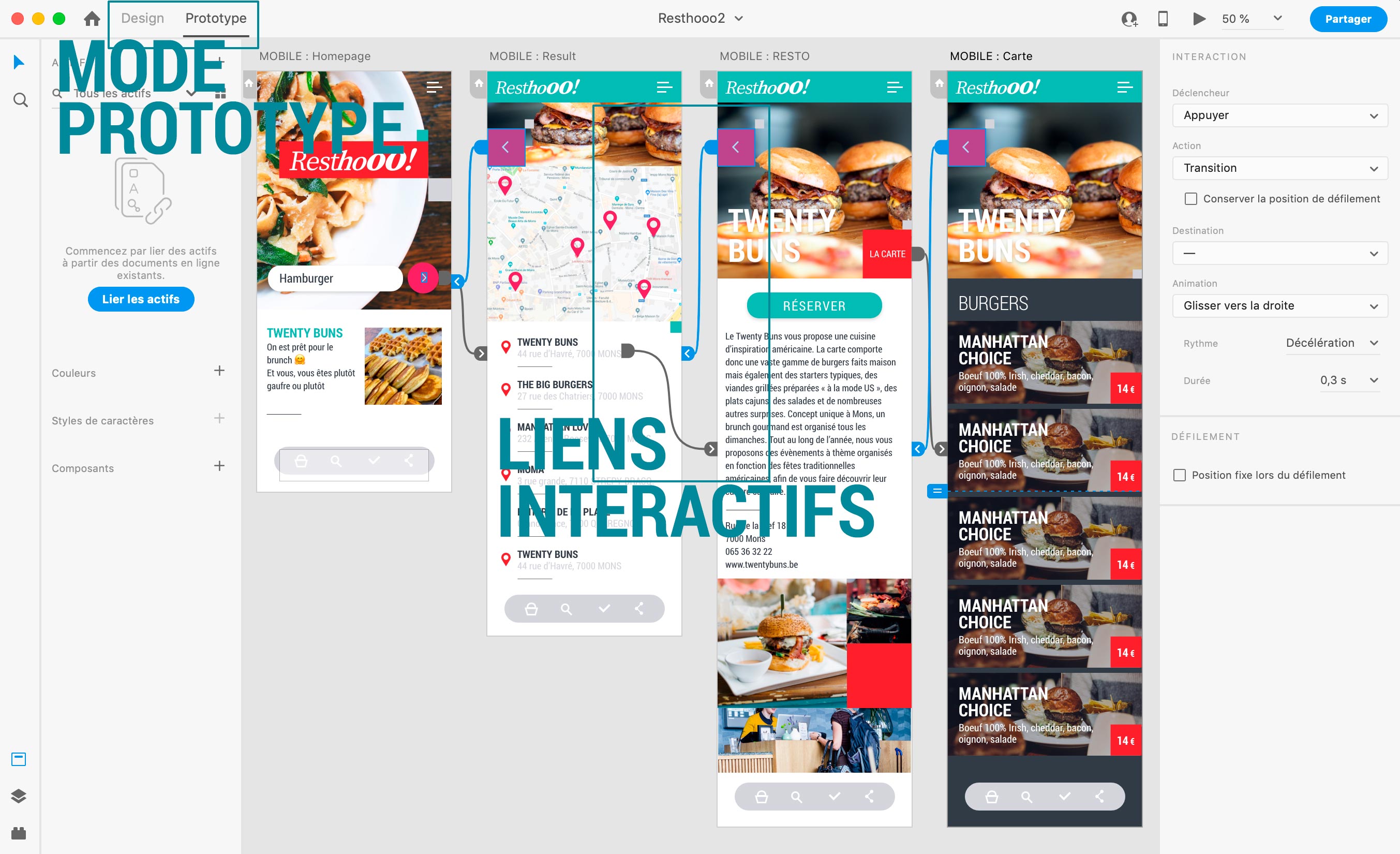
Le mode "Prototype" et ses liens interactifs.
Une fois le design bien en place, nous pouvons commencer à créer des liens entre les pages elles-mêmes.
Pour cela, Adobe XD permet de switcher en mode "PROTOTYPE". Celui-ci nous donne la possibilité de sélectionner des objets du design afin des créer des interactions entre les plans de travail.
Il suffit de sélectionner l'objet et d'étirer la flèche bleu à sa droite jusqu'à la page à atteindre. Chaque objet devient alors un bouton qui offre la possibilité de passer d'une page à l'autre.
Dans le panneau des paramètres, l'onglet "Action" permet de choisir le mode de transition entre les pages. Par défaut, celui-ci est attribué à la valeur "Transition" et crée un fondu entre les 2 pages lorsque l'on clique sur l'objet.
Plus bas, l'onglet 'Animation' nous permet de choisir d'autres types de transition : Soit en mode "GLISSER", soit en mode "POUSSER". La différence entre les 2 modes est minime. Le "GLISSER" donne l'effet que la page à atteindre vient se glisser au dessus de la page de départ. Tandis que pour le mode "POUSSER", la page à atteindre vient littéralement pousser la page de départ.