Le wireframing
Le wireframe ou maquette fonctionnelle est un schéma utilisé lors de la conception d'une interface pour définir les zones et composants qu'elle doit contenir. Il est une étape importante dans tout processus de conception d'interface car il permet de définir la hiérarchie de l'information de votre design.
À partir d'un wireframe peut être réalisée l'interface proprement dite par un graphiste.
La démarche de recourir à des wireframes s'inscrit dans une recherche d'ergonomie. Elle est surtout utilisée dans le cadre du développement logiciel, de création de sites et d'applications Web. Le wireframe consiste concrètement en un croquis, un collage papier ou un schéma numérique.
Vous trouverez ci-dessous les étapes de création d'un wireframe :
1. Placer les blocs
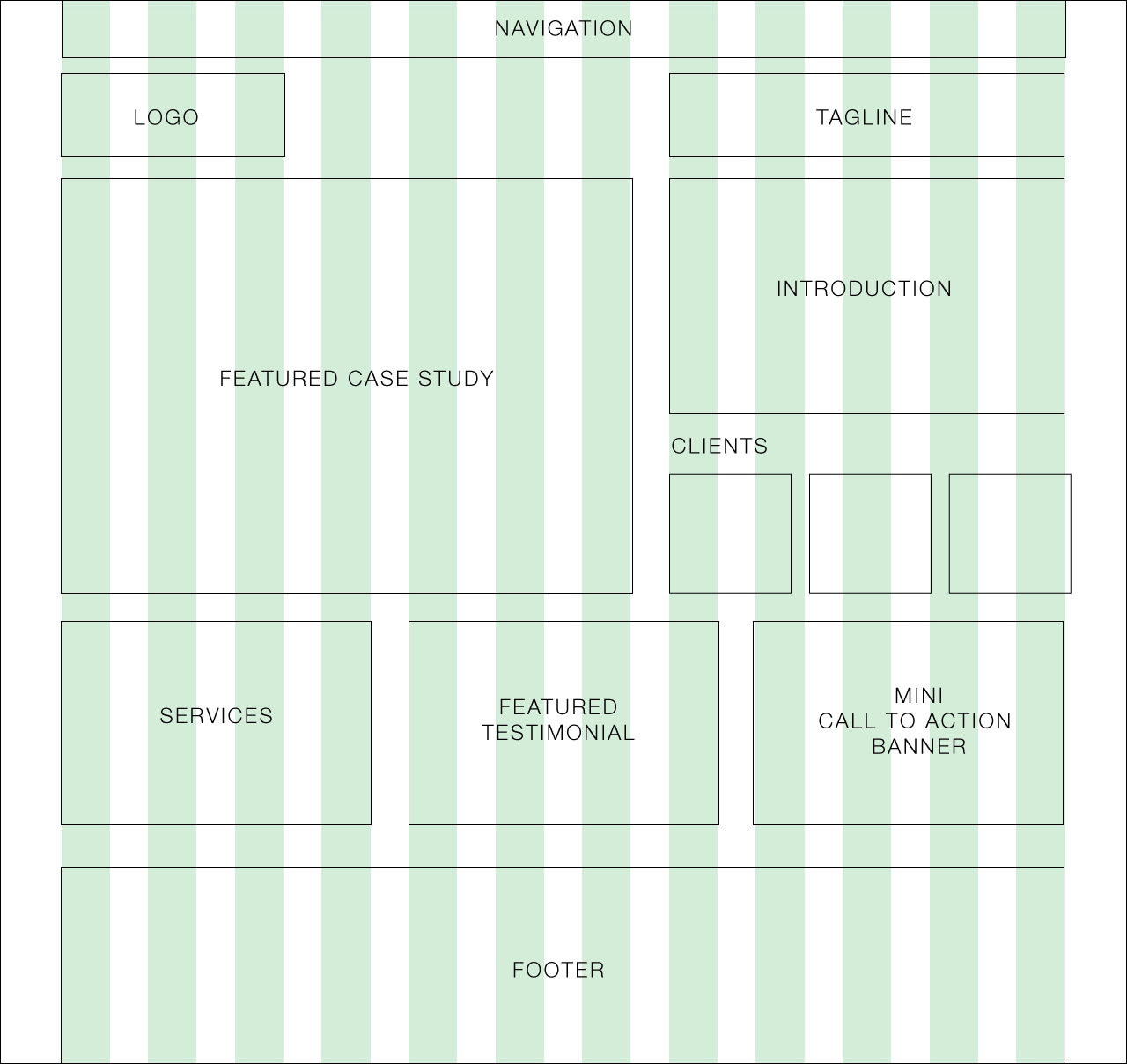
En travaillant sur base d'une grille, Commencez à déterminer la mise en page en dessinant des boîtes sur celle-ci. Pensez à l'ordre dans lequel vous voulez présenter les informations à vos visiteurs. Partir du haut vers le bas est le plus simple, suivi par la gauche vers la droite.
