Comment utiliser le design émotionnel ?
Bien souvent, l’émotion passe par des détails graphiques ou fonctionnels. Mais l’émotion peut aussi passer par une ligne éditoriale, des fonctionnalités inattendues, des animations dynamiques, des illustrations, une mascotte, un contenu provocateur… L’effet de surprise amplifie aussi la réponse émotionnelle.
L’interface graphique
De grandes images
Une des tendances actuelles est l’utilisation de grandes images, occupant toute la largeur de l’écran. Elles permettent d’attirer l’oeil à un endroit précis et mettent directement en avant un univers ou une situation bien définie. Ces grandes photos ne doivent pas être choisies au hasard : elles aident à comprendre l’intérêt du site. L’humanisation des photos est aussi un bon moyen de mettre un produit en avant.
Des images utiles
Utiliser des images avec un contenu signifiant permet d’avoir une compréhension accélérée du site tout en simplifiant l’interface. On peut aussi associer une phrase d’accroche et un visuel dans un souci de compréhension. L’accroche est importante mais aura encore plus d’impact avec une image signifiante.
La multiplication d’images peut aussi avoir un effet néfaste. Trop d’images peuvent rendre la page confuse et l’utilisateur risque d’être perdu.
L’émotion par petites touches
La recherche biologique a montré que les évènements portant une forte charge émotionnelle marquent plus en profondeur notre mémoire. Provoquer de la joie ou de la surprise chez votre utilisateur permet à votre site d’être mieux retenu.
Le graphisme
Le flat design est un bon outil pour le design émotionnel. Les aplats de couleurs contrastent bien avec les photographies, cela permet d’identifier rapidement les boutons d’actions et les informations importantes.

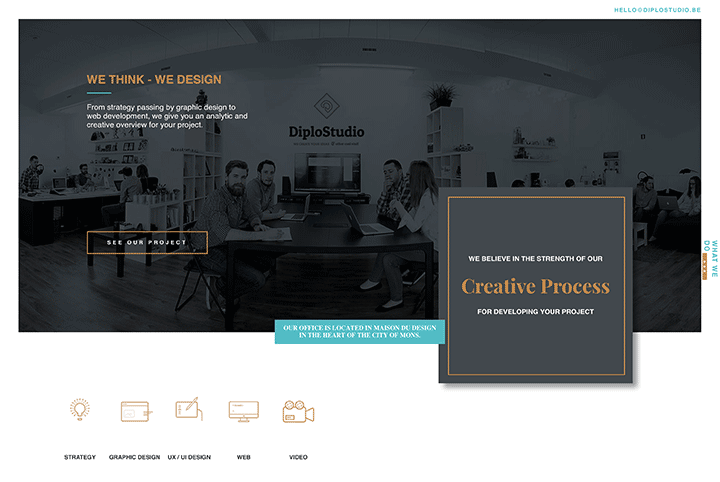
Le site de l'agence interactive montoise "Diplostudio" utilise efficacement les principes du design émotionnel : vidéo, flat design et grande photo bien choisie.
La ligne éditoriale
Sur le web, on ne lit pas de la même façon que sur le papier : à l’écran, on “survole” la page.
Il faut utiliser un discours incisif et clair. Une courte phrase aura toujours plus d’impact qu’un pavé de texte. Accompagné d’images, le texte prend encore plus de valeur et le but du site est beaucoup plus clair.
Le ton utilisé impacte aussi fortement la perception de la marque par l’utilisateur. Le design émotionnel c’est savoir adopter un ton particulier, parfois avec humour tout en gardant à l’esprit qu’il faut savoir adapter le langage aux utilisateurs cibles du site et rester cohérent.

