Les grilles
Elles sont la structure et l’armature de votre site web.

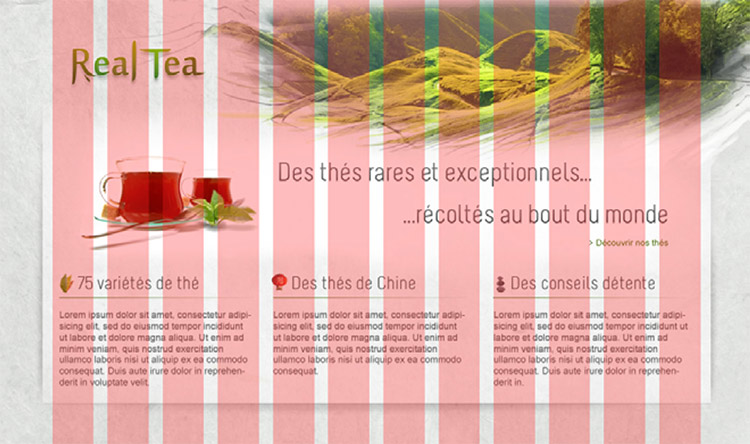
La grille à 12 colonnes du site Real Tea.
Elles permettent d’organiser votre contenu par blocs, de faire respirer vos textes, de faciliter l’analyse de l’espace pour vos visiteurs afin d’améliorer la compréhension de votre site.
En définitif, les grilles permettent d’optimiser le temps de production et de rendre l’expérience utilisateur encore plus agréable.
La grille idéales ?
Au risque de vous décevoir, la taille idéale n’existe pas !
Les avancées technologiques actuelles font qu'aujourd'hui c'est la largeur de 1920 pixels qui prédomine.
Il nous faudra donc inclure nos conceptions graphiques de site web dans cette largeur. Une largeur entre 1440 et 1720 pixels est un ratio efficace en terme de clarté car il laisse des marges d'aération de part et d'autre de la page.

Image Medium
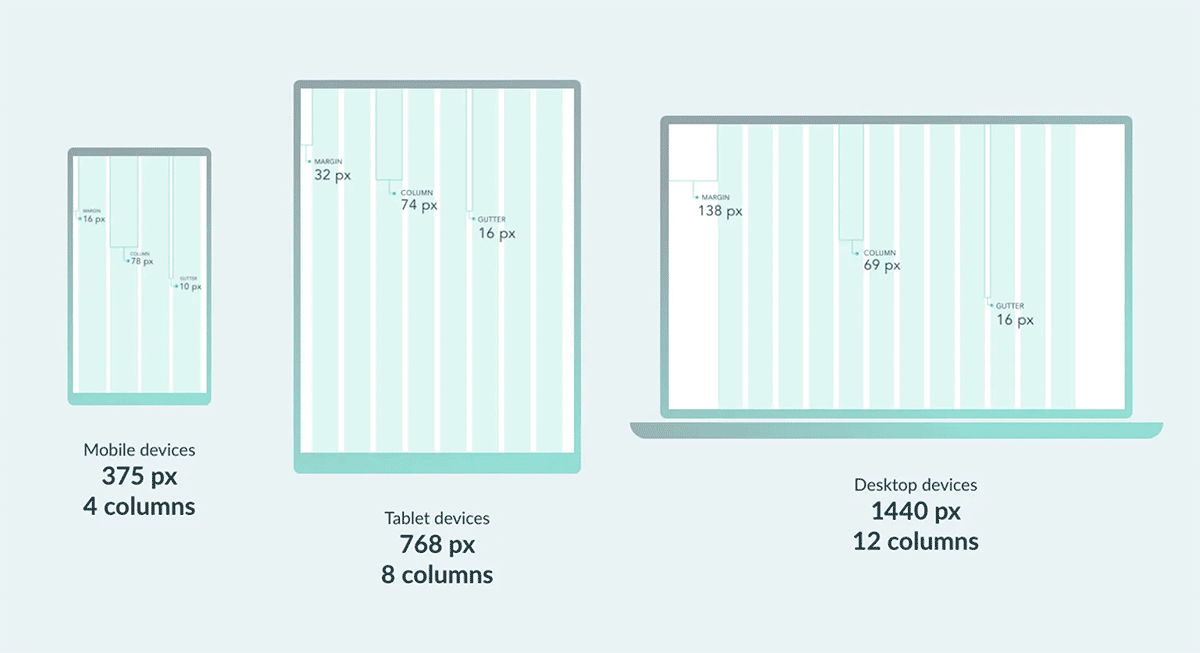
Nombre de colonnes
Il existe des “standards” : les grilles sont généralement déclinées en 12 / 16 ou 24 colonnes.
Ce nombre dépend principalement du site que vous allez devoir mettre en place. Un site à fort contenu éditorial aura généralement besoin de plus de colonnes afin d’articuler de façon variable et flexible l’ensemble de ses contenus. Moins il y a de colonnes et plus les blocs seront larges : ceci peut très bien convenir pour les sites vitrines ou les portfolios.