Tentez d'être créatif et de sortir des carcans basiques d'agencement de contenu, tout en gardant à l'esprit la hiérarchie de l'affichage des informations.
Voici un exemple qui sort des mises en page conventionnelles utilisées par les sociétés de webdesign :

Un premier agencement de blocs permettant aux informations de s'organiser sur la page.
2. Hiérarchiser la mise en page grâce à la typographie
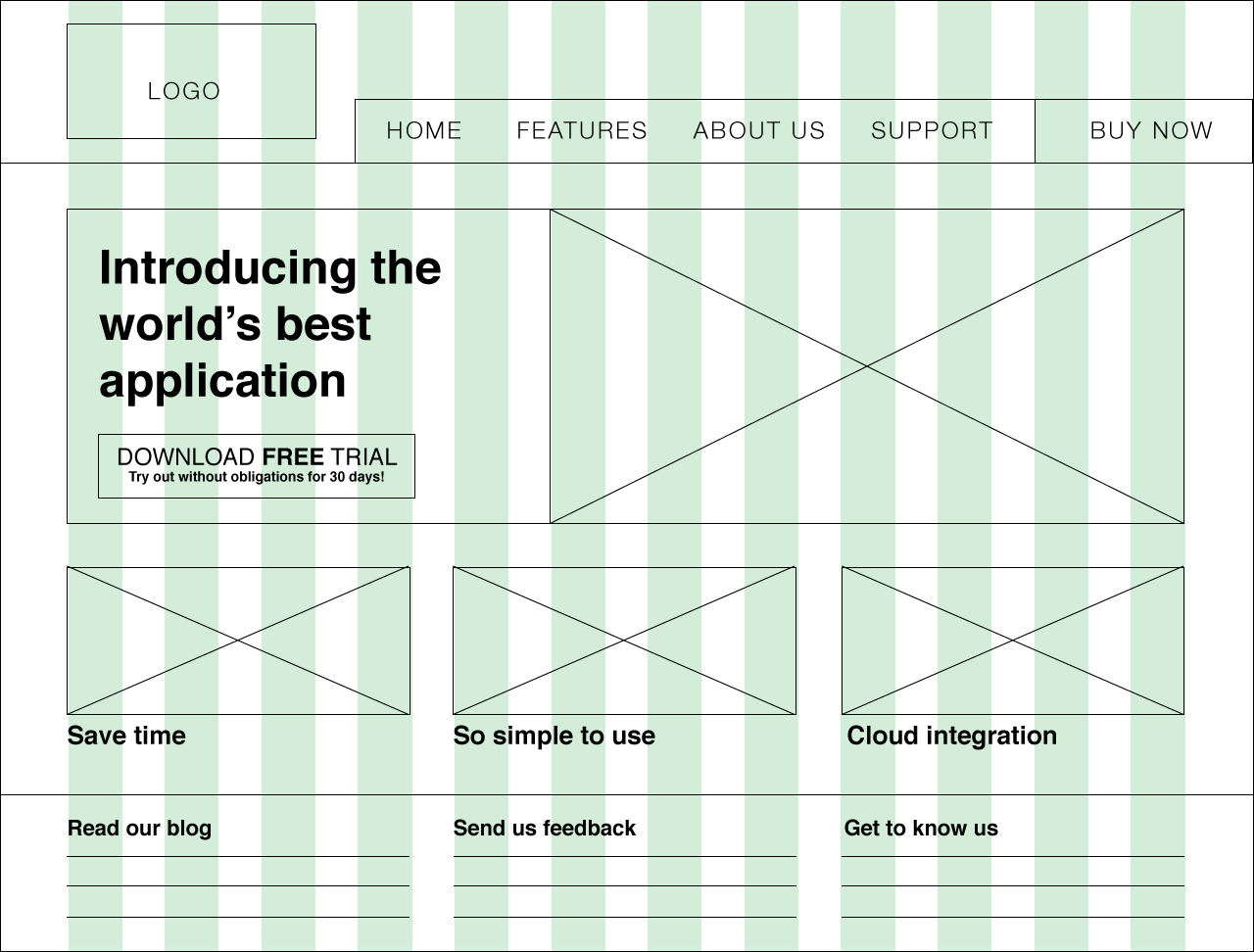
Une fois que vous êtes satisfait par la disposition de vos boîtes, commencez à y insérer du contenu afin de structurer l'information. La règle d'or est toujours la même: L'information affichée à votre audience doit être claire, même dans une maquette noire est blanche.