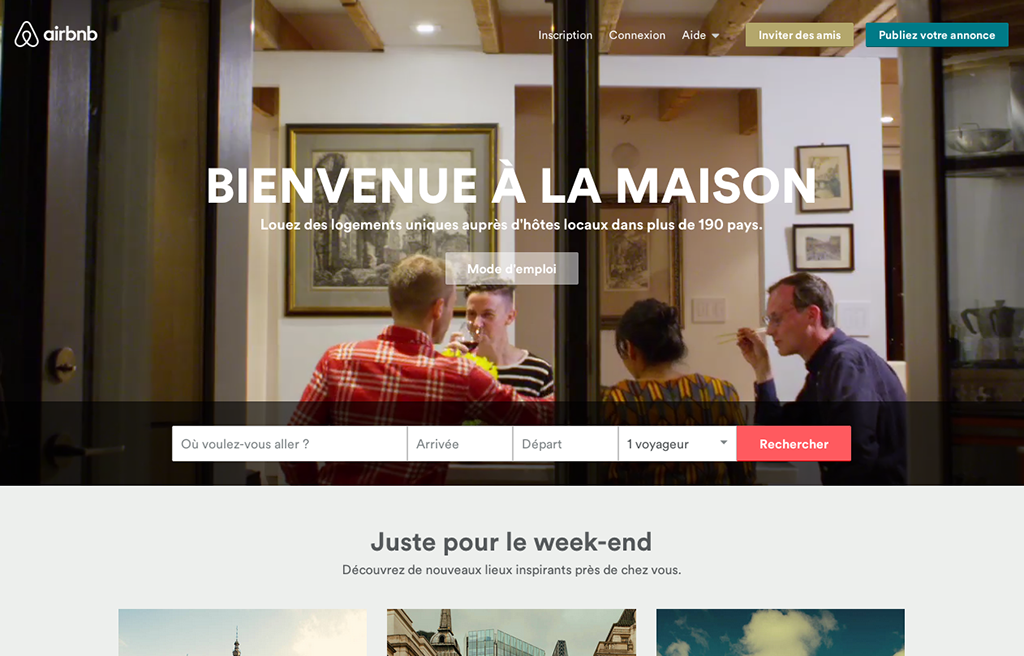
Sur Airbnb, la phrase « Bienvenue à la maison » associée à de belles images est très engageante pour l’utilisateur
Prêter attention aux détails
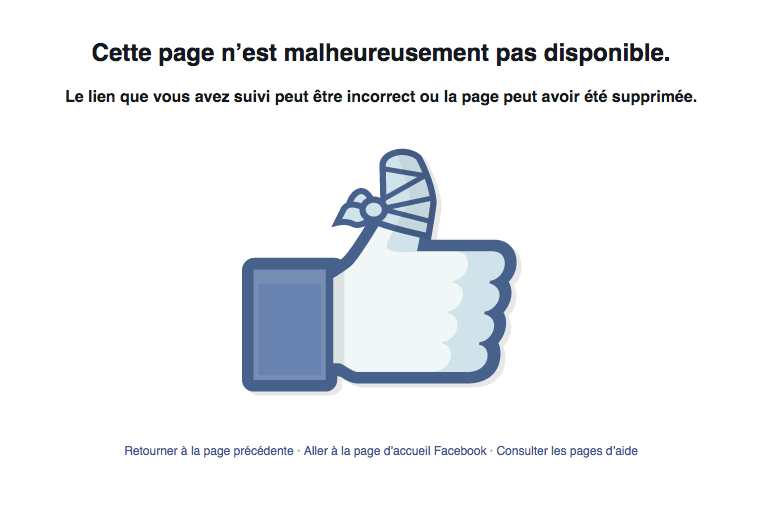
Ne pas négliger les messages d’information, les infobulles ou encore les boutons de validation montre à l’utilisateur qu’il est sur un site travaillé. Les bugs sont aussi des détails à soigner. Par exemple, de nombreux sites profitent des pages 404 pour se démarquer et utiliser un message ou un visuel avec un ton humoristique.

Facebook et sa page 404.
Les médias
Les vidéos, le son et la musique sont de bons moyens de plonger l’utilisateur dans un univers spécifique. Ils peuvent, dans certains cas, se substituer aux images afin de traduire une situation plus vivante. L’immersion grâce aux médias est intéressante mais parfois risquée. Mal utilisée, elle peut perturber l’internaute et nuire à votre site. En ergonomie, l’utilisateur doit pouvoir contrôler facilement une vidéo : mettre en pause, couper le son, la passer… Il faut laisser l’utilisateur avoir le contrôle et il en va de même pour un son ou une musique. Dans tous les cas, les médias utilisés doivent être cohérents avec l’univers du site et apporter une touche supplémentaire.

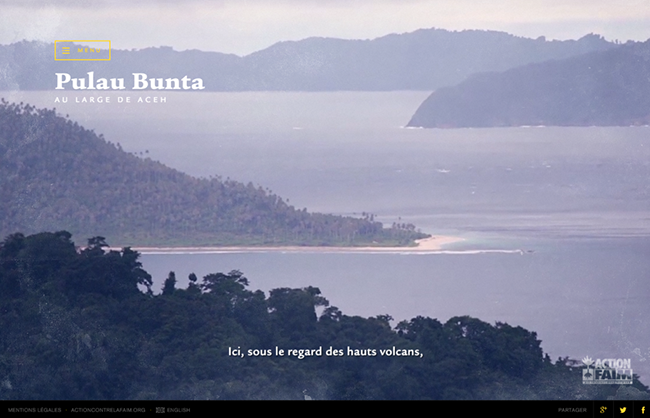
Le site echoes of tsunami et son scénario vidéo plein écran.
Les fonctionnalités
Les fonctionnalités (parallax scrolling, no-scroll, animations,…) peuvent également être un outil permettant de toucher votre public, mais elles doivent être utilisées avec parcimonie. Elles peuvent parfois être pénibles et nuire à l’ergonomie du site. Il ne faut pas oublier que trop d’animations peuvent tuer l’ergonomie d’un site et ennuyer l’utilisateur plus que l’émerveiller.
Les limites
“Si l’engagement émotionnel compromet la fonctionnalité, la fiabilité ou l’utilisabilité d’une interface, l’expérience positive que vous recherchez se transforme en un désastre” met en garde Aaron Walter, pionnier du design émotionnel.
Tout ceci ne vous servira donc à rien si votre site ne possède pas les bases fondamentales qui permettent de satisfaire les besoins essentiels des utilisateurs : votre site doit être «fiable» et «utilisable». Le design émotionnel est la “cerise sur le gâteau”, il permet à votre site d’atteindre l’étage supérieur. Il doit intervenir dès le travail de conception pour être efficace et doit être en corrélation avec la cible souhaitée. D’utile et fonctionnel, votre site deviendra alors «agréable» !