Utiliser différentes tailles de polices est un bon début pour différencier les différents niveaux d'information.
N'ayes pas peur d'expérimenter à ce stade.
Parfois, alors que vous ajoutez des détails, vous réaliserez peut-être que le design original ne fonctionne pas comme prévu. C'est là l'intérêt du processus de maquettage: faire autant d'itérations que possible pour affiner et trouver la meilleure façon de présenter l'information à communiquer.

L'insertion de texte de différentes tailles et grasseurs vient ajouter de la hiérarchie au contenu.
3. Accentuer avec des zones plus foncées
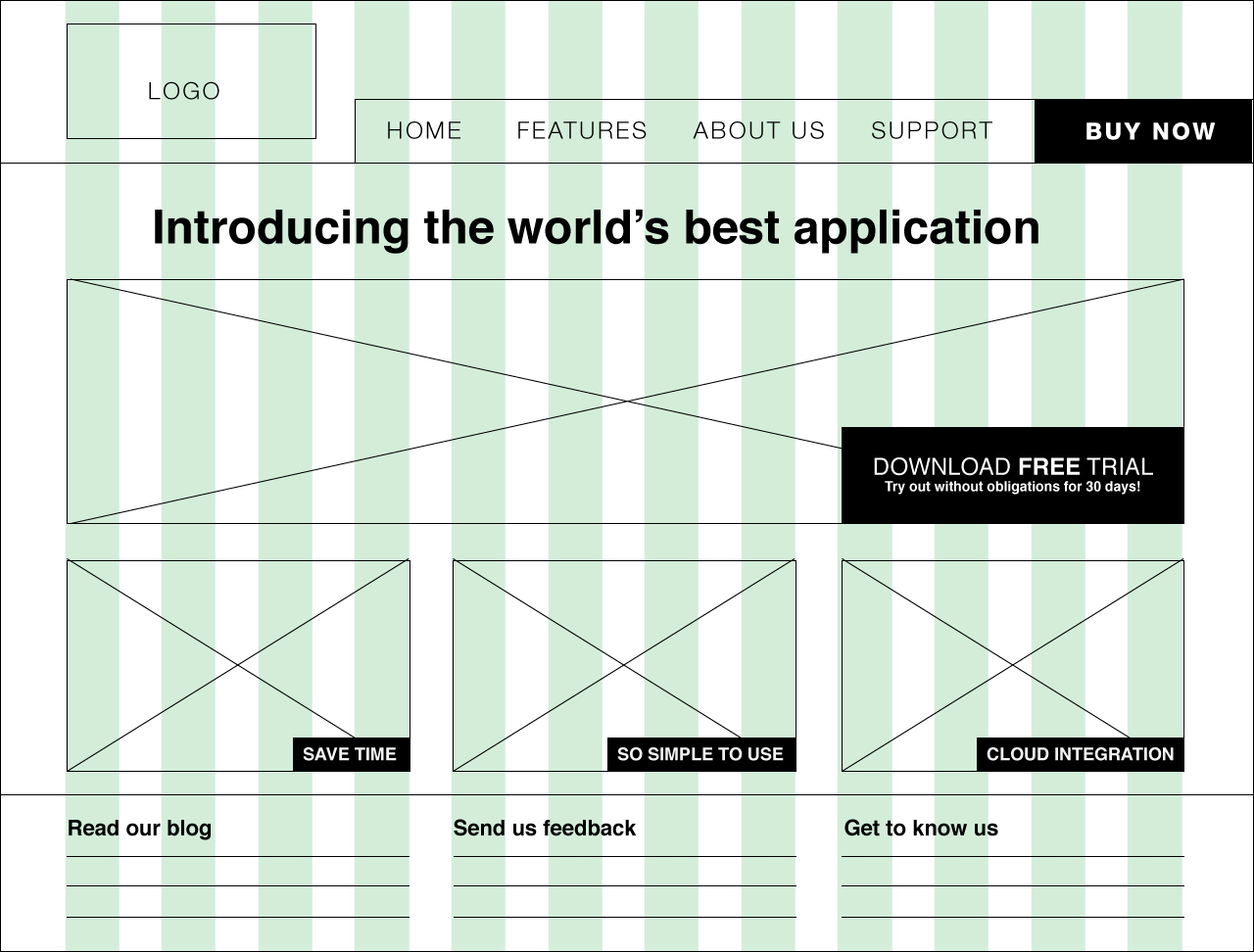
Après avoir déterminé les tailles de textes, nous pouvons utiliser des boîtes noires pour indiquer quelles seront les zones qui auront le plus d'importance au sein de la page.

Ajouter des zones foncées guident l'oeil sur les zones importantes de la page.
4. Finaliser à l'aide de niveaux de gris
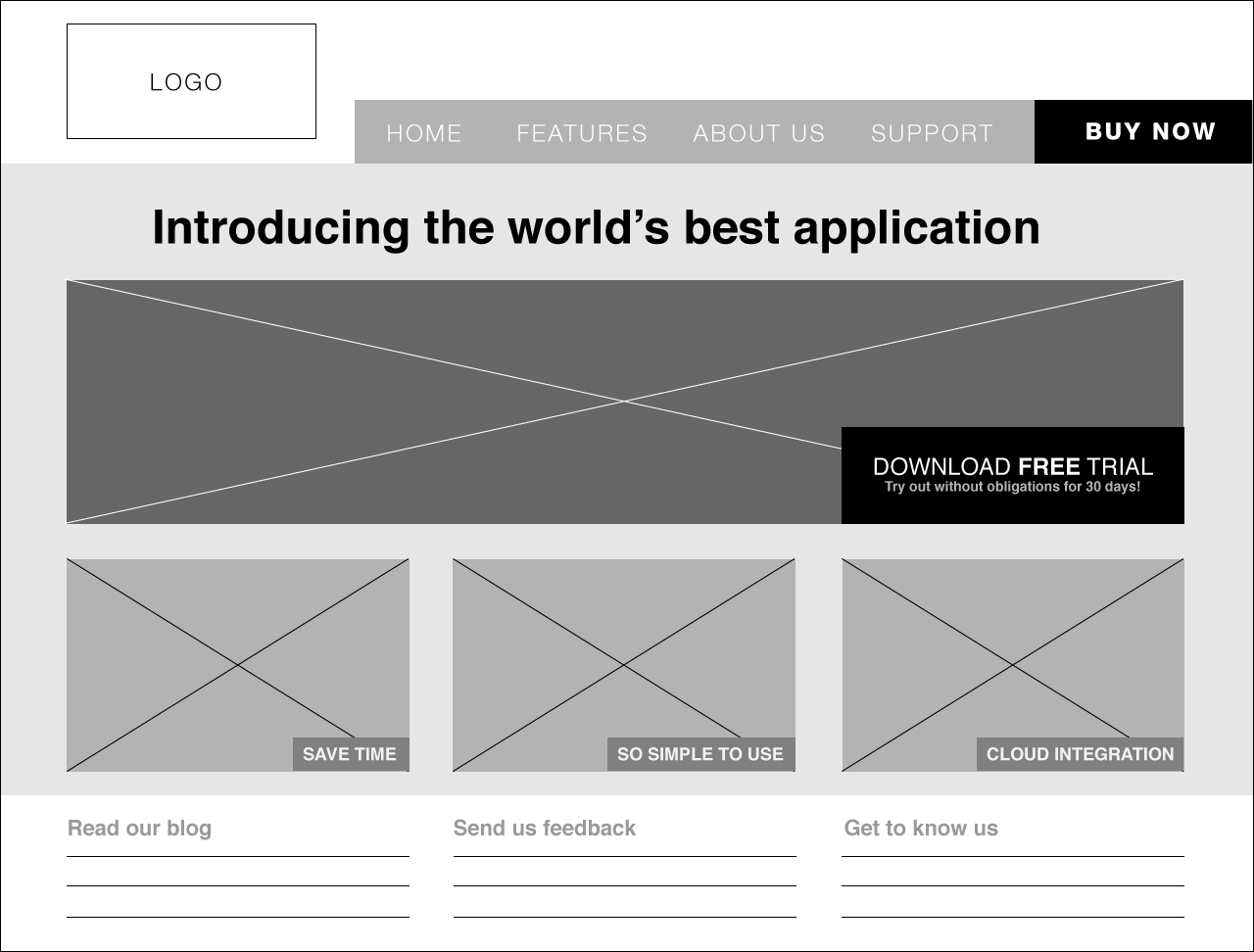
Utiliser toute la palette des niveaux de gris peut vous aider à déterminer l'impact visuel de vos éléments sans avoir à choisir une palette de couleurs. L'idée ici est bien d'affiner la profondeur visuelle de chaque élément de votre mise en page sans avoir à travailler avec de la couleur.

Ajouter une palette de gris au bloc ajoute de la profondeur à la page.
5. Maquette haute-définition (Hi-Def wireframe)
Faire une maquette haute définition signifie ajouter autant de détails que possible, sans aller trop dans les détails graphiques. A ce stade nous pouvons remplir la maquette avec le texte final et déterminer les tailles de police idéales. Il s'agit également d'ajouter les éléments graphiques principaux qui figureront sur la mise en page finalisée.
Cette étape est la dernière à réaliser et permet d'entamer efficacement le design du site proprement dit.

Le wireframe est maintenant complet et prêt à être mis en page graphiquement.
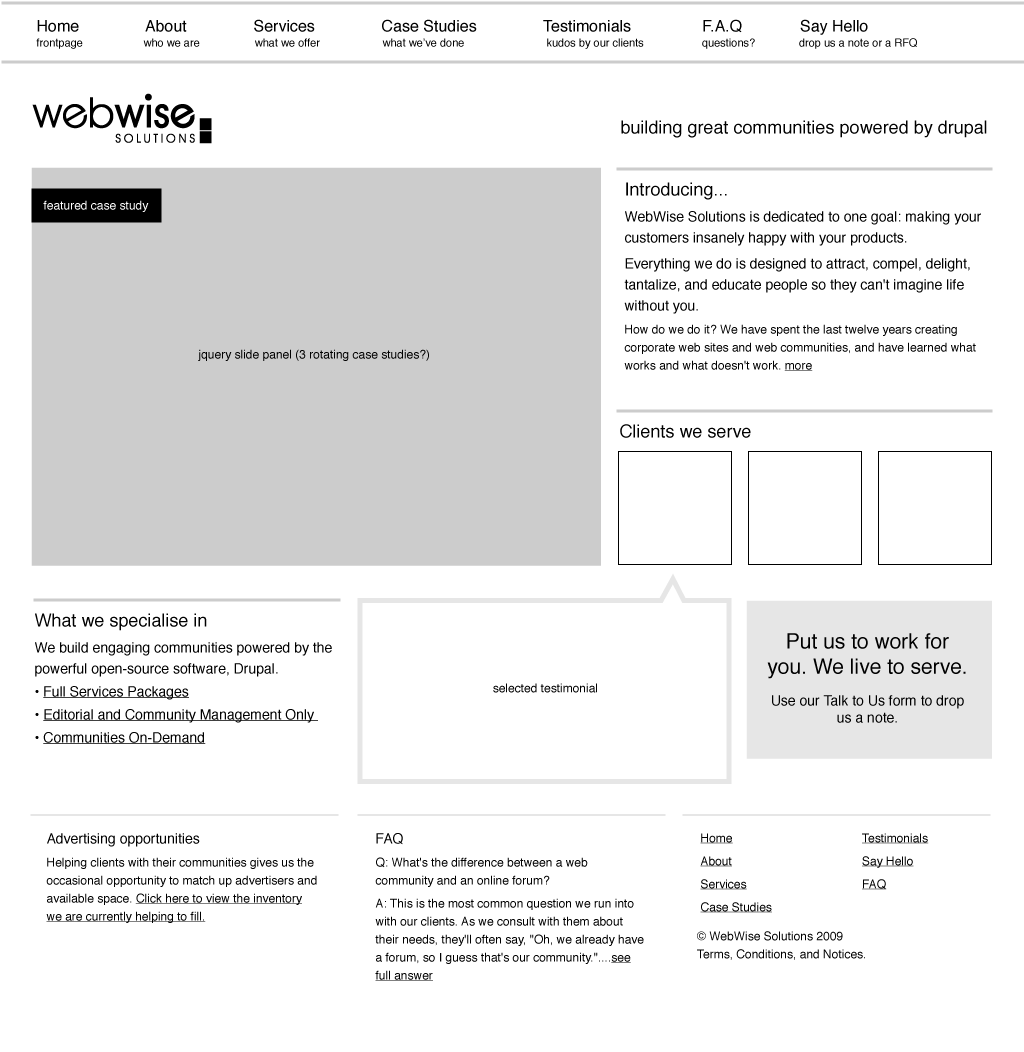
Exemple de wireframe haute définition
Ci-dessous, une série de wireframes haute définition, cliquez sur l'image pour la consulter plus en détail.
